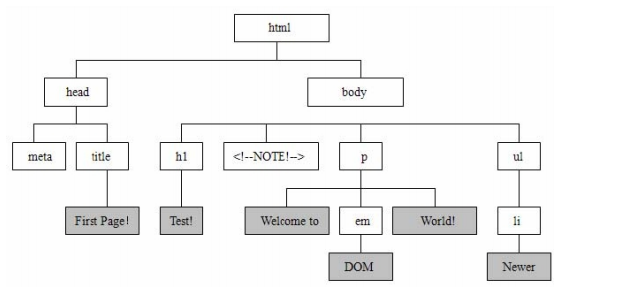
一.DOM简介
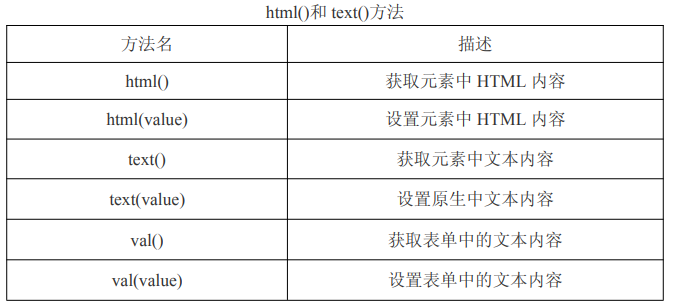
二.设置元素和内容
如果想设置多个选项的选定状态,比如下拉列表、单选复选框等等,可以通过数组传递操作。
$("input").val(["check1","check2", "radio1" ]); //value 值是这些的将被选定
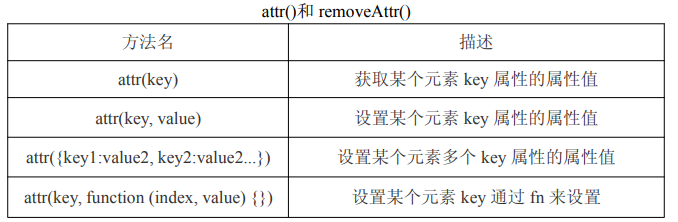
三.元素属性操作
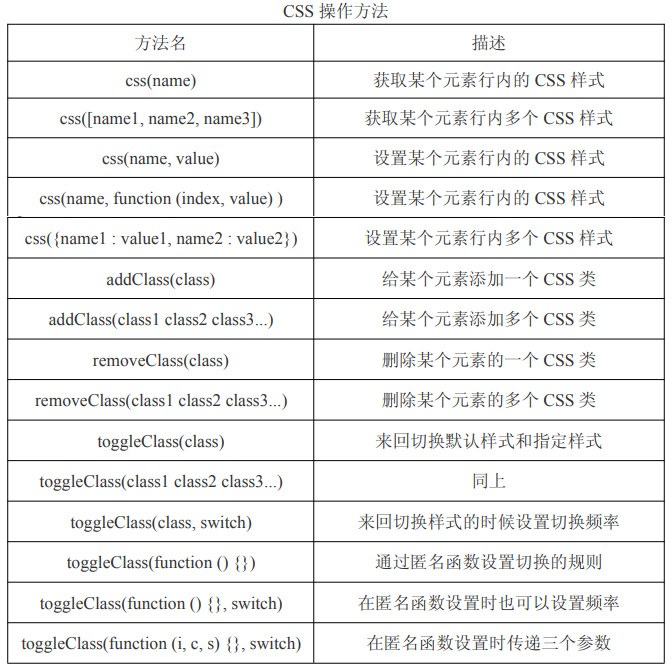
四.元素样式操作
在 CSS 获取上,我们也可以获取多个 CSS 样式,而获取到的是一个对象数组,如果用传统方式进行解析需要使用 for in 遍历。
var box = $('div').css(['color', 'height', 'width']); //得到多个 CSS 样式的数组对象
for (var i in box) { //逐个遍历出来
alert(i + ':' + box[i] );}
jQuery 提供了一个遍历工具专门来处理这种对象数组,$.each()方法,这个方法可以轻松的遍历对象数组。
var box = $('div').css(['color', 'height', 'width']);
$.each(box, function (attr, value) { //遍历 JavaScript 原生态的对象数组
alert(attr + ':' + value);});
使用$.each()可以遍历原生的 JavaScript 对象数组,如果是 jQuery 对象的数组怎么使用.each()方法呢?
