一、 列表
HTML中列表共有三类:
1.无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>ul就是英语unordered list,“无序列表”的意思。
li 就是英语list item , “列表项”的意思。
无序列表中列表项和列表项之间不分先后顺序。
实验:
<html>
<head>
<title>购物清单</title>
</head>
<body>
<h2>需要买的水果</h2>
<ul>
<li>柚子</li>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ul>
</body>
</html>网页效果:
浏览器默认添加“·”作为先导符号。li不能单独存在,必须包裹在ul里面,反过来说,ul里面只能有li。而li是一个容器级标签,里面可以是任何标签。
2.有序列表
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>ol表示ordered list ,意思是有序列表。
实验:
<html>
<head>
<title>购物清单</title>
</head>
<body>
<h2>需要买的水果</h2>
<ol>
<li>柚子</li>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
</ol>
</body>
</html>页面效果:
3.定义列表
<dl>
<dt>定义标题</dt>
<dd>定义描述</dd>
<dt>定义标题</dt>
<dd>定义描述</dd>
<dt>定义标题</dt>
<dd>定义描述</dd>
</dl>dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd
实验:
<html>
<head>
<title>天猫商城</title>
</head>
<body>
<dl>
<dt>配送方式</dt>
<dd>
<a href="#">上门自提</a>
<a href="#">211限时达</a>
<a href="#">配送服务查询</a>
<a href="#">配送费收取标准</a>
<a href="#">海外配送</a>
</dd>
</dl>
</body>
</html>网页效果:
二、表单
表单就是收集用户信息的,就是让用户填写的、选择的。
<div>
<h3>欢迎注册本网站</h3>
<form>
所有的表单内容,都要写在form标签里面
</form>
</div>div的语义是division“分割”,div标签是最最重要的布局标签,div中的所有元素是一个小区域。
form是英语表单的意思,form中间可以添加文本框、密码框、单选按钮、复选框、下拉列表、按钮、文本域等内容。
1.文本框
<input type="text" value="默认值" />2.密码框
<input type="password"/>3.单选按钮
<input type="radio" name="命名" checked="checked"/>男
<input type="radio" name="命名"/>女radio是“收音机”的意思,input的type的值如果是radio就是单选按钮。需要注意的是必须要有相同的name属性,单选按钮才能互斥。
- label标签
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>input元素要有一个id,然后label标签就有一个for属性,和id相同,就表示绑定了,这个label和input就有绑定关系了。复选框也由label标签。
4.复选框
<input type="checkbox" name="aihao"/> 睡觉
<input type="checkbox" name="aihao"/> 吃饭
复选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同name)。
- label标签
5.下拉列表
<select>
<option>吃饭</option>
<option>睡觉</option>
<option>打豆豆</option>
</select>select就是“选择”,option“选项”。select标签和ul、ol、dl一样,都是组标签。
6.文本域
<textarea cols="20" rows="10"></textarea>cols属性表示columns“列”,rows属性表示rows“行”。值就是数字,表示行数和列数。标签对儿中间的文字是默认出现在文本框的文字,一般不需要写字。
7.按钮
- 普通按钮
<input type="button" value="我是一个普通按钮" />button就是英语“按钮”的意思。value的“值”就是按钮上面显示的文字。
- 提交按钮
<input type="submit" />submit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。这个按钮点击,表单真的能提交。
<input type="reset" />reset就是“复位”“重置”的意思。
表单综合实战演练:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>表单实战演练</title>
</head>
<body>
<div>
<h2>表单</h2>
<form>
<p>请选择您的性别:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" checked="checked" /> <label for="nv">女</label>
</p>
<p>
请选择你的爱好:
<input type="checkbox" name="aihao"/> 睡觉
<input type="checkbox" name="aihao"/> 吃饭
<input type="checkbox" name="aihao"/> 足球
<input type="checkbox" name="aihao"/> 篮球
<input type="checkbox" name="aihao"/> 乒乓球
<input type="checkbox" name="aihao"/> 打豆豆
</p>
<p>请选择您的家乡:
<select>
<option>北京</option>
<option>河北</option>
<option>河南</option>
<option>山东</option>
<option>山西</option>
<option>湖北</option>
<option>安徽</option>
</select>
</p>
<p>
<input type="submit" />
<input type="reset" />
</p>
<p>请输入您的账户名:
<input type="text" value="" />
</p>
<p>请输入您的密码:
<input type="password" />
</p>
<p>
<input type="button" value="登录" />
<input type="reset" />
</p>
<p>请输入您的建议和要求:</p>
<textarea cols="30" rows="10"></textarea>
</form>
</div>
</body>
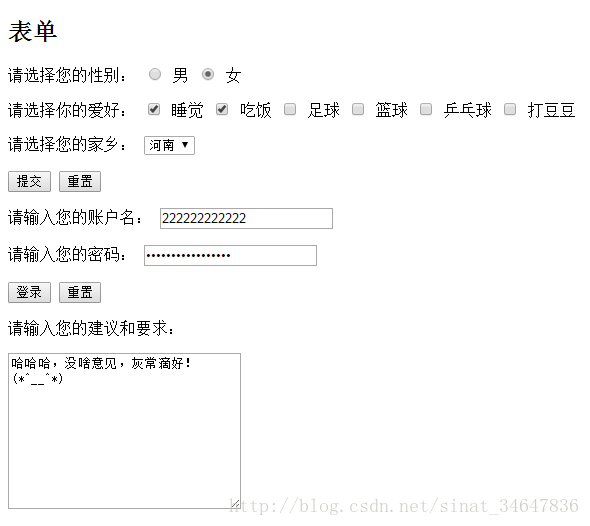
</html>网页效果图:
怎么样?是不是似曾相识?哈哈哈,不得不承认有点丑,不过,下篇文章就开始学CSS啦,学习了CSS就能给网页文本增添各种样式。下次见~~

























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








