关于xib文件的使用,大家都不陌生,我最初是喜欢用纯代码编写程序的,直到一天,一个同学的一句话点醒了我“我们公司都用xib做ui,所有界面都是自定义方便,这样就有更多的时间思考逻辑的问题~”,恩,后来想想也对,当时已经很多人都在使用Storyboard,我权衡再三,决定还是用xib吧,我也不是拖完控件自动生成代码,那样界面上的控件多了,我会迷糊,一般都是看了需求确定ui,在纸上画出需要哪些控件,哪些控件叫什么名字,再做操作,代码中相应添加注释,这是我喜欢的,下面就使用xib自定义表视图的cell。
首先创建一个demo,选择“Empty Application”,命名为CellDemo
继续添加需要自定义的视图控制器
我们要创建一个表视图,但是呢,不要勾选xib文件,因为我们要自定义xib文件,如下图:
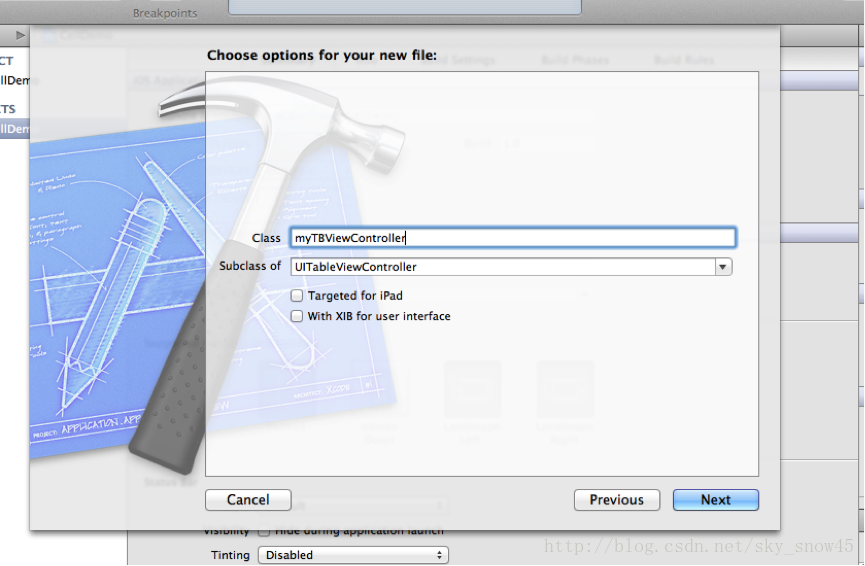
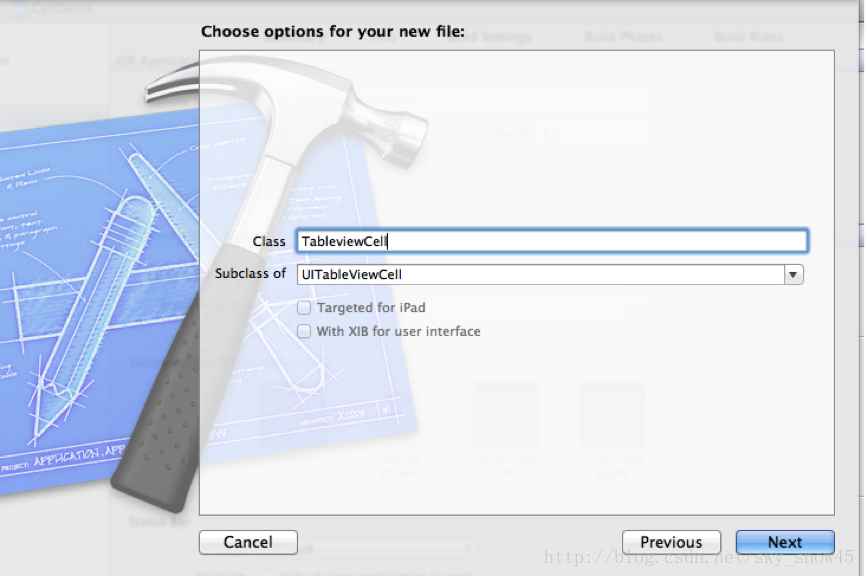
选择next,创建好视图控制器后,将该视图控制器作为应用的根视图显示,这里不做解释,直接展示自定义cell部分,创建文件,选择“UITableviewCell”,如下图
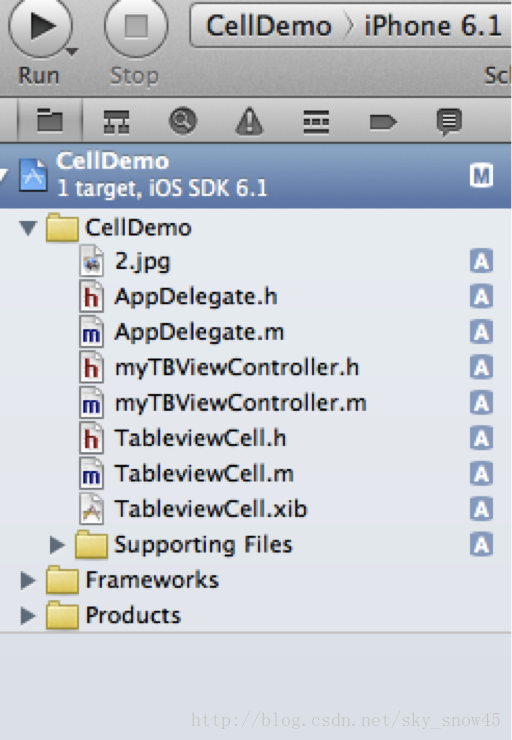
点击next,创建成功后,为该cell添加xib文件,同样需要新建文件,选择"User interface",在右侧选择Empty,xib文件的命名与刚刚的cell名字最好相同,下图为应用的结构:
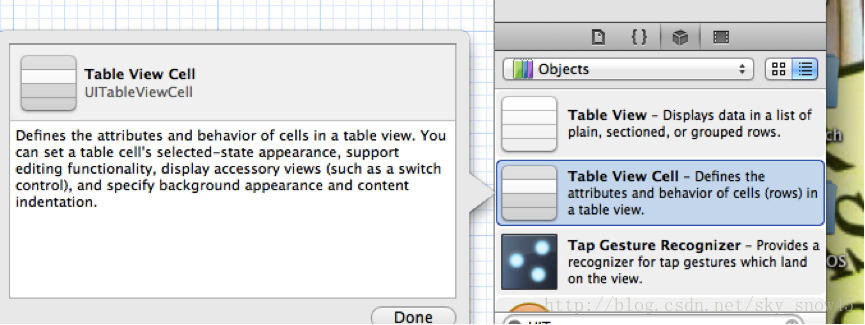
