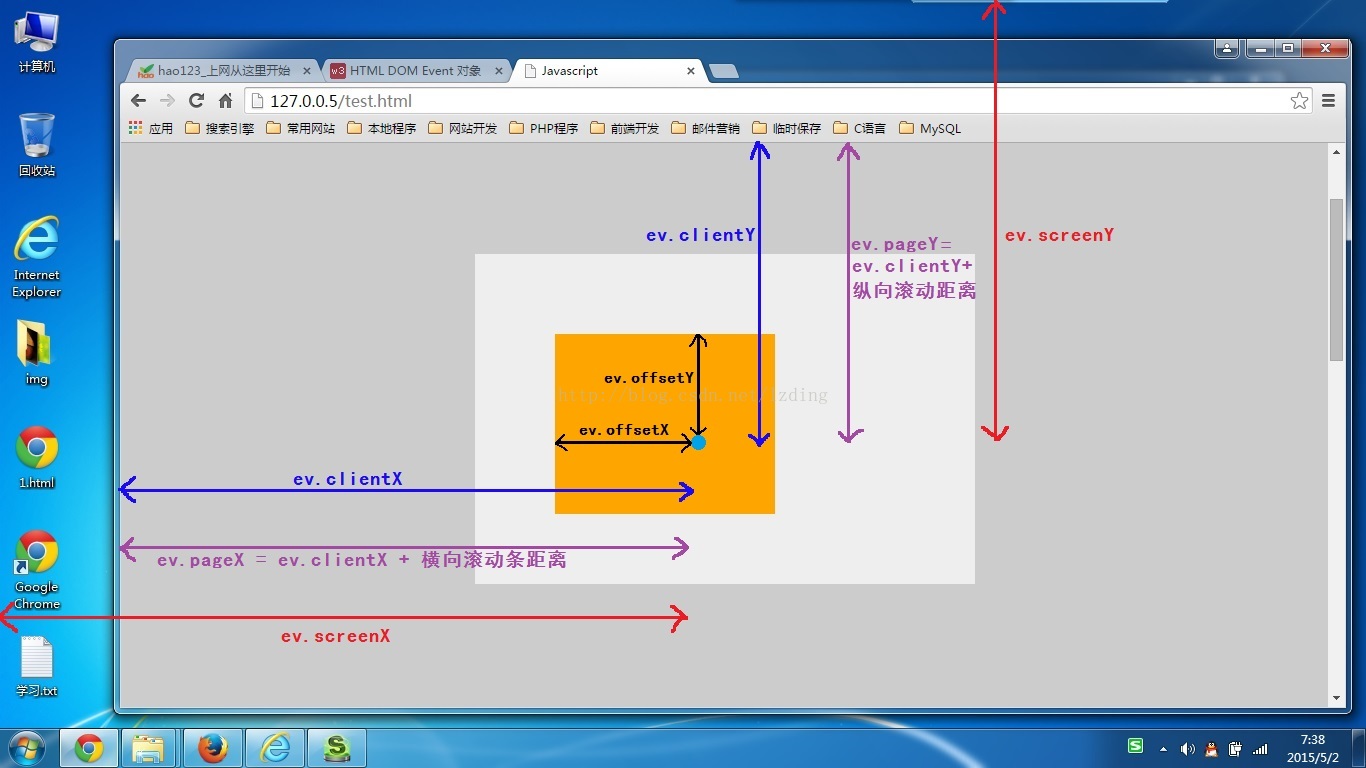
今天继续翻箱底整理自己之前的代码段,看到了可拖拽窗口,review了源代码感觉就是几个当前光标的获取。然后习惯的查了w3c发现原来与光标位置有关的东西还真不少,你们几个兄弟长得还真像,不行,我得写个demo来问问你们到底谁是谁~查到了一个blog觉得这个图还蛮有意思,就借过来了(原图地址http://blog.csdn.net/lzding/article/details/45437707)
简而言之:
1.e.clientY/X:光标距页面可视区域的距离
2.e.offsetY/X:光标距当前位置父元素距离
3.e.pageY/X:光标距整个页面的距离
4.e.screenY/X:光标距整个屏幕的距离
5.e.y/x:光标距页面可视区域的距离(同clientY/X)






















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








