git库地址
https://github.com/jgilfelt/SystemBarTint#systembarconfig
此库可在4.4以上系统,使改变状态栏的颜色
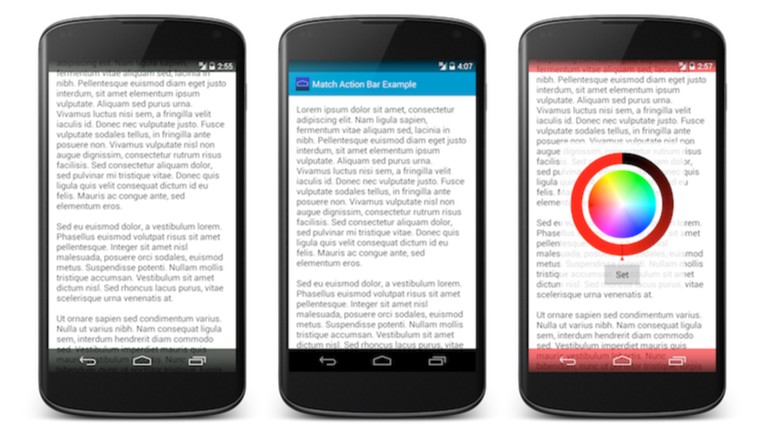
git库效果图
使用方法
build.gradle中引入
dependencies {
compile 'com.readystatesoftware.systembartint:systembartint:1.0.3'
}代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 创建状态栏的管理实例
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// 激活状态栏设置
tintManager.setStatusBarTintEnabled(true);
// 激活导航栏设置
tintManager.setNavigationBarTintEnabled(true);
// 设置一个颜色给系统栏
tintManager.setStatusBarTintResource(R.color.colorPrimaryDark);
}坑:
1,在布局根部必须加android:fitsSystemWindows="true",否则会出现状态栏和标题栏重叠的现象
2,在使用DrawerLayout侧滑栏时,布局最外层不能直接使用android.support.v4.widget.DrawerLayout否则无论第一条是否设置,部分机型会出现状态栏和标题栏重叠的现象,(我的红米2A,4.4.4)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:openDrawer="start">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<include layout="@layout/toolbar" />
<!--内容显示布局-->
<include layout="@layout/content_main" />
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>






















 3537
3537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








