一,下载安装vscode
https://code.visualstudio.com/
二,下载安装node
我是Windows,这里建议先安装nvm,https://github.com/coreybutler/nvm-windows/releases。这里建议先选择
![]()
可以省去环境变量的配置。
下载好后,解压安装至合适位置。这里我放在E盘。记住位置。
之后打开cmd,按这篇文章操作即可。https://segmentfault.com/a/1190000010596717
这里我选择最新的node 11.10.0版本npm不是内部命令,所以选择8.0.0版本,可以正常使用npm。

三,chrome浏览器,vue插件
chrome商店自带扩展程序

因为我没有代理,所以选择chrome的扩展。https://github.com/vuejs/vue-devtools,下载解压,然后设置

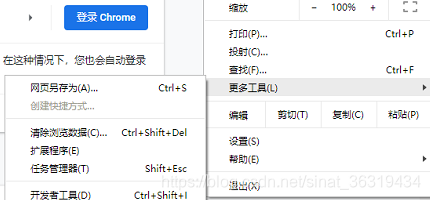
选择扩展程序,点击左上角加载已解压的扩展程序,找到解压后的文件夹。

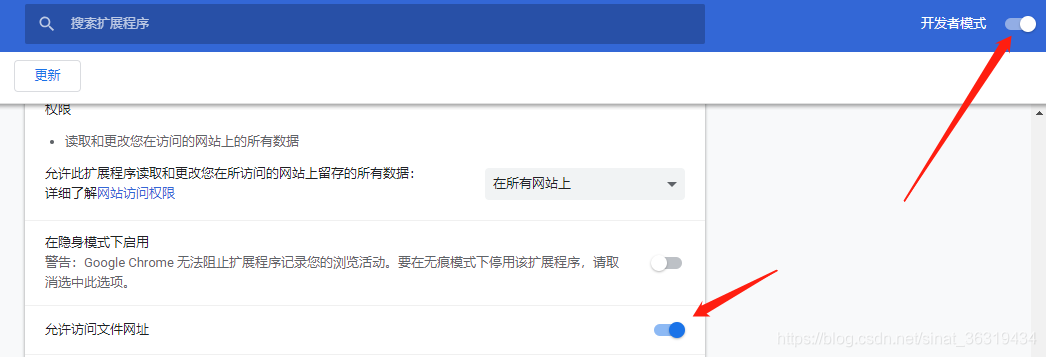
记得勾选。
然后打开B站,出现这个图标表示成功。(如果图标是灰色的,可能是浏览器环境,没有使用node,所以可以用B站检验)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








