写在前面
昨天遇到了一个非常诡异的场景,ReactNative写的倒计时组件线上版本无法运行,但本地测试却是正常的。我一度以为是ReactNative转换的时候出了问题,不知道从何下手。最后盘查了一圈,发现了一个不得了的事!——ReactNative的JS解析,当打开chrome进行Debug时,用的的确是chrome的内核,但对于转换好的版本,如IOS版本用的是safari的内核,Android版本也会随着操作系统的不同而存在差异。
定位出错点
上面发现的问题有点类似以前经常碰到的浏览器兼容问题。Get到这层意思,马上就发现下面这种写法存在兼容问题:
|
|
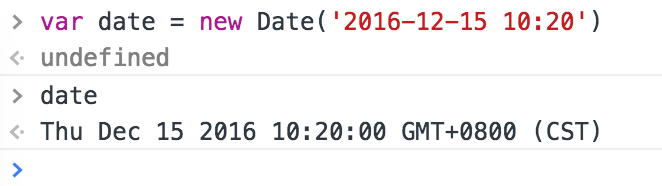
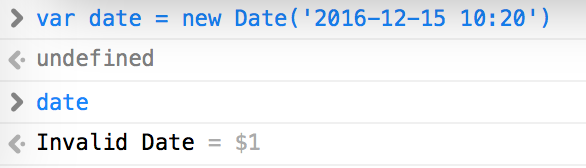
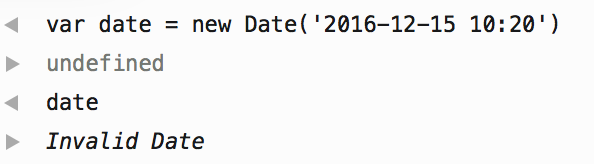
Chrome浏览器里当然是正确的,但是在Safari和Firefox里是date的值是 Invalid Date。
Chrome浏览器里的结果
Safari浏览器里的结果
Firefox浏览器的结果
解决办法
介于上面的兼容性问题,需要对 Date()这个构造方法做处理:
|
|
上面用到了
export关键字,你可以把它放到mixins里全局调用。
以后就用 parseDate 替代new Date(),就避开了兼容问题。
|
|
























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








