1、高德地图瓦片URL构成
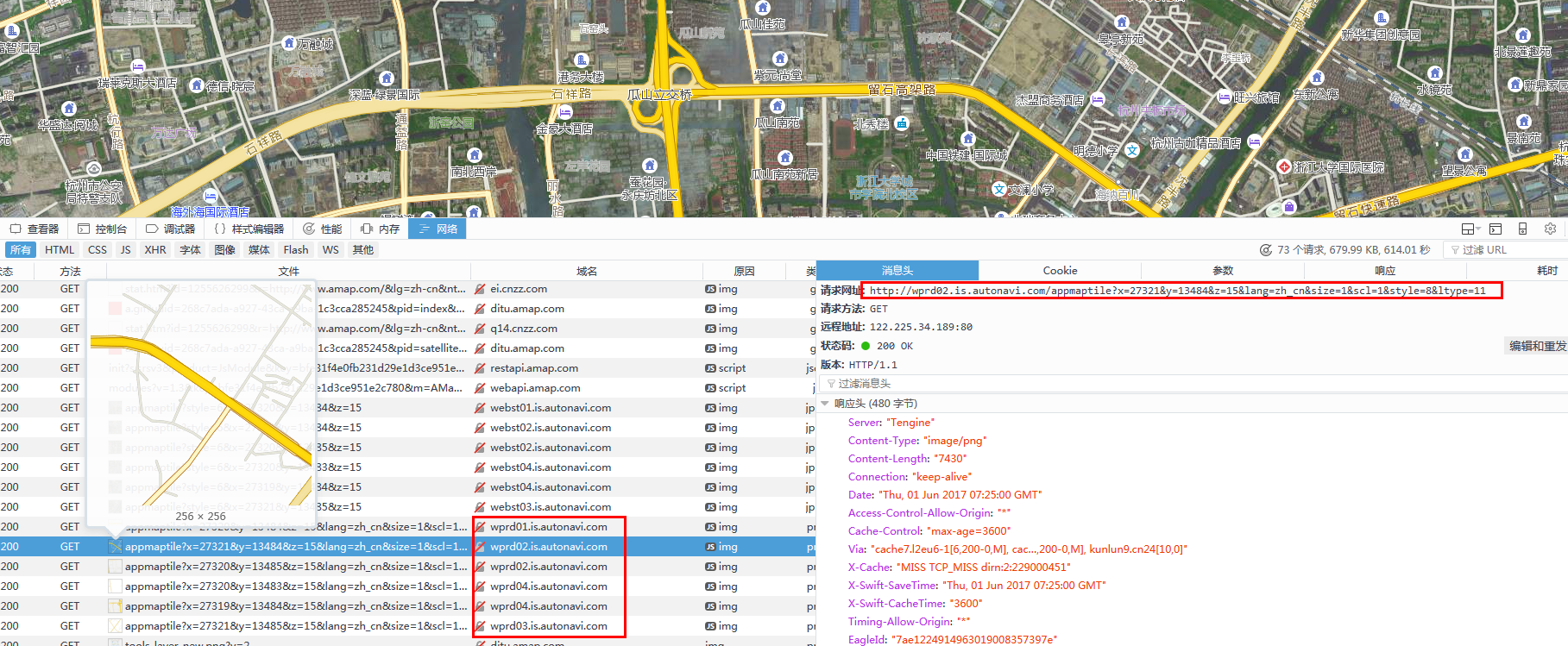
我们打开高德地图,然后按下F12键查看其网络资源,结果很不巧,高德改变了使用XYZ瓦片加载的方式,不过没关系,我们切换到卫星图,可以看到卫星图的底图仍是瓦片,不过没有任何标注信息,这个可以更改URL中的style的值,最终我们可以得到其通用瓦片URL:http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z},下面我们就来加载高德地图;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<







 本文介绍了如何利用OpenLayers加载高德地图。通过分析高德地图的瓦片URL,发现卫星图底图可以通过调整style参数获取。通用瓦片URL为http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z},并提供了加载高德地图的代码实现。
本文介绍了如何利用OpenLayers加载高德地图。通过分析高德地图的瓦片URL,发现卫星图底图可以通过调整style参数获取。通用瓦片URL为http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z},并提供了加载高德地图的代码实现。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 907
907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