$('div').each(function (index, element) { //index 为索引,element 为元素 DOM
alert(index + ':' + element);});
在需要设置多个样式的时候,我们可以传递多个 CSS 样式的键值对即可。
$('div').css({'background-color' : '#ccc','color' : 'red','font-size' : '20px'});
如果想设置某个元素的 CSS 样式的值,但这个值需要计算我们可以传递一个匿名函数。
$('div').css('width', function (index, value) {
return (parseInt(value) - 500) + 'px';});
(1):我们还可以结合事件来实现 CSS 类的样式切换功能。
$('div').click(function () { //当点击后触发
$(this).toggleClass('red size');}); //无样式和指定样式之前的切换
(2):默认的 CSS 类切换只能是无样式和指定样式之间的切换,如果想实现样式 1 和样式 2之间的切换还必须自己写一些逻辑。
$('div').click(function () {
$(this).toggleClass('red size'); //一开始切换到样式 2
if ($(this).hasClass('red')) { //判断样式 2 存在后
$(this).removeClass('blue');} //删除样式 1
else { $(this).toggleClass('blue');}}); //添加样式 1,这里也可以 addClass
(3):上面的方法较为繁琐,.toggleClass()方法提供了传递匿名函数的方式,来设置你所需要切换的规则。
$('div').click(function () {
$(this).toggleClass(function () { //传递匿名函数,返回要切换的样式
return $(this).hasClass('red') ? 'blue' : 'red size';});});
(4):注意:上面虽然一句话实现了这个功能,但还是有一些小缺陷,因为原来的 class 类没有被删除,只不过被替代了而已。所以,需要改写一下。
$('div').click(function () {
$(this).toggleClass(function () {
if ($(this).hasClass('red')) {
$(this).removeClass('red');return 'green';}
else {
$(this).removeClass('green');return 'red';} });});
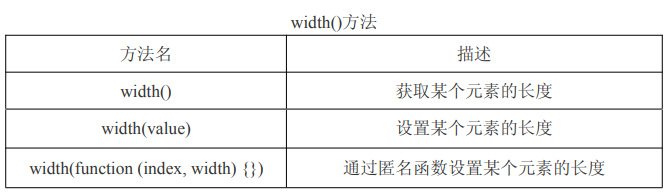
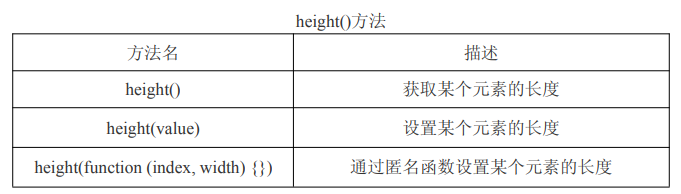
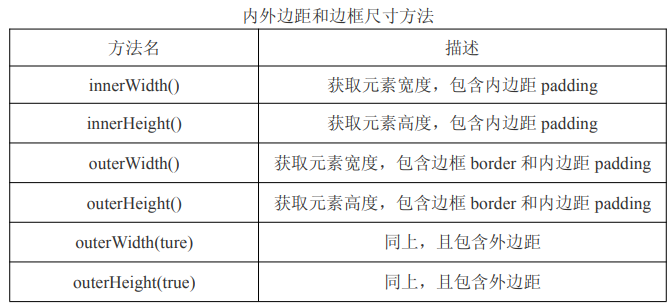
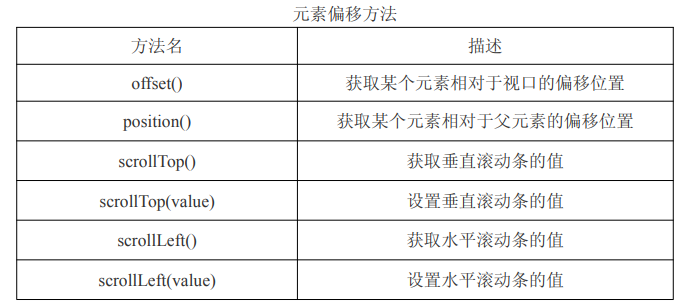
五.CSS方法
alert($('div').width()); //不包含
alert($('div').innerWidth()); //包含内边距 padding
alert($('div').outerWidth()); //包含内边距 padding+边框 border
alert($('div').outerWidth(true)); //包含内边距 padding+边框 border+外边距 margin





























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








