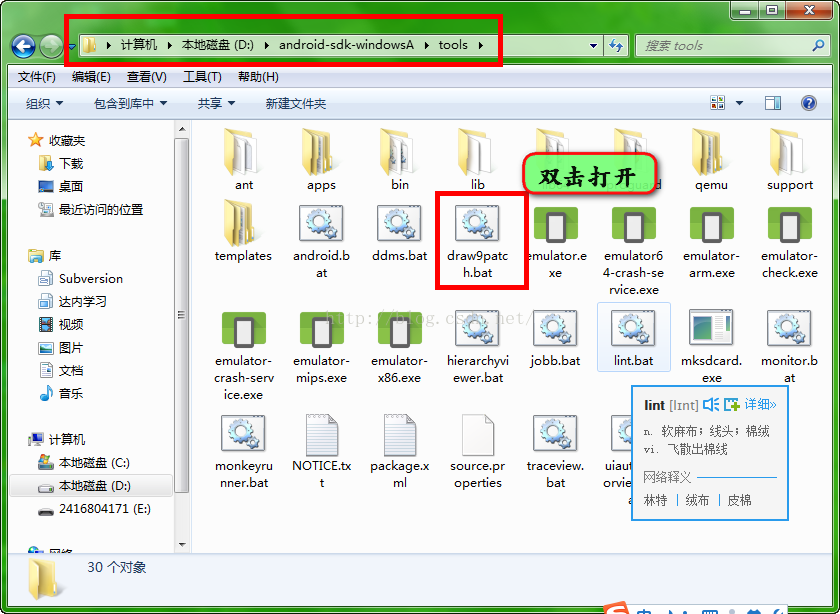
一.如何使用draw9patch制作.9.png图片(配置过Android环境,主要是SDK)
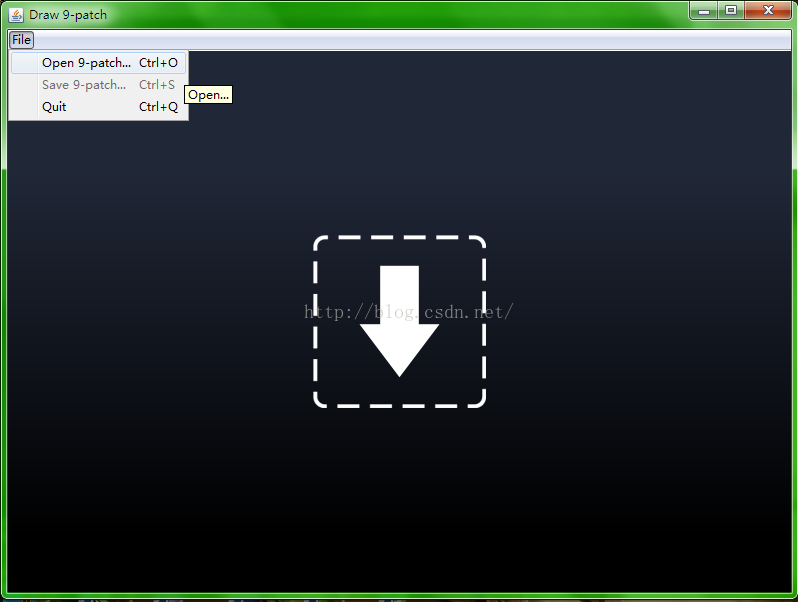
二.进入draw9patch界面,并导入要修改的.9.png图片
三.编辑图片
将鼠标放在白色边框,点住左键不放拖动,会出现黑色线条如图:
右边3个黑色图形区域为显示当前拉伸效果
解释:1 3号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
2 4号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
注意 :没有黑色条的位置覆盖的区域是图片拉伸时保持不变(当图片被任意拉伸时,四角的弧形都不会发生改变)
对比5号位置能更好理解拉伸原理及效果
四.保存
图片实际样式




























 5267
5267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








