今天,我学习了如何给网页添加图片和超链接,学习html越多,我就可以给网页增添越多的元素,就像我精心培育的一篇花圃,今天迎进紫罗兰,明天种下红玫瑰,学到越多的技能,我就越开心,越期待春风拂过惺忪的大地,它们争先恐后伸展腰肢、绽放缤纷色彩的时刻。只是,这正值寒冬腊月,我暂且将这期待深藏内心,夜以继日收集种子,待春日烂漫,迎一片色彩绚烂。
1.如何给网页插入图片
有了图片,整个网页也变得多彩起来。我们知道图片有很多格式,但是并不是所有格式的图片都能插入到网页中去。只有jpg(jpeg)、png、gif、bmp等格式能插入网页,而psd、ai格式的图片却不能插入。
HTML页面不是直接插入图片,而是插入图片的引用地址,所以要把图片上传到服务器上。我们使用<img/>标签插入图片。
其基本语法如下:
<img src="11ha.jpg" alt="小女孩" />img是英语image“图片”的简写。
src 是英语source“资源”的简写。
src是img标签的属性,hahaha.jpg是这个属性的值。
前面我们也说过,<img/>标签是一个自闭合标签,这是因为图片就是一个图片,不需要给什么文字增加语义,所以只用单标签就行。
alt也是img标签的属性,是英语alternate“替代”的意思,当这个图片无法显示的时候,出现的替代文字。
* 相对路径和绝对路径
HTML中插入图片,所以现在有两个文件,一个html文件,一个是jpg文件。绝对路径就是文件的真正存在的路径,是指从硬盘的根目录(盘符)开始,进行一级级目录指向文件,以http开头的链接都是绝对路径。
我们关心的就是这两个文件的相对位置,即相对路径,即使这个网站项目,被用u盘拷给了别人,只要相对路径不变,图片一定能够正常显示。
<img src="11ha.jpg" alt="小女孩" />
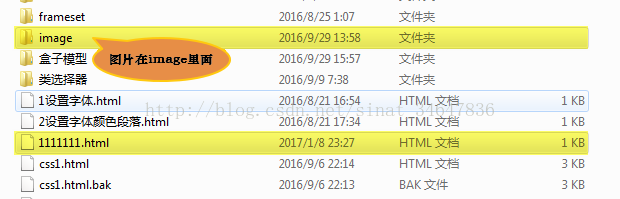
src="image/11ha.jpg" alt="小女孩" />
如果在image里很深的文件夹,也可以一直罗列下去:
<img src="image/renwu/11ha.jpg" alt="小女孩" />如果html文件在比图片深一层的文件夹里:
<img src="../11ha.jpg" alt="小女孩" />
如果html文件在比图片深两层的文件夹里,就在前面再罗列两个点“..”,深几层罗列几次。
<img src="../../11ha.jpg" alt="小女孩" />
<img src="../../image/renwu/11ha.jpg" alt="小女孩" />2.如何给网页插入超链接
前面我们也说过,HTML之所以叫做“超文本标记语言”主要是因为它可以通过超链接的形式与web网络互连互通,可以实现在不同空间的所有文档都通过超链接的方式保存进一个文本文档。这么看来,超链接是网页的灵魂。给网页插入插连接的基本语法如下:
<a href="1.html" title="悬停文本" target="_blank" name="girl">小女孩简介</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。
title是悬停文本,当鼠标点在超链接上时,出现的提示文字。
target实际上是“目标”,属性意思是是否在新窗口打开。blank就是“空白”的意思,就表示新建一个空白窗口。如果不写target=”_blank”那么就是默认在相同的标签页打开。
name属性来用来设置锚点,一个a标签如果name属性(或者id属性),那么就是页面的一个锚点。
如果有一个超级链接,指向页面中的锚点,那么就是:
<a href="#锚点名称">小女孩</a>这样我们就可以制作有图片的简单网页啦,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>小女孩的故事</title>
</head>
<body>
<h1>小女孩的故事</h1>
<p>这是一个可爱的小女孩,她看起来美丽大方,自信从容,温暖随和,睿智进取。当我看到她第一眼的时候,我就觉得她就是我想成为的样子,于是我就用她来做我自己的头像了。
</p>
<a href="http://blog.csdn.net/sinat_34647836/article/details/54237582">小女孩简介</a>
<img src="11ha.jpg" alt="小女孩" />
</body>
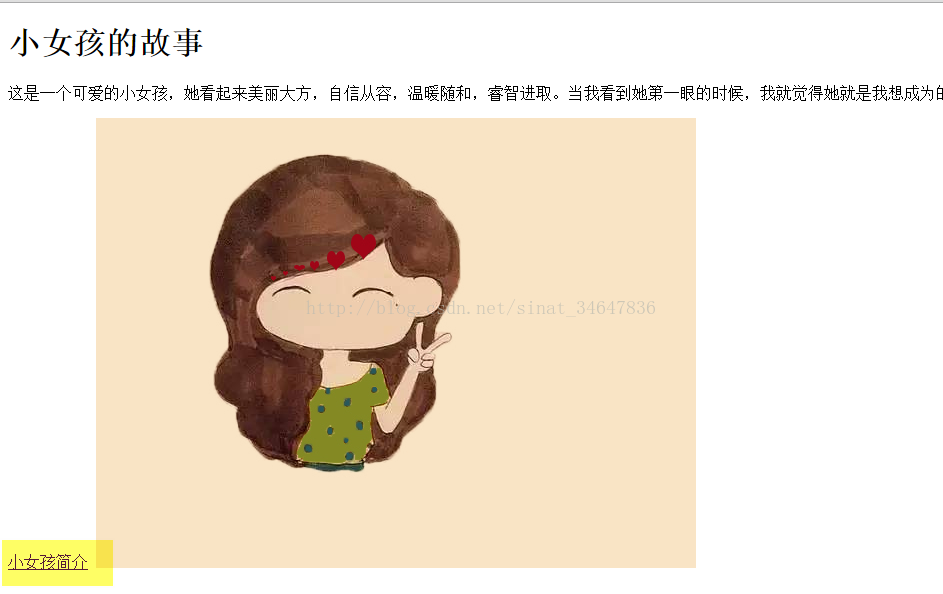
</html>下面,我们用浏览器打开,看一下效果如何吧:
哎呦~不错哦~点击黄色高亮的标签可以再次进入本片文章主页,瞬间有点像个网页了有木有,实际上这个网页离真正的网页还差很多,我们不急不躁,脚踏实地地学吧。下篇博客,我将学习如何制作列表和表单,敬请关注哦~感谢大家的支持~~

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