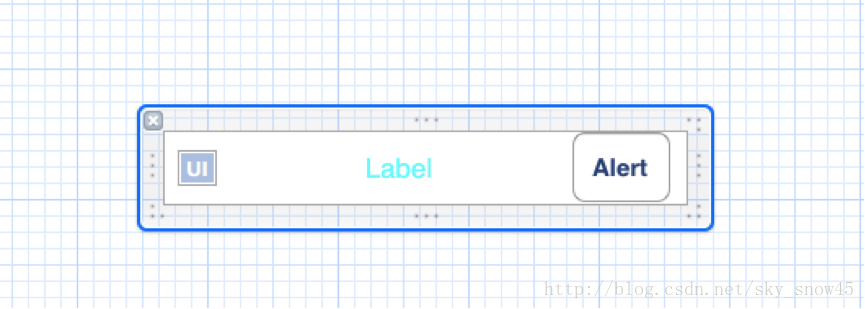
下面我们打开TableviewCell.xib文件,搜索到UITableViewCell控件,并将其拖到界面中,如下图所示:
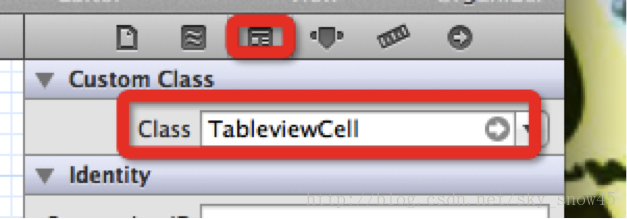
现在,我们需要将这个xib文件关联到相应的类,如下图操作:
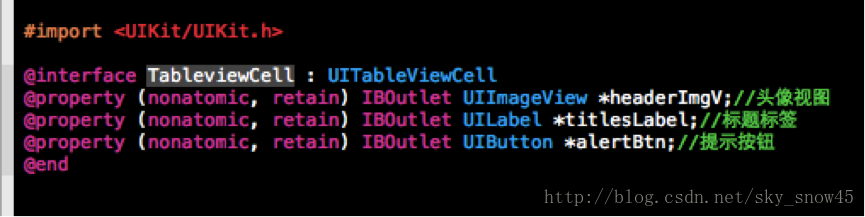
这样我们就把xib文件与类关联好了,那么现在我们来给这个xib文件添加一些控件,打开TableviewCell.h类,输入如下代码:
我们使用了关联词IBOutlet,我们现在去xib文件中添加这三个控件,如下图所示
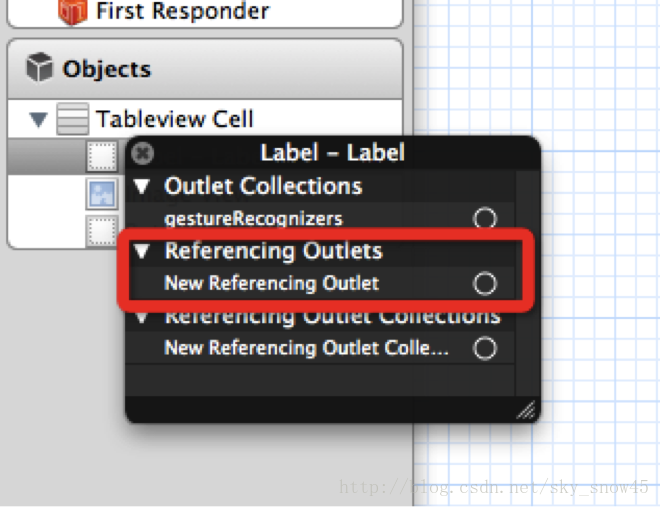
