在涉及到图标的开发中,相信大家经常会用到echarts,echarts中可以通过on方法添加事件处理函数,可以很方便的实现一些交互。如:
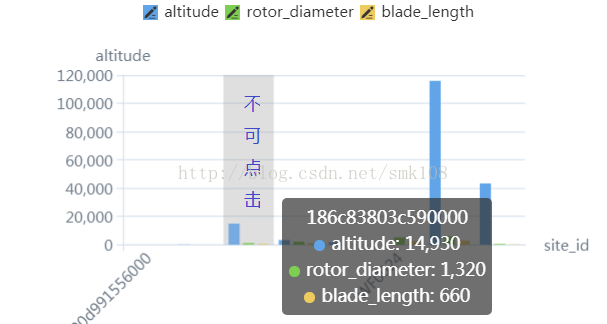
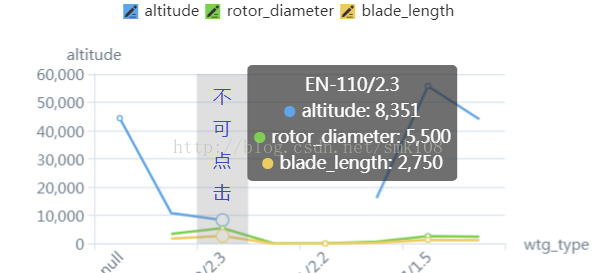
但是直接添加的click事件,只有点击在图形元素上才会触发事件处理函数。以柱状图和折线图为例:
在上述两张图中,只有点击柱状图形和折线的圆形折点才能触发通过on添加的事件监听,图中标注的灰色区域并不能触发点击。在数据差别很大的图形中,想准确点击数据较小甚至为0的图形是非常困难的,这就使得一些交互体验不是很好。
想实现点击非图形区域触发事件,可以使用echarts提供的getZr()方法,但是该方法只能获取到一些诸如点击位置之类的信息,并且是整个canvas区域都会响应,并不能很方便的使用。
那么,能不能实现点击灰色区域触发绑定的事件呢,答案当然是可以的。
本文总结了三种实现方法,介绍如下:
1、利用tooltip记录信息,使用zr 监听事件,进行事件处理。
这种方法是利用showTip方法或者tooltip的formatter函数记录选中的数据信息,并在zr监听到的事件中以记录的信息来处理点击事件,弥补zr携带的信息不便使用的缺陷,具体实现可参照这里。
这种方法可以实现想要的效果,但是需要不断的记录、更新信息,影响性能。
2、 利用tooltip触发时选中区域的axisPointer的formatter抛出选中数据的相关信息,并在回调函数中进行数据处理。实现如下:
首先配置tooltip:
"tooltip": {
"trigger":"axis",
"triggerOn":"click"
},
在需要响应的坐标轴配置axisPointer:
"axisPointer": {
"value": 3,
"lineStyle":{
"color":"white",
"opacity":0.8,
"width": 3
},
"label": {
"show":false,
"formatter": ""
},
"zlevel": 4,
"handle": {
"show": true,
"color":"white",
"icon":"image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAATCAYAAACp65zuAAAAAXNSR0IArs4c6QAAAKhJREFUKBVjYEADFwZiTjRhVC5QQSEQ/wTij0DsgyoL5QElLIH4DxDDwAcgQx5DMVDwIEwFEr0ARSFQwh5JEpkJskEDrhjI2Yssi8ZeBVYIFLRGk0Dn/gMKGDIAiZ3oMlj4WxlBgnA34GEw4ZFDkWKB8RiBAMZGpmE2DiurQcHzHtmXONjvQQrrgPgvDgUg4X9AXAcOO2BYiQA5UiBRLOAZMIjfAAA9L+soE820hAAAAABJRU5ErkJggg==",
"size": [
10,
16
],
"margin":2
},
"triggerOn":"click"
},
在setOption前进行formatter的覆盖
tmp.xAxis.axisPointer.label.formatter= this.onAxisPointer.bind(this, this.reqParams);
option外面的处理函数如下
onAxisPointer(reqParams,params) {
}
这种方法也可以很好的实现上述需求,缺点在于事件的触发和tooltip的显示必须同步,并不能实现mousemove显示tooltip,click触发事件,使用起来具有一定的局限性。
3、 利用echarts提供的新API convertFromPixel完美解决。
这种方法借助于convertFromPixel和zr来实现需要的效果,实现方法如下:
this.echart.getZr().on('click',params=>{
const pointInPixel= [params.offsetX, params.offsetY];
if (this.echart.containPixel('grid',pointInPixel)) {
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
/*事件处理代码书写位置*/
}
});
实现的代码解释如下:
使用getZr添加图表的整个canvas区域的点击事件,并获取params携带的信息:
this.echart.getZr().on('click',params=>{})
获取到鼠标点击位置:
const pointInPixel= [params.offsetX, params.offsetY];
使用containPixel API判断点击位置是否在显示图形区域,下面的例子过滤了绘制图形的网格外的点击事件,比如X、Y轴lable、空白位置等的点击事件。
if (this.echart.containPixel('grid',pointInPixel)) {}
使用API convertFromPixel获取点击位置对应的x轴数据的索引值,我的实现是借助于索引值的,当然可以获取到其它的信息,详细请查看文档。
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
其实在上一步骤中可以获取到丰富的诸如轴线、索引、ID等信息,可以在自己的事件处理代码中方便的使用。
这种方法仅响应图表区域的响应事件,通过convertFromPixel获取到可能需要的一些信息,可以很好的实现需求,并且不会有其它的性能影响,完美实现了如题的需求。
我在工作中遇到了这样的一个需求,通过一段时间的查资料、请教同事、查看API总结了如上三种方法,并使用第三种方法解决了我的问题,特此记录。
























 4232
4232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








