1、谷歌地图瓦片构成
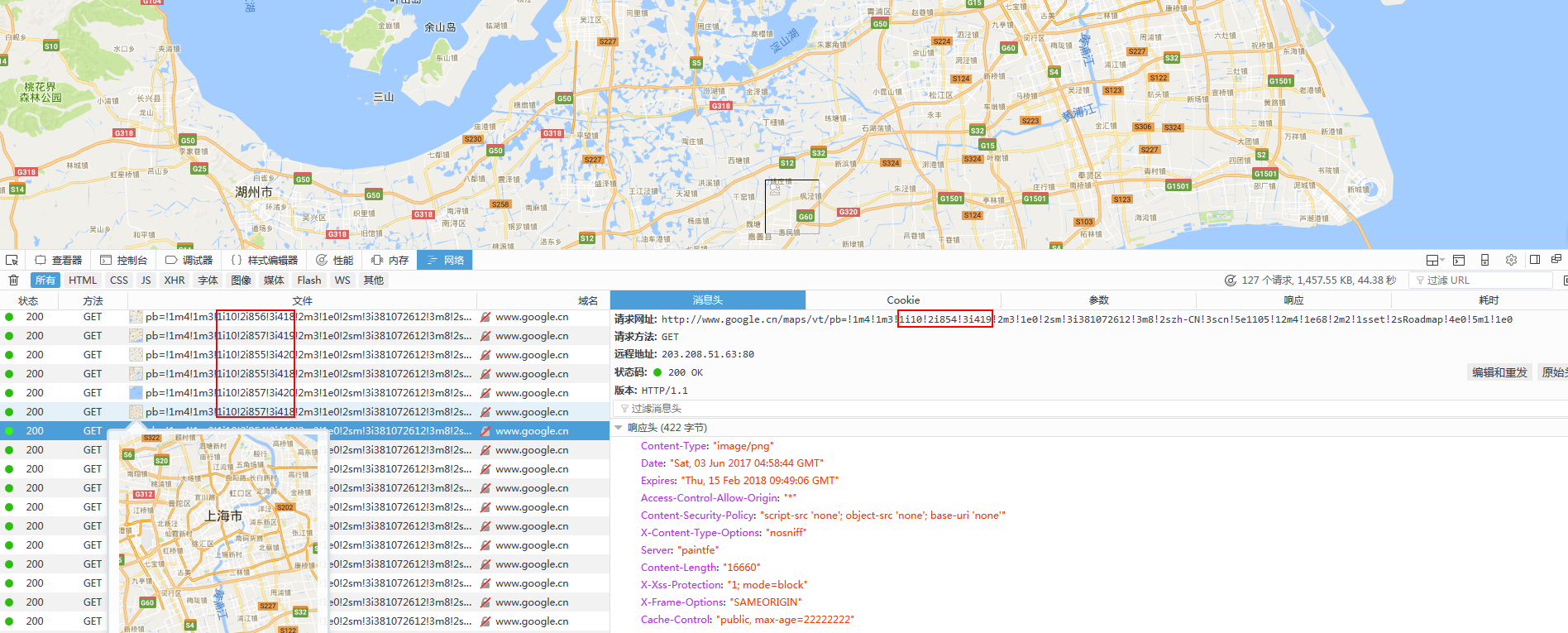
我们用浏览器打开谷歌地图,然后按下F12键,查看网络资源中的地图瓦片,可以发现瓦片URL中变化的部分为1i、2i和3i后面的数字,经过分析可以知道1i后面的应该是瓦片的级别,2i后面的应该是瓦片的行号,3i后面的应该是瓦片的列号,所以最终得到其通用URL为:http://www.google.cn/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i380072576!3m8!2szh-CN!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0!5m1!1e0,下面我们就来使用Openlayers来加载谷歌地图;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" 




 本文介绍了如何利用Openlayers加载谷歌地图。通过分析谷歌地图瓦片URL的结构,得出其通用URL,并展示了具体的代码实现过程。
本文介绍了如何利用Openlayers加载谷歌地图。通过分析谷歌地图瓦片URL的结构,得出其通用URL,并展示了具体的代码实现过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 494
494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