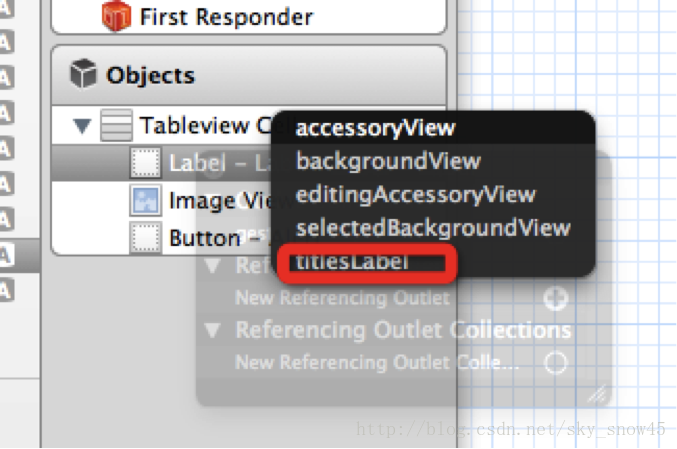
我们现在需要将这个三个控件关联,操作如下:
选择框中得圆圈,连接到
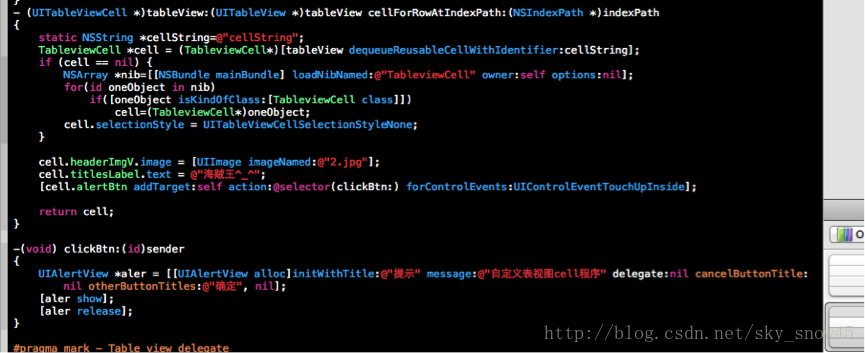
下面两个控件依次关联,然后回到myTBViewContrller.m中,修改cellForRowAtIndexPath函数中代码,如下:
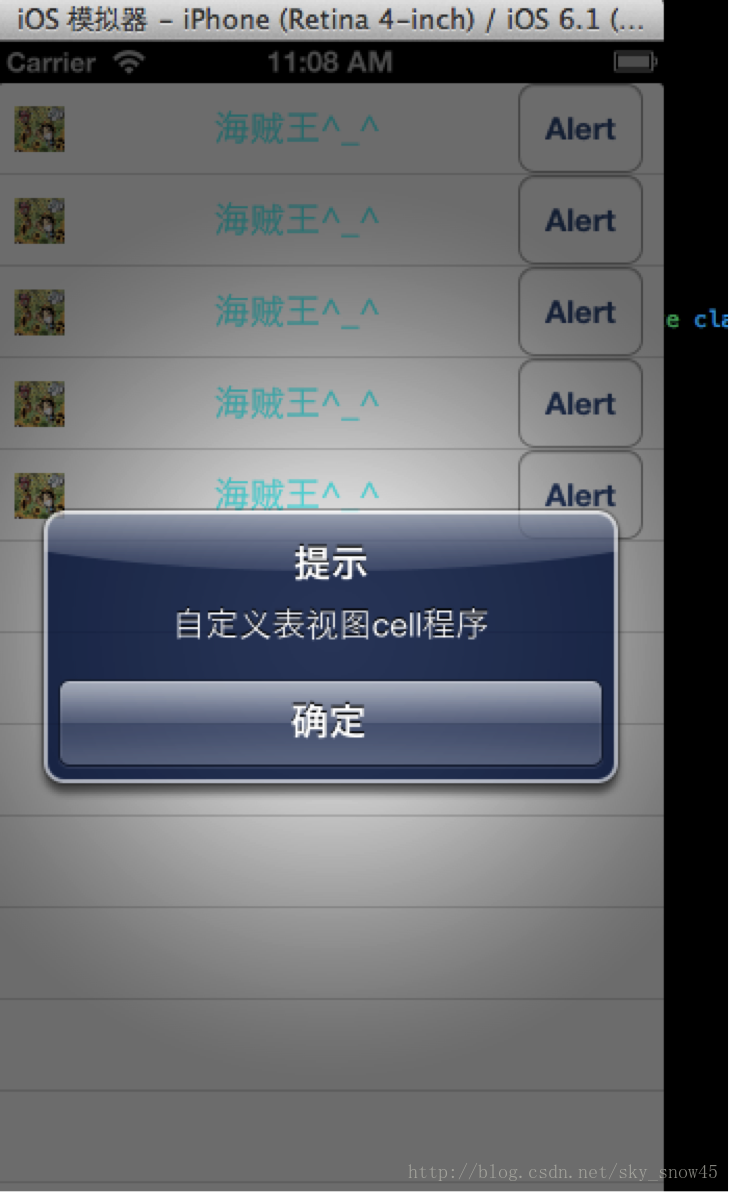
这样,程序就结束,点击运行,效果如下:
































 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








