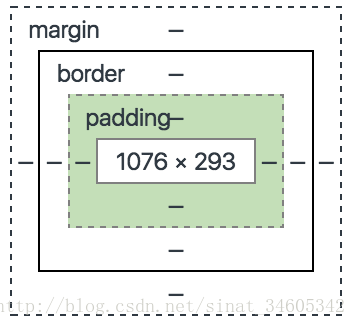
首先把盒模型比作一个冰箱(div盒子),它放置需要离其他物体有一定的距离(margin),以便它能及时散热保证正常运行,冰箱里边放了一大把青菜(盒子内容),菜要和冰箱内壁有一定距离(padding)否则菜粘到内壁上会冻烂,最后冰箱本身有他的厚度(border)支撑着自己这个物体有形状(width、height)和属性:
显示形式:display(none[元素不显示],block[显示为块级],line[显示为行内元素],inline-block[它可以使元素像行内元素那样水平一次排列,但是框的内容符合块级元素行为,能够显示设置宽,高,内外边距]通过将行内元素设置display属性值为block,就可以将这个元素看成是块级元素进行设置宽高);
盒子默认独占一行,但也可以通过定位(position)来设置盒子的位置,有五个属性值(inhert[继承父元素position属性值]、static[默认,此时的 top, bottom, left, right 或者 z-index 声明都不管用(此值相当于没设置浮动)]、relative[相对于自身进行的上下左右移动]、absolute[相对于最近的一个有设置定位的父元素进行上下左右的移动,即绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。]、fixed[固定位置,通过上下左右值固定在页面的一个地方,不随页面滚动而滚动];
- 当然,还可以通过浮动(float)来使多个独占一行的盒子摆到一行,浮动的属性值有[left、right;当一个div浮动了之后,它下边的地方空了,怎么不让别的东西占了那个地儿呢?答案就是在占了它地儿的文档属性中用clear:both,清除这个文档上边有浮动的元素因浮动对它造成的影响,让自身按照正常文档流来走。 如果若干个div都像左浮动,这些div的父元素的宽度就变为0,此时通过在下边新增一个div文档流设置clear:both,对上边进行清理,上边的元素就不会影响下边的元素了。其实设置一个div元素的clear属性,就相当于给了这个div元素一个盾牌,有了盾牌它就能清理因为文档流中它上边元素因为浮动对它造成的影响。
- 另外通过浮动可以做到文字围绕图片的效果,即在一个div A浮动之后,文档流中与之相邻的下一个div B与之重叠,在div B中添加文字,就可以做到文字围绕图片的效果,原理是——左浮动,div就不充满一行,而是只占有自己宽度的空间,div B中的文字就自动补充上去了。要想阻止行框围绕在浮动元素外边,可以使用clear属性,属性的left,right,both,none表示框的哪些边不挨着浮动框。 当然,万事都有优缺点,有些javascript也可以做出类似效果(后期再另总结),值得注意的是应用值为hidden或auto的overflow属性会有一个副作用:自动清理包含的任何浮动元素,所以说当页面出现相关问题时,检查overflow,对于
overflow :hidden造成一些影响请看另一篇博文BFC。
本文在个人理解的同时参考了这篇文章(感谢博主):
https://www.cnblogs.com/dolphinX/archive/2012/10/13/2722501.html
Please exhibitions!






















 3087
3087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








