开题:得益于项目的上线,现在终于有时间来写一点点的东西,虽然很浅显,但是我感觉每经历一次项目,我就学到了很多的东西,现在接着上次的文字轮播将本次项目中学到的其他东西分享出来。
这次分享的是一个基于jquery/zepto的选择器插件
github地址:https://github.com/jinghaoo/mobile-selector
相信对于移动开发有过经验的同学都对UI的不统一而感到头疼,又不能为了一个小小的选择器去引入一个完整UI框架,所以狠了狠心自己写了一个关于单项选择、二级非联动选择、日期选择的选择器,并且经历了两次项目的考验。
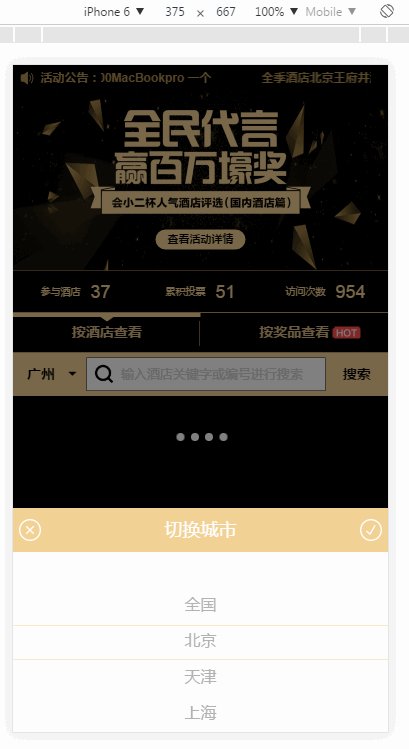
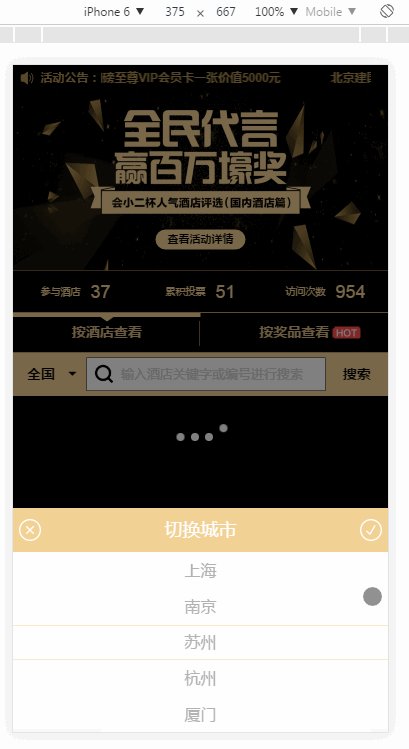
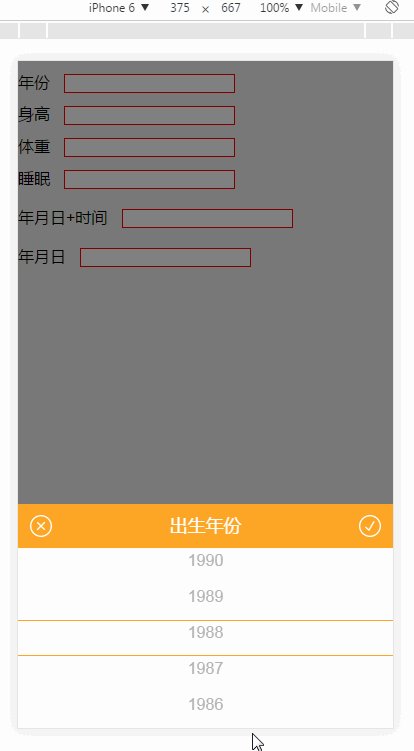
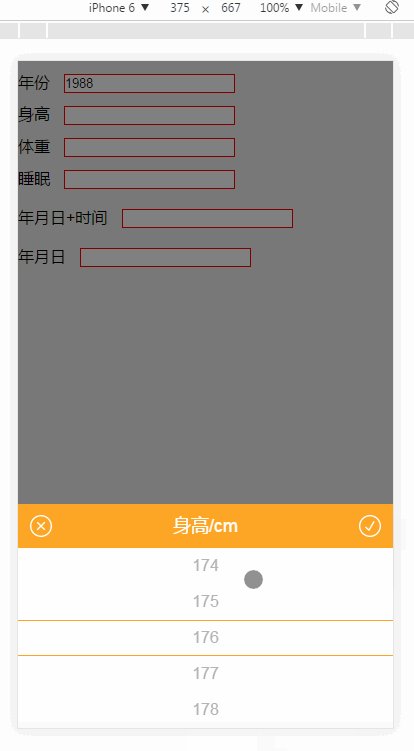
