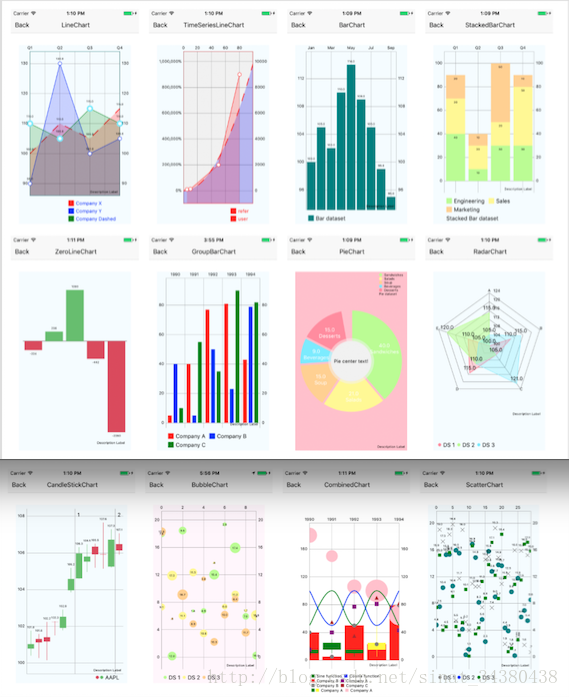
最近公司项目要用到图标显示,在网上找了好多天找到react-native-charts-wrapper,这款第三方图形很全,功能也很强大,就和大家一起分享下使用心得:(iOS端),好了,话不多说,接下来开始一步一步集成图表插件react-native-charts-wrapper:

react-native-charts-wrapper GitHub地址
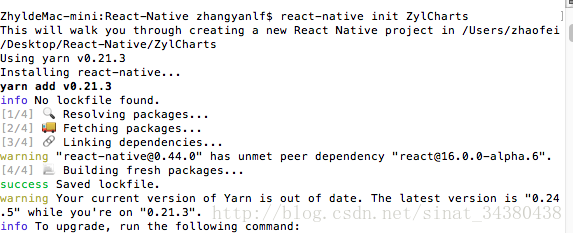
1.新建一个项目
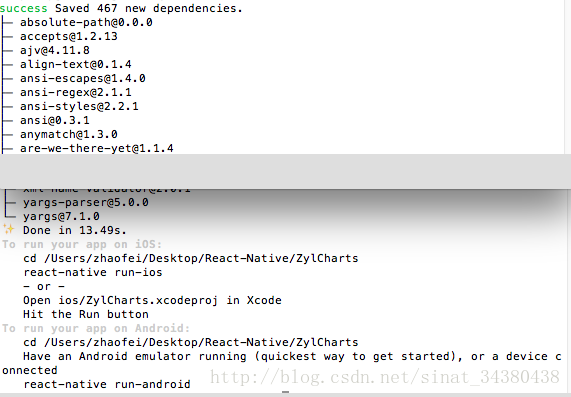
出现下面界面时,说明项目已经创建成功:
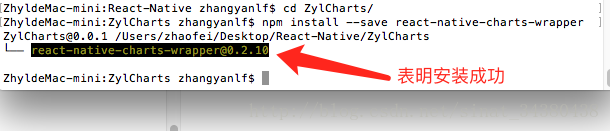
2.安装react-native-charts-wrapper (注意:一定要在根目录下安装)
进入项目根目录执行 npm install –save react-native-charts-wrapper
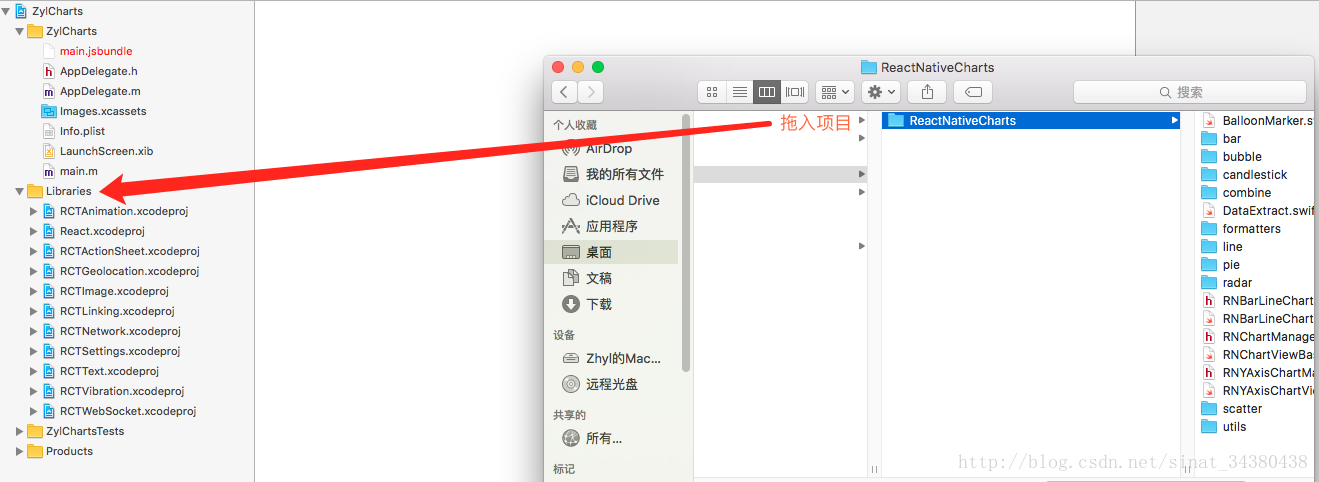
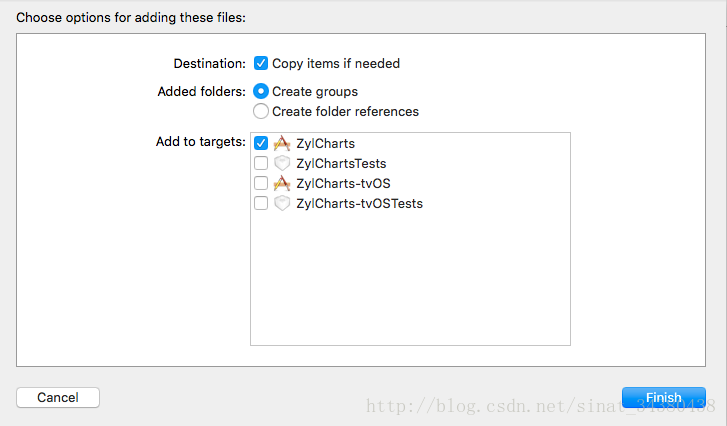
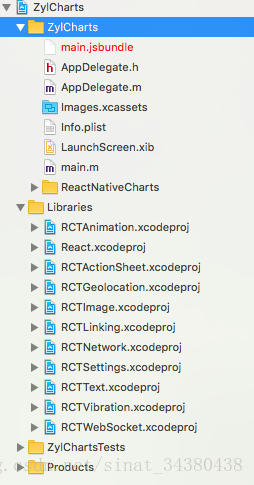
3.把该目录下ZylCharts/node_modules/react-native-charts-wrapper/ReactNativeCharts的整个ReactNativeCharts文件夹,拖入到项目中

拖入后:
4.Add Bridge File:因为后面会用到SwiftyJSONandiOS Charts,这是用Swift写的,所以我们需要一个桥接文件,方法如下:
新建一个工程名-Bridging-Header.h头文件(注意,必须是工程名开头!!!):













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








