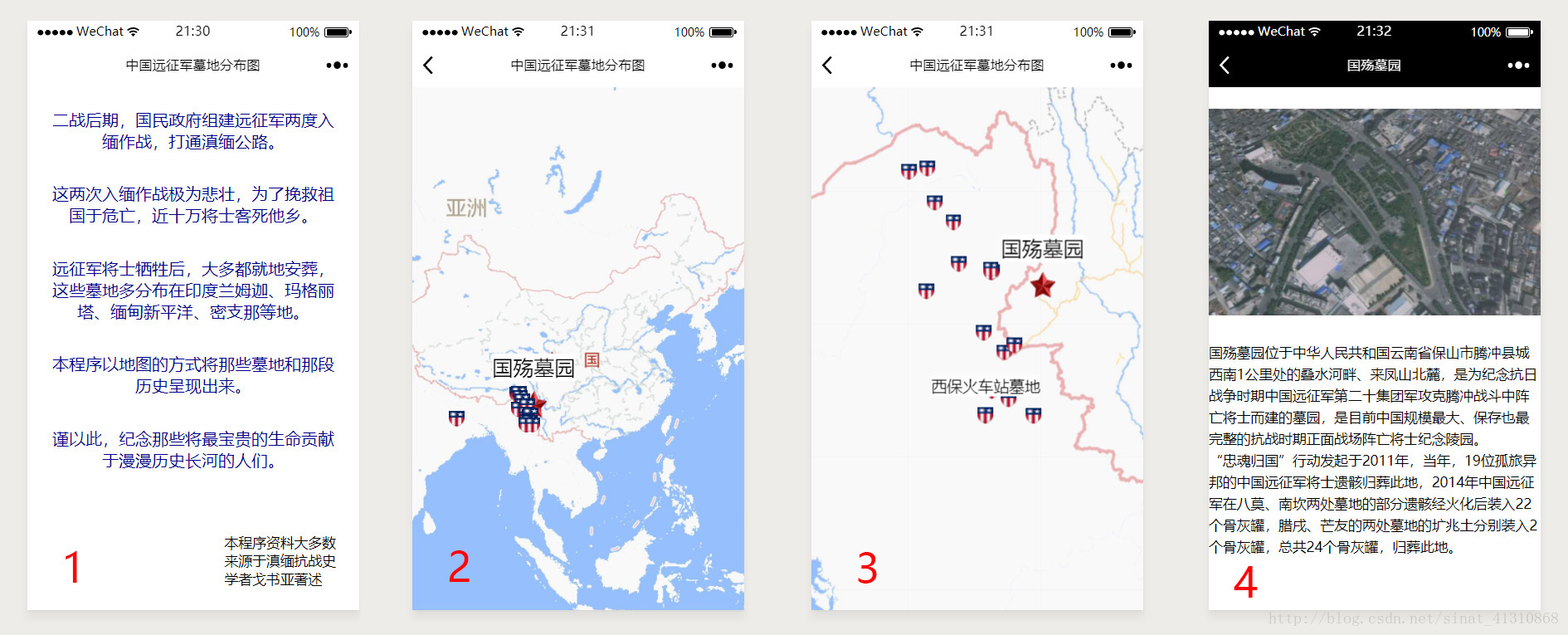
先上效果图,有兴趣再往下看。
1是主页面,点一下,进入2,可以看到地图底图上有墓地分布的点位,划拉划拉放大缩小,把缅甸那块放大了,可以看到墓地点位,随便点一个点位,浮出墓地名称“西保火车站墓地”,点国殇墓园那个五角星的符号,跳转到页面4,国殇墓园的介绍。各自的墓地点位对应着各自的介绍页面。大致流程就是这样的。

内容不说,咱只讲技术,后文会附上源码,如果有兴趣,可以根据这个教程,套上别的内容,做一些其他的小程序,例如昆明市中学分布简介、某地周边美食盘点……
我们先把这个实例根据要实现的功能分解一下,这样一条条讲述,会清晰一些。
A、新建小程序:包括小程序的结构,新建页面。。
B、页面设计:在页面上设置字体,插入图片,修改导航栏内容等。
C、页面跳转的实现。
D、地图调用:把地图加载入页面,设置地图显示级别,在地图上标点位,设置点位的标注、标注显示与否,点击点位跳转页面。
写得详细一些。
A、新建小程序:
再好的教程也比不上官方的好。
https://mp.weixin.qq.com/debug/wxadoc/dev/
这篇微信小程序官方教程讲的是申请账号、安装开发者工具、自动生成一个获取用户信息的小程序。
这些不赘述了,讲几点注意事项。
