起先因为看到B站的App,觉得NavigationDrawer的侧滑效果简直炫酷,于是就想仿照着重写一下试试。
当我直接使用Toolbar + DrawerLayout的时候,发现了一个问题。
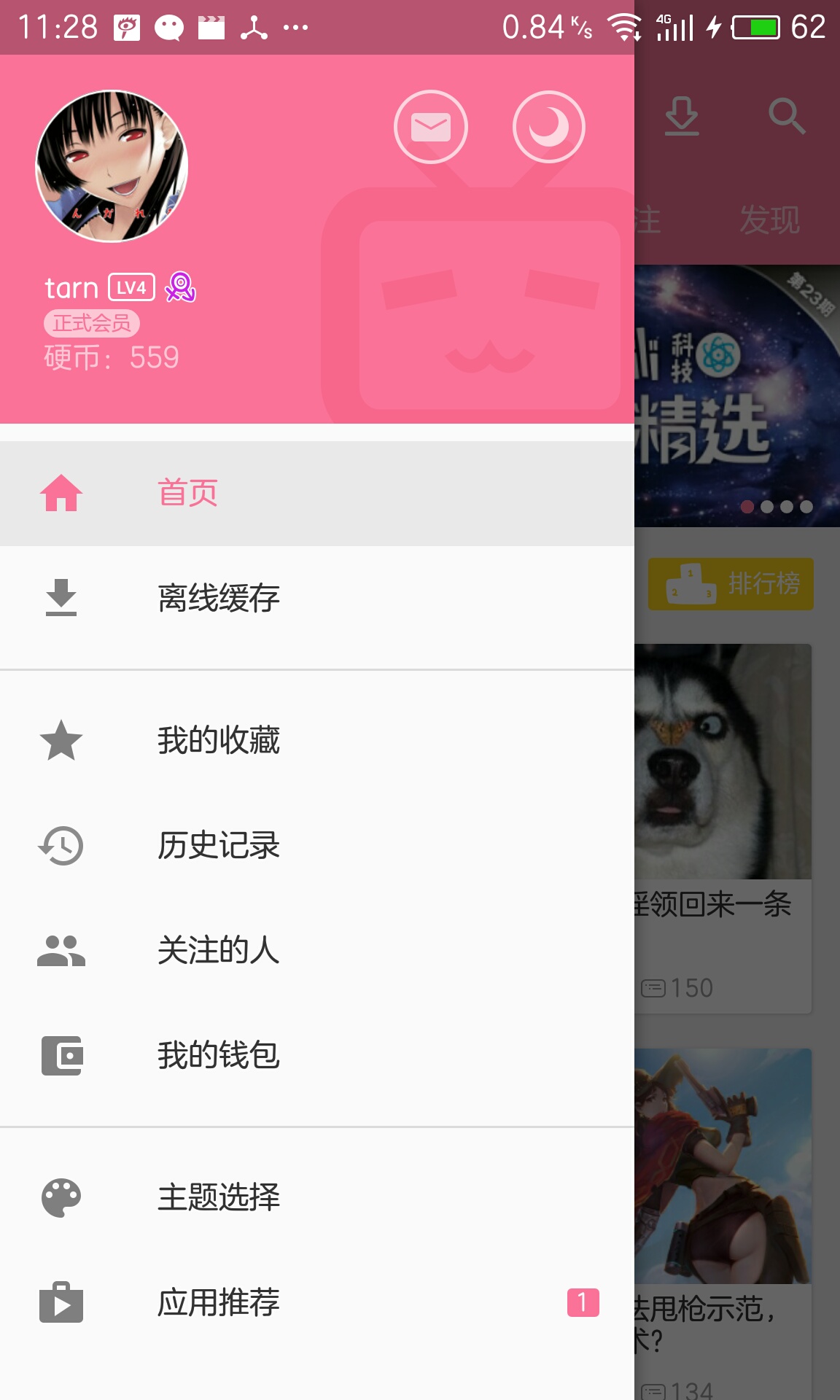
- 首先放上B站的App截图
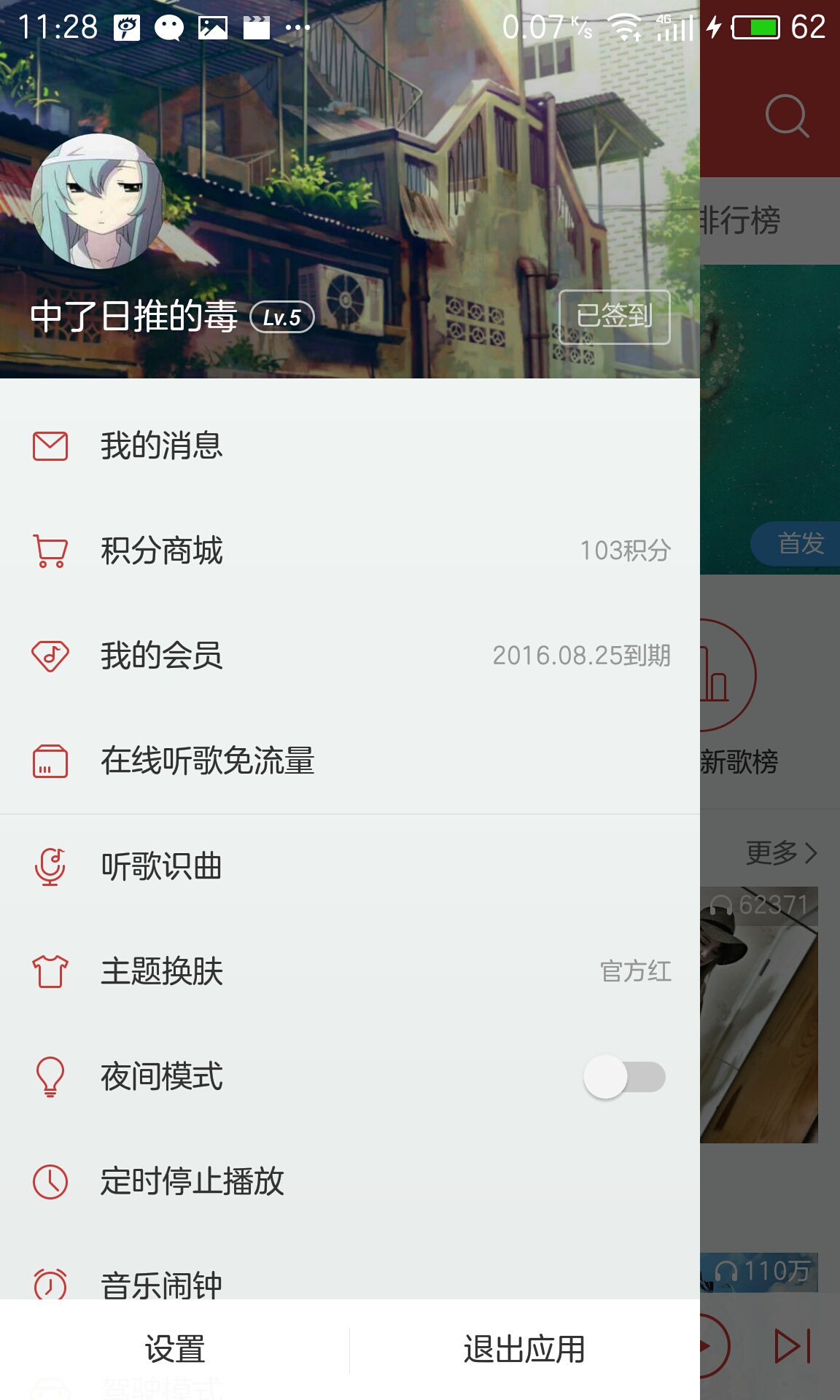
再然后是网易云音乐的截图
对比之后发现什么了吗?
没错!相同的机器中运行,B站的App状态栏中有阴影!而网易云音乐是没有的!
换句话说,网易云音乐中的状态栏(statusbar)是透明的。
当然我的应用因为使用了Toolbar + DrawerLayout,所以自然而然的也出现了阴影。
作为一个轻度强迫症患者,绝对不会允许这样的事情发生!
在Toolbar + DrawerLayout饶了几天的圈子,试了无数的方式方法之后,并没有实现自己想要的效果。
偶然之间在git上看到了一个Module。
MaterialNavigationDrawer-master
卧槽卧槽∑(っ °Д °;)っ,就决定是你了!
下载解压后你会发现这样的文件目录:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 75
75











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








