建设网站入门,从“注册登录”开始估计就会遇到中文乱码的问题,主要解决方法是保证PHP、HTML、JS、数据库的编码模式保持一致,下面说说怎么修改它们的编码模式,其中最容易被忽略的是JS的编码。
直接说结论。请使用“utf-8”编码,不要使用“gb2312”编码,“big5”编码不适合简体人群。
HTML编码:charset=”UTF-8
在<head></head> 之间加上<meta charset="UTF-8">,可能用不同版本的html会有所不同,总之在meta这一项上,charset=”UTF-8”。
这样可以修正页面直接显示时,出现中文乱码的问题。
这句话一定要写在中文出现之前,比如
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>PHP编码:header(‘Content-Type:text/html;charset=utf-8’);
在<?php ?> 语句的开头写上header语句 :header('Content-Type:text/html;charset=utf-8');
比如:
<?php
session_start();
header('Content-Type:text/html;charset=utf-8');/*设置php编码为utf-8*/
if(!empty($_COOKIE['name']) and !is_null($_COOKIE['name'])){
$_SESSION['name'] = $_COOKIE['name'];
header('location:http://'.$_SERVER['SERVER_NAME'].dirname($_SERVER['SCRIPT_NAME']).'/php/index_teach.php');
}else{
header('location:http://'.$_SERVER['SERVER_NAME'].dirname($_SERVER['SCRIPT_NAME']).'/php/login.php');
}
?>JS编码:修改JS文件编码(重要)
Javascript文件的编码问题是最容易被忽视的问题,不修改会导致利用Javascript弹出的窗口显示中文乱码,使用Ajax在页面异步传输显示中文乱码。
网上的做法通常是
<script charset="UTF-8" type="text/javascript" src="../js/login.js"></script>在html、php引用文件时加入charset="UTF-8" ,但是治标不治本,文件还是其他编码格式,所以通常还是会显示中文乱码,最重要的还是修改JS文件本身的编码模式,下面提供两种有效的方式:1.使用Dreamwaver软件修改;2.使用txt修改;
1. Dreamwaver软件修改
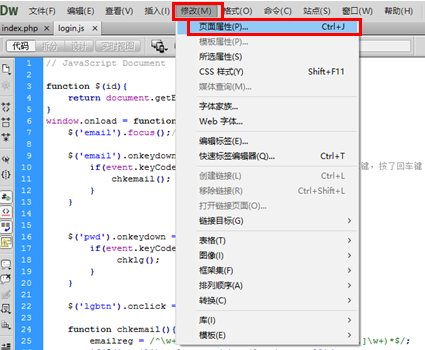
用Adobe Dreamwaver打开该JS文件,点击菜单栏中的“修改”->”页面属性”
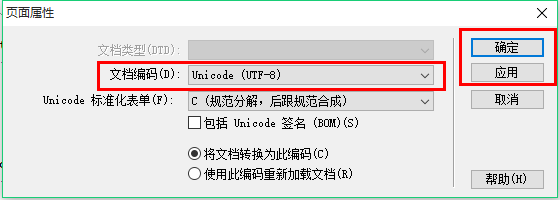
在弹出的窗口中选择“文档编码”为“Unicode(UTF-8)”
点击“应用”“确定”即可
2.使用txt修改
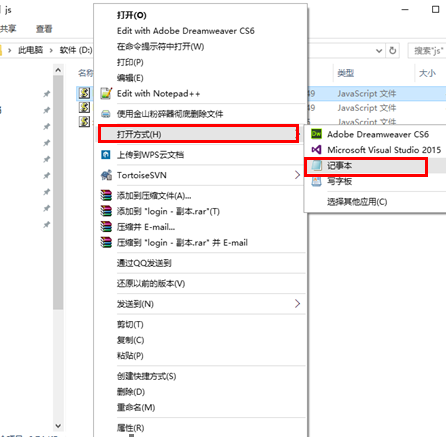
右击文件,“打开方式”选择“记事本”
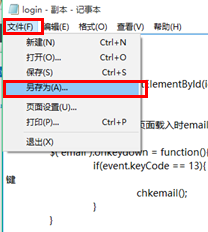
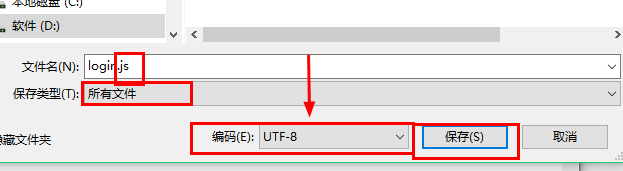
打开后,”文件”->“另存为”
选择编码为“UTF-8”,正确设置文件名和保存类型,点击“确定”即可
数据库编码:utf8_general_ci
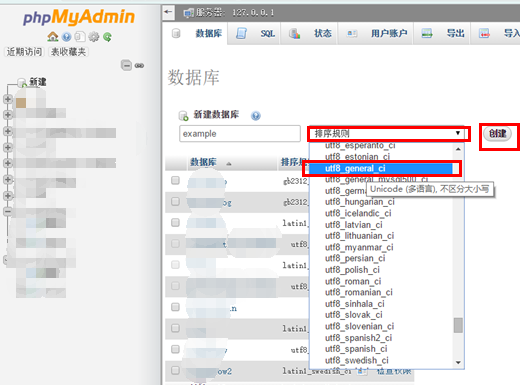
建数据库时,请注意数据库的排序规则必须是“utf-8”开头的,建议使用utf8_general_ci。
不知道大家用什么数据库管理软件,下面Dandelion以phpMyAdmin作一个使用例子:
D聊一聊
只要保证了PHP、HTML、JS、数据库这4个方面的编码模式保持一致,基本上可以解决PHP建设网站时显示中文乱码的问题。
Dandelion自己使用了以上方法后,解决了该问题,比较难搜到的应该是JS编码模式的修改,这次尝试也为自己提供了一些新的搜索思路。
部分内容为了简洁,我直接给了一个结论,其实有其他的选择,至于我为什么选择这个,说来冗长,相信大家只要稍微找找也就有底了。
以上为Dandelion_Miss的经验之谈,如有不妥,还望指教。
参考资料:百度文库-如何修改js文件的编码模式



























 3257
3257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








