nginx -s reload :修改配置后重新加载生效
nginx -s reopen :重新打开日志文件
/usr/local/nginx/conf/nginx.conf 文件存放位置
/usr/local/nginx/sbin/nginx -t 测试nginx配置程序是否运行成功
/usr/local/nginx/sbin/nginx -s reload 重启 nginx

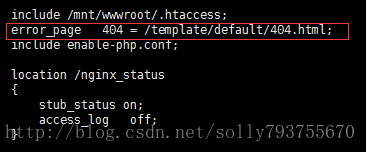
指定404页面路径
404页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>404</title>
<style>
body
{
background-color: #0A7189;
color: #fff;
font: 100% "Lato" , sans-serif;
font-size: 1.8rem;
font-weight: 300;
}
a
{
color: #75C6D9;
text-decoration: none;
}
h3
{
margin-bottom: 1%;
}
ul
{
list-style: none;
margin: 0;
padding: 0;
line-height: 50px;
}
li{
display: inline-block;
}
li a:hover
{
color: #fff;
}
.center
{
text-align: center;
}
/* Search Bar Styling */
form > *
{
vertical-align: middle;
}
.srchBtn
{
border: 0;
border-radius: 7px;
padding: 0 17px;
background: #e74c3c;
width: 99px;
border-bottom: 5px solid #c0392b;
color: #fff;
height: 65px;
font-size: 1.5rem;
cursor: pointer;
}
.srchBtn:active
{
border-bottom: 0px solid #c0392b;
}
.srchFld
{
border: 0;
border-radius: 7px;
padding: 0 17px;
max-width: 404px;
width: 40%;
border-bottom: 5px solid #bdc3c7;
height: 60px;
color: #7f8c8d;
font-size: 19px;
}
.srchFld:focus
{
outline-color: rgba(255, 255, 255, 0);
}
/* 404 Styling */
.header
{
font-size: 13rem;
font-weight: 700;
margin: 2% 0 2% 0;
text-shadow: 0px 3px 0px #7f8c8d;
}
/* Error Styling */
.error
{
margin: -70px 0 2% 0;
font-size: 4rem;
text-shadow: 0px 3px 0px #7f8c8d;
font-weight: 100;
color: #fff;
}
</style>
<script language="javascript" type="text/javascript">
var i = 5;
var intervalid;
intervalid = setInterval("fun()", 1000);
function fun() {
if (i == 0) {
window.location.href = "http://www.1188fc.com";
clearInterval(intervalid);
}
document.getElementById("mes").innerHTML = i;
i--;
}
</script>
</head>
<body>
<section class="center">
<article>
<h1 class="header">404</h1>
<p>页面出错,请联系管理员!</p>
</article>
<article>
<ul>
<li><a href="http://www.1188fc.com">首页</a></li>
<li><a href="http://1188fc.com/newhouse/">新房</a></li>
<li><a href="http://1188fc.com/newhouse/">资讯</a></li>
<li>将在 <span id="mes">5</span> 秒钟后返回首页!</li>
</ul>
</article>
</section>
</body>
</html>页面显示效果























 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