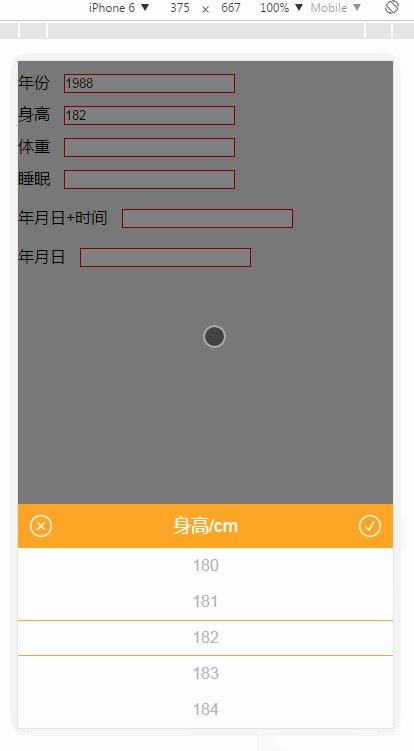
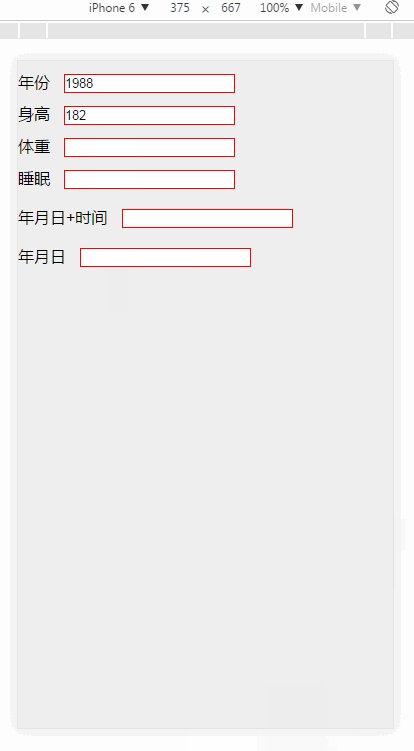
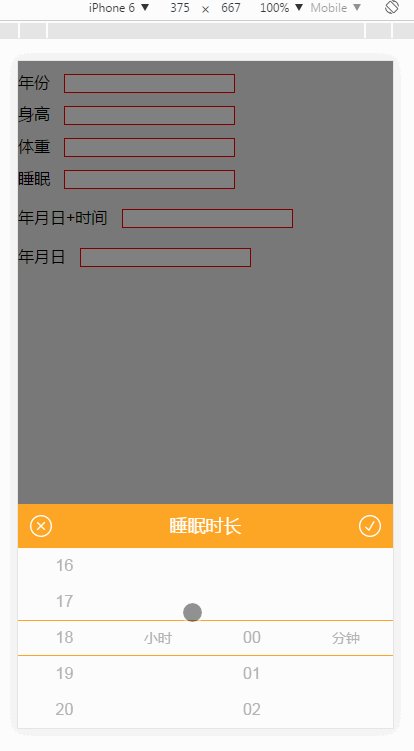
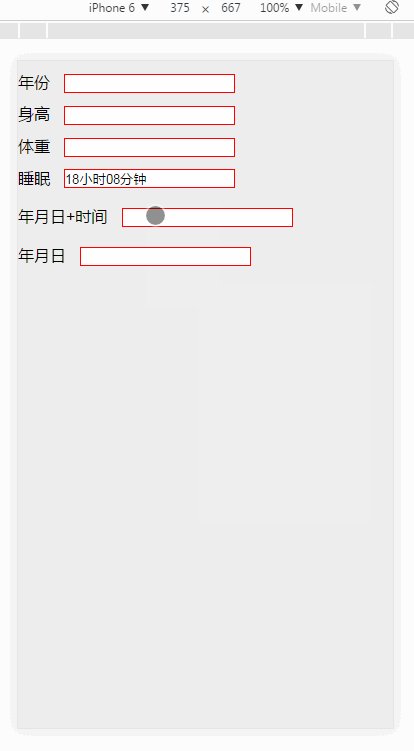
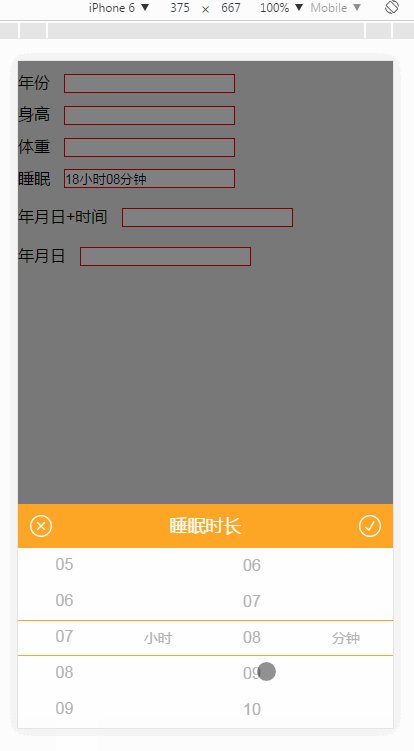
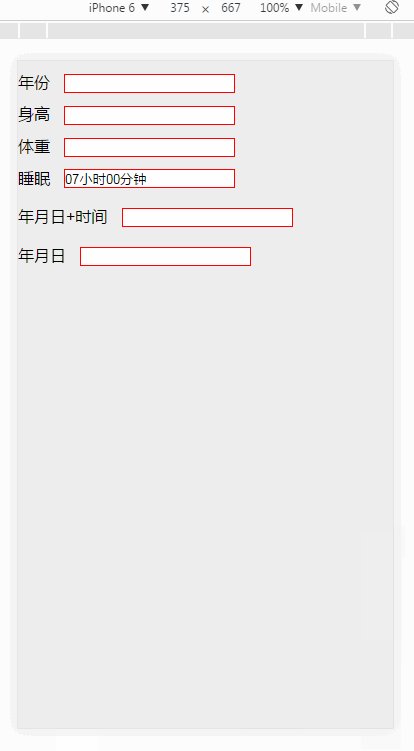
好了,废话少说,我们先来看一下效果图

我们在使用别人写的插件的时候无一不为没有完整的api而头疼不已,现在我具体的说明一下这个插件的api以及demo,并且区分不同的场景下的应用
单项选择

$.scrEvent({
data: ['全国', '上海', '苏州', '杭州', '南京', '武汉', '深圳', '北京'], //数据 evEle: '.qu-year', //选择器 title: '切换城市', // 标题 defValue: '全国', // 默认值 afterAction: function (data) { // 点击确定按钮后,执行的动作 $(".qu-year").val(data); } });相关API如下:
scrEvent:
| 参数 | 解释 |
|---|---|
| data | 选择器取值范围,类型为数组 |
| evEle | 要绑定触发事件元素的元素名称,如:class、id、element... |
| title | 选择器名称 |
| defValue | 选择器默认值 【可选,默认选择器数组的第一个数】 |
| beforeAction | 执行成功前的动作 无参数 |
| afterAction | 执行成功后的动作 参数:选中的文字 |
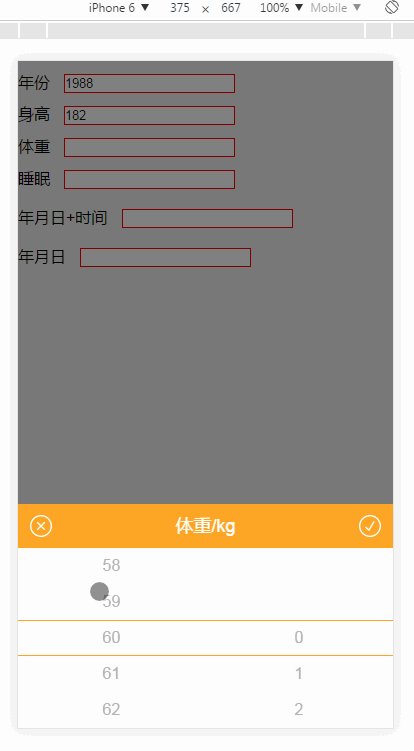
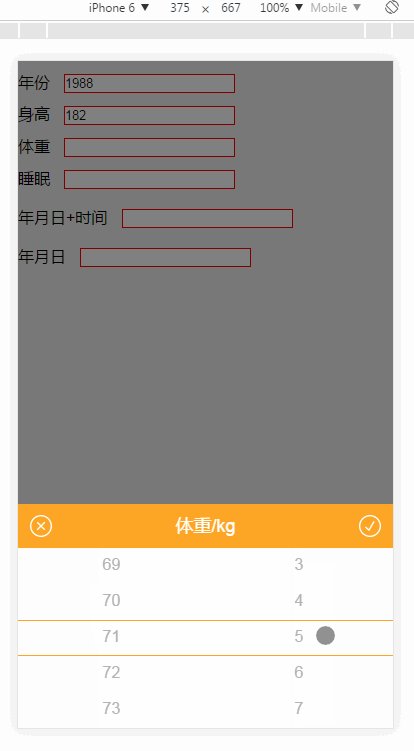
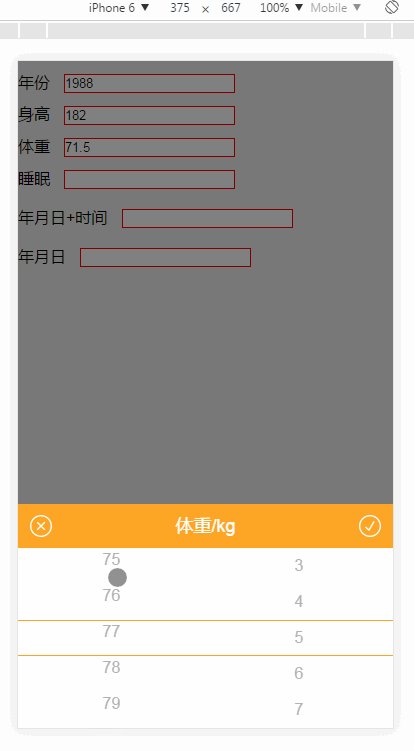
