1.使用JavaScriptCore
JavaScriptCore中常用的类型:
- JSContext :JSContext代表JS的执行环境,它的对象通过
-evaluateScipt:方法就可以执行JS代码。可以通过
JSContext *jsContext = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];来从webview上获取相应的JSContext。
- JSValue :JSValue中封装了JS与ObjC中对应的类型,实现相互间的转换,以及调用JS的API等。
- JSExport :JSExport是一个协议,一个协议A,只有当A遵守JSExport协议时,A中的方法才能被JS调用。
Objective-C与JS交互
通过JSContext,有两种方式与JS交互:
- 通过
-evaluateScipt:方法直接调用JS代码
JSContext *context = [[JSContext alloc]init];
[context evaluateScript:@"function add(a){return a + 10;}"]; // 定义函数
[context evaluateScript:@"var num = 5;"]; // 定义变量
JSValue *addFunc = context[@"add"]; // 获取add函数
JSValue *numVar = context[@"num"]; // 获取变量num
JSValue *result = [addFunc callWithArguments:@[numVar]];
NSLog(@"%@",result); // 输出 15- 向JSContext中注入对象模型,然后调用模型的方法
HTML,在body标签中写如下代码:
<script>
function callback(something){
var target = document.getElementById('result');
target.innerHTML = something;
}
function alertCallback(aString,bString){
alert(aString+bString);
}
</script>
<br/>
<br/>
<div>
<input type="button" value="调用一个参数或无参数OC方法" onclick="OC.showMessage('are you Objective-C?')">
<input type="button" value="调用多参数的OC方法" onclick="OC.mixAAndB('hellow','world')">
</div>
<br/>
<br/>
<div>
<input type="button" value="调用OC方法并回调" onclick="OC.doSomethingThenCallBack('make it happen')">
</div>
<br/>
<br/>
<div>
<h4>回调结果:</h4>
<span id="result"></span>
</div>首先,在script标签中声明了两个回调方法,供iOS端来调用;
之后声明了三个button来调用不同的iOS的方法,第一个是一个参数或无参数的方法showMessage ,第二个是多参数的方法- mixAAndB 。
之所以要区分单个参数和多参数的情况,是因为当多个参数时,如iOS端的方法声明是- (void)mixA:(NSString *)a andB:(NSString *)b; 在JS调用时应该将方法名连起来,调整大小写,mixAAndB(a,b) 。
三个方法都是通过一个名为 OC 的对象调用,这个对象是要在iOS端注入的对象。
最后,callback方法中,将回调结果展示在一个span标签当中。
在协议中声明方法时,可以使用JSExport 中的JSExportAs 宏来缩短JS端调用时使用的方法名,这样JS端调用时只需要testArgumentTypes(i,d,b,s,n,a,o) 即可。
@protocol SomeProtocol <JSExport>
JSExportAs(testArgumentTypes,
- (NSString *)testArgumentTypesWithInt:(int)i double:(double)d
boolean:(BOOL)b string:(NSString *)s number:(NSNumber *)n
array:(NSArray *)a dictionary:(NSDictionary *)o
);
@end在iOS的viewController的代码(仅做测试,不考虑代码是否合理了=。=):
首先,声明一个协议JSInteract 并让它遵守JSExport 协议,在协议中声明需要让JS调用的方法:
#import <JavaScriptCore/JavaScriptCore.h>
@protocol JSIneract <JSExport>
- (void)showMessage:(NSString *)message;
- (void)doSomethingThenCallBack:(NSString *)message;
- (void)mixA:(NSString *)aString andB:(NSString*)bString;
@end接下来,在webview完成加载时,获取JSContext,并注入 OC 对象(即为vc本身),在vc中实现协议中声明的方法:
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.webview.delegate = self;
NSURL *htmlUrl = [[NSBundle mainBundle]URLForResource:@"interact" withExtension:@"html"];
[self.webview loadRequest:[NSURLRequest requestWithURL:htmlUrl]];
}
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
self.context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
self.context[@"OC"] = self; // 注入JS需要的“OC”对象
}
- (void)showMessage:(NSString *)message
{
NSLog(@"current:%@",[NSThread currentThread]);// 子线程
dispatch_async(dispatch_get_main_queue(), ^{
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"JS 调用了 OC" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:nil];
[alert addAction:cancel];
[self presentViewController:alert animated:YES completion:nil];
});
}
- (void)doSomethingThenCallBack:(NSString *)message
{
NSString *result = [message stringByAppendingString:@"<br/>OC get message from JS then call back."];
JSValue *callback = self.context[@"callback"];
[callback callWithArguments:@[result]];
}
- (void)mixA:(NSString *)aString andB:(NSString *)bString
{
NSLog(@"A:%@ and B:%@",aString,bString);
JSValue *alertCallback = self.context[@"alertCallback"];
[alertCallback callWithArguments:@[aString,bString]];
}需要注意的是,JS调用iOS方法时,该方法会在子线程执行,如果需要刷新UI要切换到主线程,而回调JS方法时,保持在子线程即可。
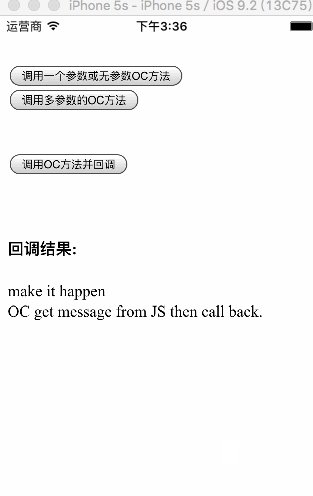
效果:
参考文章:
iOS与JS交互实战篇(Objc版)
更多关于JavaScriptCore:
iOS7新JavaScriptCore框架入门介绍
JavaScriptCore框架在iOS7中的对象交互和管理
使用Safari对webview进行调试
使用Safari对webview进行调试
模拟器或真机,在设置–Safari–高级 中打开Web检查器(web Inspector)
Mac Safari 浏览器,偏好设置–高级–打开’开发’菜单
在开发菜单中即可连接当前机器正在打开的webview页面





















 7978
7978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








