项目中需要扫描二维码之后自动分辨出是Android 还是iOS 系统,针对于不同的系统进行不同的下载
http://blog.csdn.net/xjtarzan/article/details/46729829
使用这方法既简单,又实用,不需要引入jQuery 库,把以下代码加入到<head>里即可。
<script type =”text /javascript ”>
if ( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i .test(navigator.userAgent) ) {
window.location ="mobile.html" ;
}
</script > 或者用下边这段:
if(navigator.userAgent.match(/(iPhone|iPod|iPad|ios| Android )/i)){
window.location =;
}
var browser={
versions:function () {var u = navigator.userAgent, app = navigator.appVersion;
return {
trident: u.indexOf('Trident' ) > -1 ,
presto: u.indexOf('Presto' ) > -1 ,
webKit: u.indexOf('AppleWebKit' ) > -1 ,
gecko: u.indexOf('Gecko' ) > -1 && u.indexOf('KHTML' ) == -1 ,
mobile: !!u.match(/AppleWebKit.*Mobile.*/ ),
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/ ),
android: u.indexOf('Android' ) > -1 || u.indexOf('Linux' ) > -1 ,
iPhone: u.indexOf('iPhone' ) > -1 ,
iPad: u.indexOf('iPad' ) > -1 ,
webApp: u.indexOf('Safari' ) == -1
};
}(),
language:(navigator.browserLanguage || navigator.language).toLowerCase()
}
if (browser.versions.ios || browser.versions.iPhone || browser.versions.iPad) {
window.location="https://itunes.apple.com/xxx" ;
}
else if (browser.versions.android) {
window.location="http://xxx/xxx.apk" ;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
device.js 是一个用于检查设备用的插件,使用它你可以很方便的判断设备的操作系统 ,以及设备是纵向还是横向。首先,我们下载Device.js
下载地址:https://github.com/matthewhudson/device.js
STEP 1: 引入 JS 文件
<script src =”device.min.js” > </script > STEP 2: 加入判断代码
<script type =”text /javascript ”>
if (device.mobile()){
window.location = “shouji.html”;
}
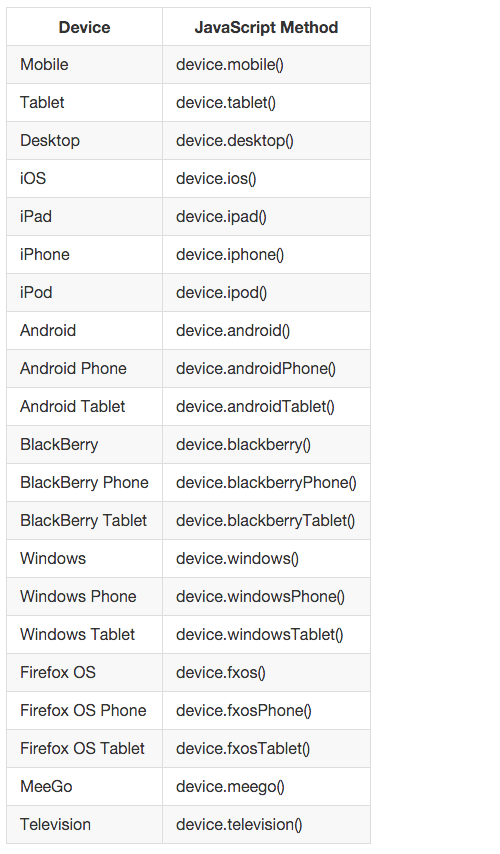
</script > 以下是可供使用的设备类型参数:
<script type ="text/javascript" >
function checkPlatform () {if (/android/i .test(navigator.userAgent)){
document.write("This is Android'browser." );
}
if (/(iPhone|iPad|iPod|iOS)/i .test(navigator.userAgent)){
document.write("This is iOS'browser." );
}
if (/Linux/i .test(navigator.userAgent)){
document.write("This is Linux'browser." );
}
if (/Linux/i .test(navigator.platform)){
document.write("This is Linux operating system." );
}
if (/MicroMessenger/i .test(navigator.userAgent)){
document.write("This is MicroMessenger'browser." );
}
}
</script > 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 或者只需要判断微信 浏览器
function isWeiXin () {var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i ) == 'micromessenger' ){
return true ;
}
else {
return false ;
}
}






















 8056
8056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