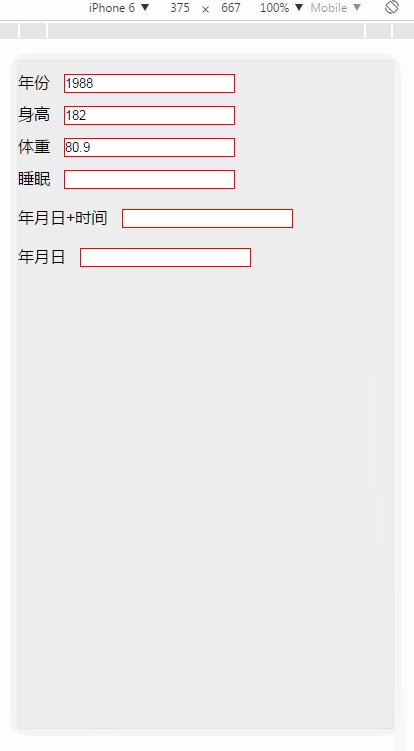
二级非联动选择


// 体重范围,20-100(整数),0-9(小数)
// 整数
var quWeightInt = [20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99, 100]; // 小数 var quWeightFl = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]; //体重 $.scrEvent2({ data: quWeightInt, data2: quWeightFl, evEle: '.qu-weight', title: '体重/kg', defValue: 60, defValue2: 0, afterAction: function (data1, data2) { $('.qu-weight').val(data1 + '.' + data2); } 








