前言
上一篇博客中提到了第一种图片上传,它有一定的局限性——只能上传某一种格式的图片,并且上传的图片要修改图片名字,这次介绍的图片上传弥补第一种的不足之处。
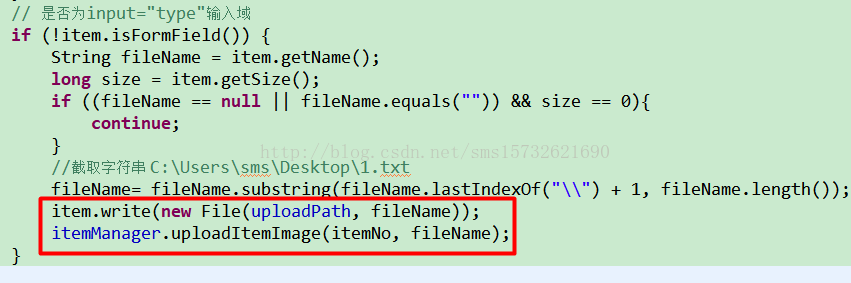
代码实现
同上一篇代码对比来看,【DRP-图片上传】(第一种)
数据库表中增加了一个字段file_name,用来存储上传图片名称
1.item_upload.jsp不限制图片格式
<td height="74">
<div align="right">
图片:
</div>
</td>
<td>
<img src="upload/<%=item.getFileName()%>" width="85" height="49">
</td> /**
* 上传物料图片
* @param itemNo
* @param fileName
*/
public void uploadItemImage(String itemNo,String fileName);private ItemManager itemManager; itemManager = new ItemManagerImpl();
注意:上传需要在<form>中加入属性enctype="multipart/form-data",method="post"
小结
文件上传介绍的这两种方法,第一种是文件名称和物料名称相同,将文件存储到磁盘上,第二种是将文件名称存储到数据表中,将文件存储到磁盘上。





















 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








