JavaScript中的所有数字都是双精度浮点数,精度为53位整数。
这意味着即使是双精度,也只能表示一组有限的数字,而不能表示所有的实数集合,它只能够产生近似的结果,四舍五入到最接近的可表示的实数。随着舍入误差的积累,运算结果会越来越不精确。
对于任意实数x, y, z,总满足(x + y) + z = x + (y + z)。
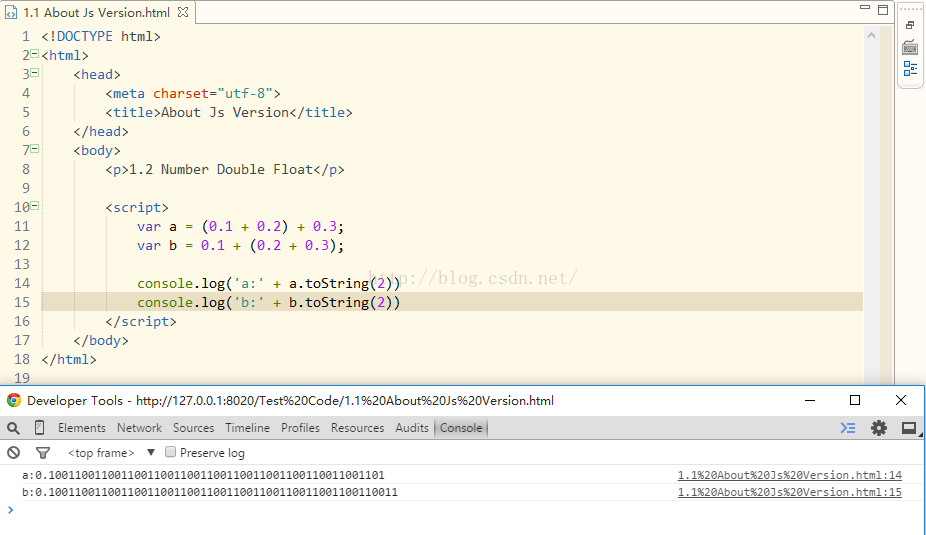
然而对于浮点数来说,却不是这样,结果如下:
(0.1 + 0.2) + 0.3; // 0.6000000000000001
0.1 + (0.2 + 0.3); // 0.6
一个有效的解决方法是尽可能地采用整数值运算,因为整数表示时不需要舍入,然后按比例进行转换。
(10 + 20) + 30; // 60
10 + (20 + 30); // 60
当心浮点运算的精度陷阱。
























 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








