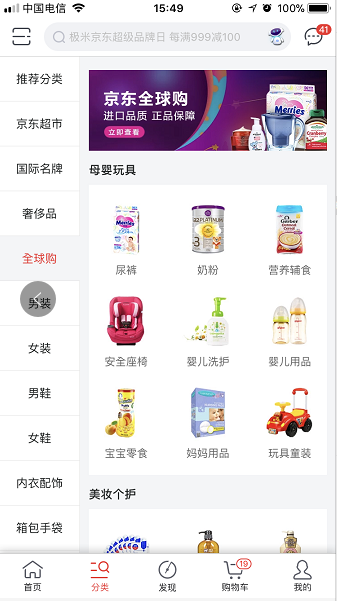
图示:(京东左)
要点:
1、左右两侧可以各自滑动,互不影响 → absolute布局
2、商品根据不同数量自适应排列 → flex-wrap的应用
3、切换左侧导航后,右侧显示对应变化,且默认显示在顶部位置 → scroll-view标签,设置scroll-top值为0
代码:
<view class="classify">
<!--分类导航栏-->
<scroll-view class='left-navbar' scroll-y="true">
<view wx:for="{
{screenArray}}" class="{
{ currentTab == index ? 'acti









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6788
6788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