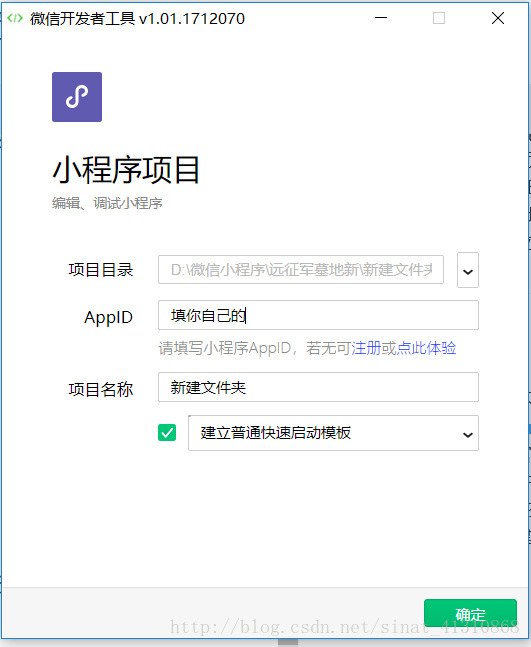
1.微信开发者工具打开之后,如果是新建项目,那么一定要先建立一个空的文件夹,项目名称是文件夹的名称,选择建立普通快速启动模板。
如图所示
要打开现有项目的话,项目目录一定要对,一般是有app文件的目录下。
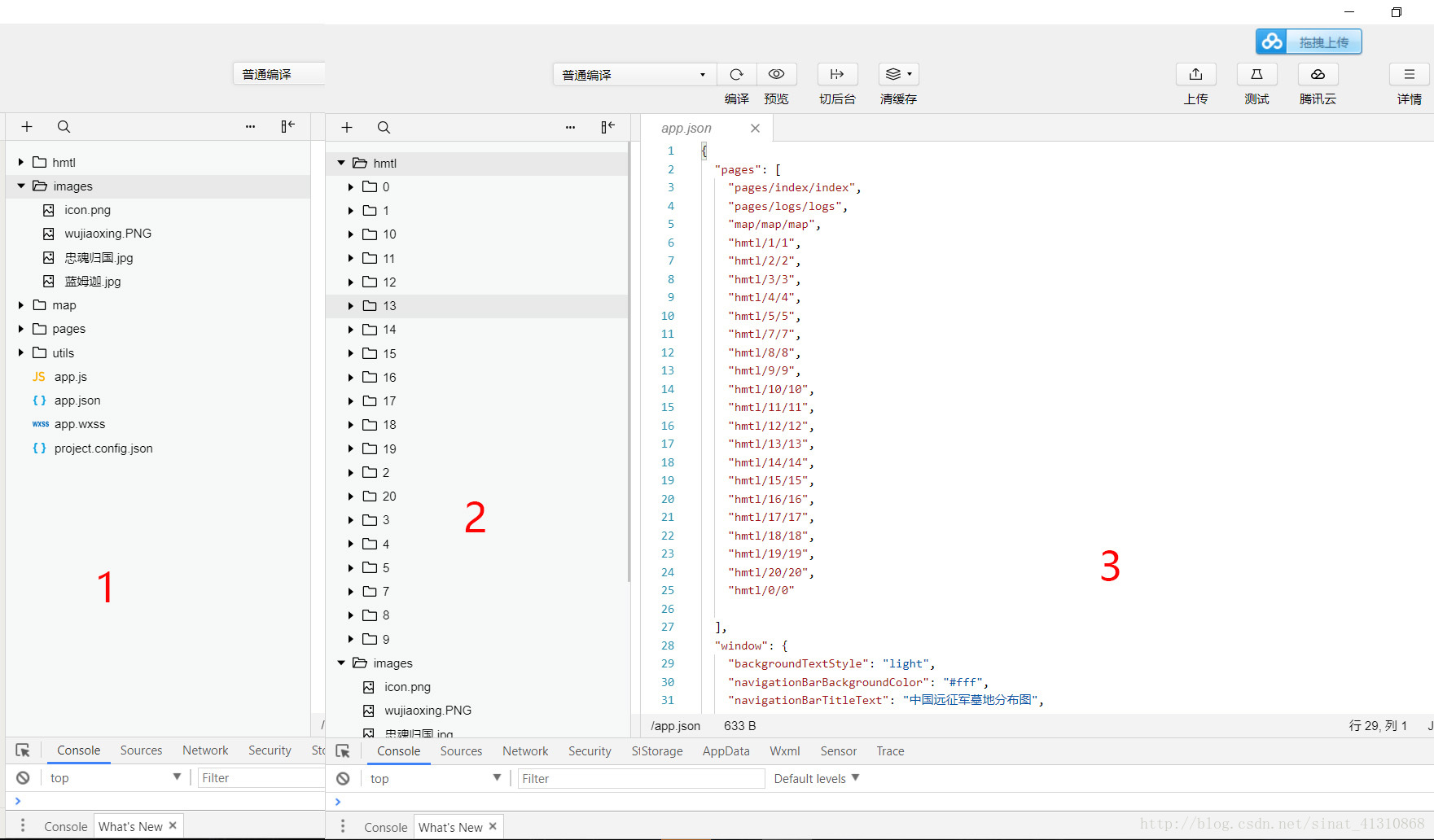
快速启动模板的结构不看了,把远征军墓地程序结构看一下。

看1中,icon.png、wujiaoxing.png、忠魂归国.jpg、蓝姆迦.jpg这些图片都放在了images目录下,这个目录是一级目录,跟pages是同级的,图片这么放,是为了避免图标不显示的问题,这个问题在这篇博文中已经说过了,就不赘述了。
http://blog.csdn.net/sinat_41310868/article/details/78896324
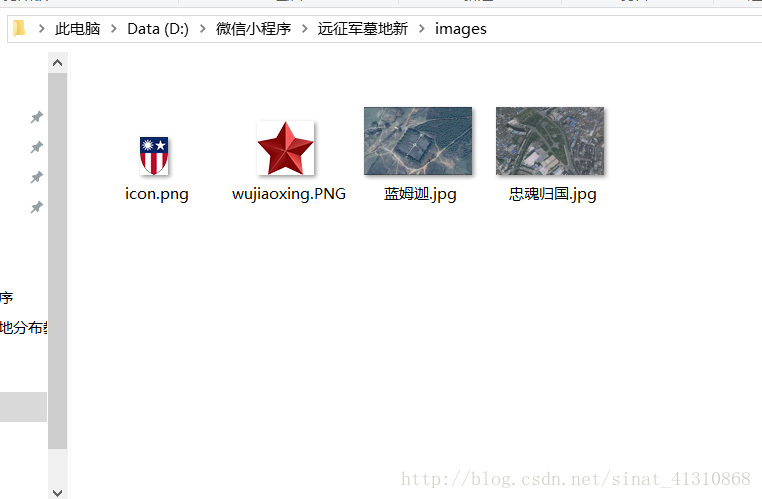
加一点之前没说过的,小程序中的目录,就是系统里的文件夹,可以直接在远征军墓地分布小程序的根目录下,新建一个images文件夹,把图片拷贝进去就行。
如图所示:

所以说小程序还是挺人性化、便捷化的。
接着看2,我把所有墓地对应的网页都放在了hmtl目录下了,一共有20个,建立这些网页可以用新建目录——新建page的方法,也可以用一个更简单的方法。
我们看3,app.json这个文件是小程序的全局变量,小程序中所有的page都存在了这里。
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"map/map/map",
"hmtl/1/1",
"hmtl/2/2",
"hmtl/3/3",
"hmtl/4/4",
"hmtl/5/5",
"hmtl/7/7",
"hmtl/8/8",
"hmtl/9/9",
"hmtl/10/10",
"hmtl/11/11",
"hmtl/12/12",
"hmtl/13/13",
"hmtl/14/14",
"hmtl/15/15",
"hmtl/16/16",
"hmtl/17/17",
"hmtl/18/18",
"hmtl/19/19",
"hmtl/20/20",
"hmtl/0/0"
],
"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3673
3673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








