直播越来越火,当然直播中点赞飘心也成为了每个直播的必有的功能,前段时间就研究了一下这个功能,发布出来以供大家参考,下面我们就谈谈如何实现这一功能。
本来想用ELEmitterLayer来实现通过发射粒子,但是呢目前没有研究到怎么利用这个来实现心一边往上飘一遍变成透明的功能。
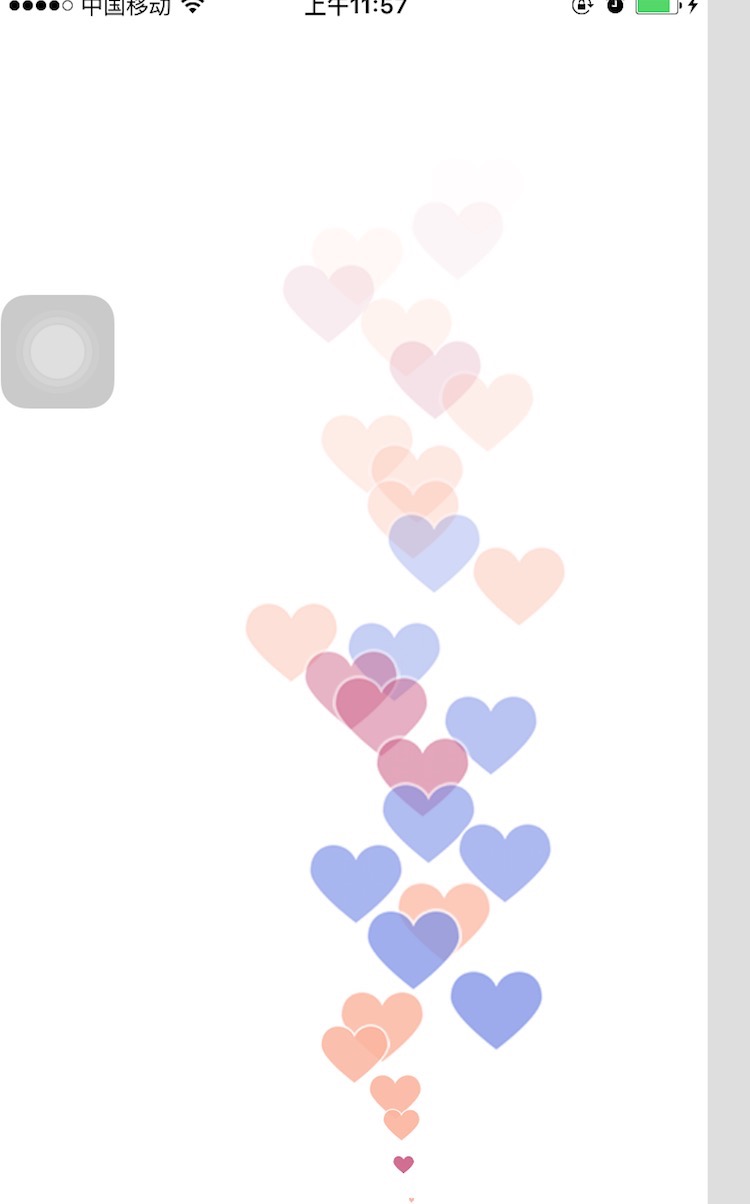
本篇博客实现的功能是:心从小到大做曲线往上飘最后消失的功能。如下图1

那么接下来我们看看代码是怎么实现的
1. 实现本功能的核心是CALayer做动画 每次创建一个CALayer然后设置contents,然后做一个组动画。
2. 首先做scale动画,让图片从小变到大。代码如下 :
- (CAKeyframeAnimation *)scaleAniamtion
{
//对scale 做动画
CAKeyframeAnimation *animationScale = [CAKeyframeAnimation animationWithKeyPath:@"transform.scale"];
animationScale.values = @[@(0.0),@(0.5),@(1.0)];
animationScale.keyTimes = @[@(0.0),@(0.5),@(1.0)];
animationScale.duration = self.scaleAnimationDuration;
animationScale.calculationMode = kCAAnimationCubic;
return animationScale;
}3.做keypath动画让心沿着随机的曲线运动。代码如下:
- (CAKeyframeAnimation *)moveAnimation
{
if (self.keyFrameValues.count) {
CAKeyframeAnimation *moveAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
[moveAnimation setValues:self.keyFrameValues];
moveAnimation.calculationMode = kCAAnimationCubicPaced;
return moveAnimation;
}
else
{
return nil;
}
}4.做opacity动画实现从有到无的实现。代码如下:
- (CABasicAnimation *)opacityAnimation
{
CABasicAnimation *opacityAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
opacityAnimation.fromValue = [NSNumber numberWithFloat:1.0f];
opacityAnimation.toValue = [NSNumber numberWithFloat:0.0f];
return opacityAnimation;
}5.把所有的动画放到动画组中,让上面的动画一起作用。代码如下:
- (CAAnimationGroup *)groupAnimation
{
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.duration = self.totalDuration;
groupAnimation.repeatCount = 1;
groupAnimation.removedOnCompletion = YES;
groupAnimation.fillMode = kCAFillModeForwards;
groupAnimation.delegate = self;
return groupAnimation;
}最后让layer添加动画组就好了,就是这么简单就实现了。
实现原理也很简单,就是基本的CAAnimation,具体代码可以去github上下载,自己可以设置不同的路径在YXHEmitterView中修改。如果想要不同的动画组合也可以在layer中修改
下载地址稍后贴出。




















 6712
6712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








