在实现评论及回复功能时,考虑可以让大家选择一个皮肤,让评论区域显得不那么单调,具体效果可以参考百度贴吧和QQ的聊天界面。本文给出了一种采用CSS Sprites的实现方式,气泡可以做到宽度和高度的自适应扩展。
本例中用到的气泡图案来自QQ,此处仅用于交流学习。
需求描述
基本要求就是希望可以实现一个类似QQ聊天气泡的效果,做到宽度和高度的自适应扩展。此外,最好可以实现方便的皮肤选择,使得气泡可以应用多种样式,以使界面更丰富多彩。
本文实现样例展示
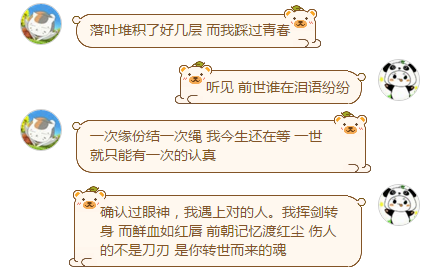
气泡自适应的宽度和高度
多种皮肤效果展示
实现思路
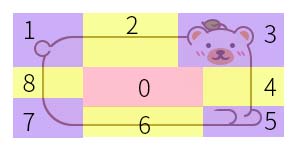
对于自适应的宽度和高度,普通的行内元素即可实现。为了实现丰富的气泡,不得不使用背景图片,我们首先来观察一个气泡,可以发现一个气泡基本上可以分为9个部分,如下图所示:
为了方便描述,我们对这些区域进行编号为0-8,其中浅蓝色部分(1/3/5/9)为相对固定不变的区域,浅黄色部分(2/4/6/8)为自动扩展的部分(其高度或者宽度需要扩展),浅红色区域(区域0)为显示文本的区域。实际上,这与Android APP开发中常用的9-patch图片的原理是类似的。
为了实现自适应的气泡,我们首先需要对这9个区域进行正确的定位。通过CSS的相对和绝对定位可以达到这个目的。简单来说,区域0的宽度和高度自动扩展,包裹0-8这所有9个区域的元素(假设为wrapper)的宽度和高度也自动扩展,同时wrapper的position设为relative,并把1-8元素的position设为absolute。这样即可以做到宽度和高度的自适应,以及各区域的正确定位。
实现了各区域的定位后,对各区域进行设定背景即可。其中1/3/5/7使用图片作背景,2/4/6/8既可以使用图片,也可以仅使用CSS设定背景和边框颜色(根据实现的难易程度来选择具体实现方式)。为了减少对服务器的图片请求次数,考虑使用CSS Sprites技术。而对于多种皮肤的实现,在不同class下应用不同的样式,调整背景图即可。
关键代码
DOM结构
首先,给出代码结构如下(仅供参考),此处使用className:left和right来区分聊天气泡的位置(界面左侧还是右侧),使用一个className来确定使用的皮肤(以下代码中是bubble-bear),替换该值可选用其他的皮肤。
<ul class="chat-list">
<li class="chat-item left">
<img src="img/avatar-1.jpg" class="chat-avatar"/>
<div class="bubble-item bubble-bear">
<span class="chat-content">我是萌萌的左边小熊</span>
<span class="cell cell-1"></span>
<span class="cell cell-2">







 本文介绍了如何使用CSS实现对话气泡的自适应宽度和高度,以及如何通过CSS Sprites技术创建多种皮肤效果。文章详细阐述了实现思路,包括气泡的9个区域划分和相对定位,以及关键CSS代码的编写。示例展示了气泡在宽度和高度自适应以及不同皮肤样式下的表现。
本文介绍了如何使用CSS实现对话气泡的自适应宽度和高度,以及如何通过CSS Sprites技术创建多种皮肤效果。文章详细阐述了实现思路,包括气泡的9个区域划分和相对定位,以及关键CSS代码的编写。示例展示了气泡在宽度和高度自适应以及不同皮肤样式下的表现。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1561
1561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








