最近公司需要将iPad app适配到手机上,不过这个iPad app不算复杂,下面我就把我适配过程中的经验发出来
1.iPad界面布局和手机布局差距太大怎么办
这是我的iPad的登录界面,我是storyboard直接拖的界面
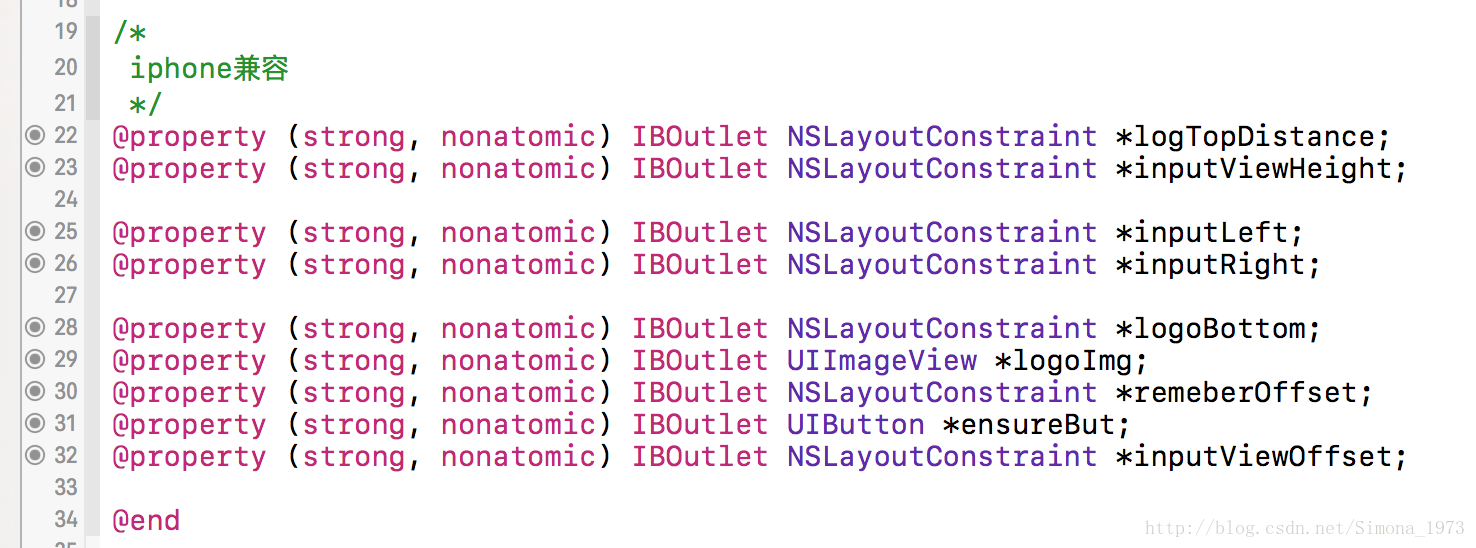
下面看代码部分
if (iPhone) {
self.logTopDistance.constant =20;//logo距顶部
self.inputLeft.constant =80 * BASE_WIDTH;//输入框距左
self.inputRight.constant =80 * BASE_WIDTH;//输入框距右
self.remeberOffset.constant =10;//记住密码按钮距离
self.logoBottom.constant =30;//输入框距logo
self.inputViewOffset.constant =30 * BASE_HEIGHT;//输入框间距
self.inputViewHeight.constant =50 * BASE_HEIGHT;//输入框高度
self.loginText.font = [UIFontsystemFontOfSize:14.0f];
self.passText.font = [UIFontsystemFontOfSize:14.0f];
self.ensureBut.titleLabel.font = [UIFont systemFontOfSize:14.0f];
[self.logoImg mas_updateConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(30*BASE_WIDTH);
}];
}
#define BASE_WIDTH [UIScreen mainScreen].bounds.size.width/320.0
#define BASE_HEIGHT [UIScreen mainScreen].bounds.size.height/568.0
*/
2.如果是xib或者storyboard的界面,这里的constant代表的是约束的值,可直接拖成属性修改某一条约束的大小.
3.如果是代码约束界面,(我这里使用了masonry),这里的mas_updateConstraints,代表的是更新某一(几)条约束
4.如果是iPad设备下做iPhone的适配字体大小的修改也不能忘记哦
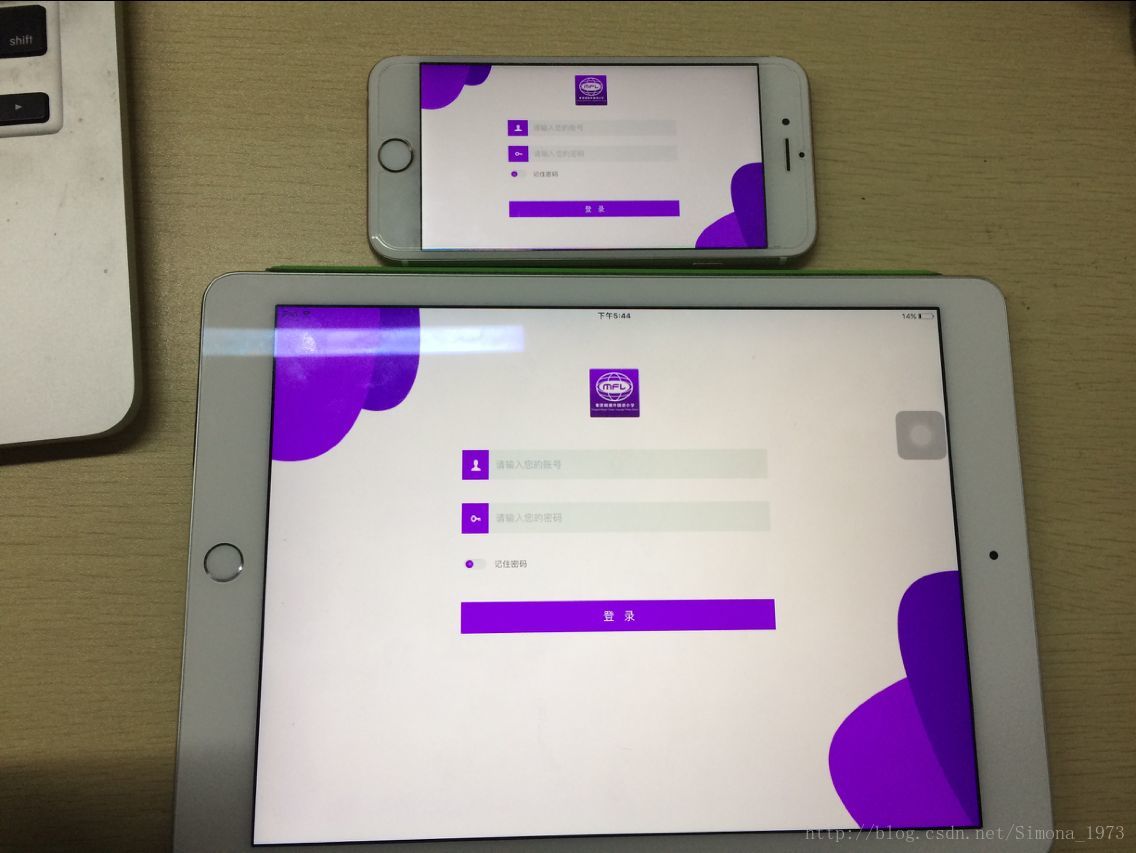
最后放一张iphone6s的示例图(emmm...对比不太明显)
这样就可以看出来了?

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








