世界那么大,周遭却很拥挤,也许只有思想的驰骋才是最有张力的延伸。
心血来潮的想重温blame!
1、下载《blame!》
先写了个python脚本从某个漫画站下载到了10卷的合集:

2、没找到合适的图片浏览器
打开图片夹,却意外发现我的windows下竟然找不到一个称手的漫画浏览器!
我的双屏显示设置是这样的:

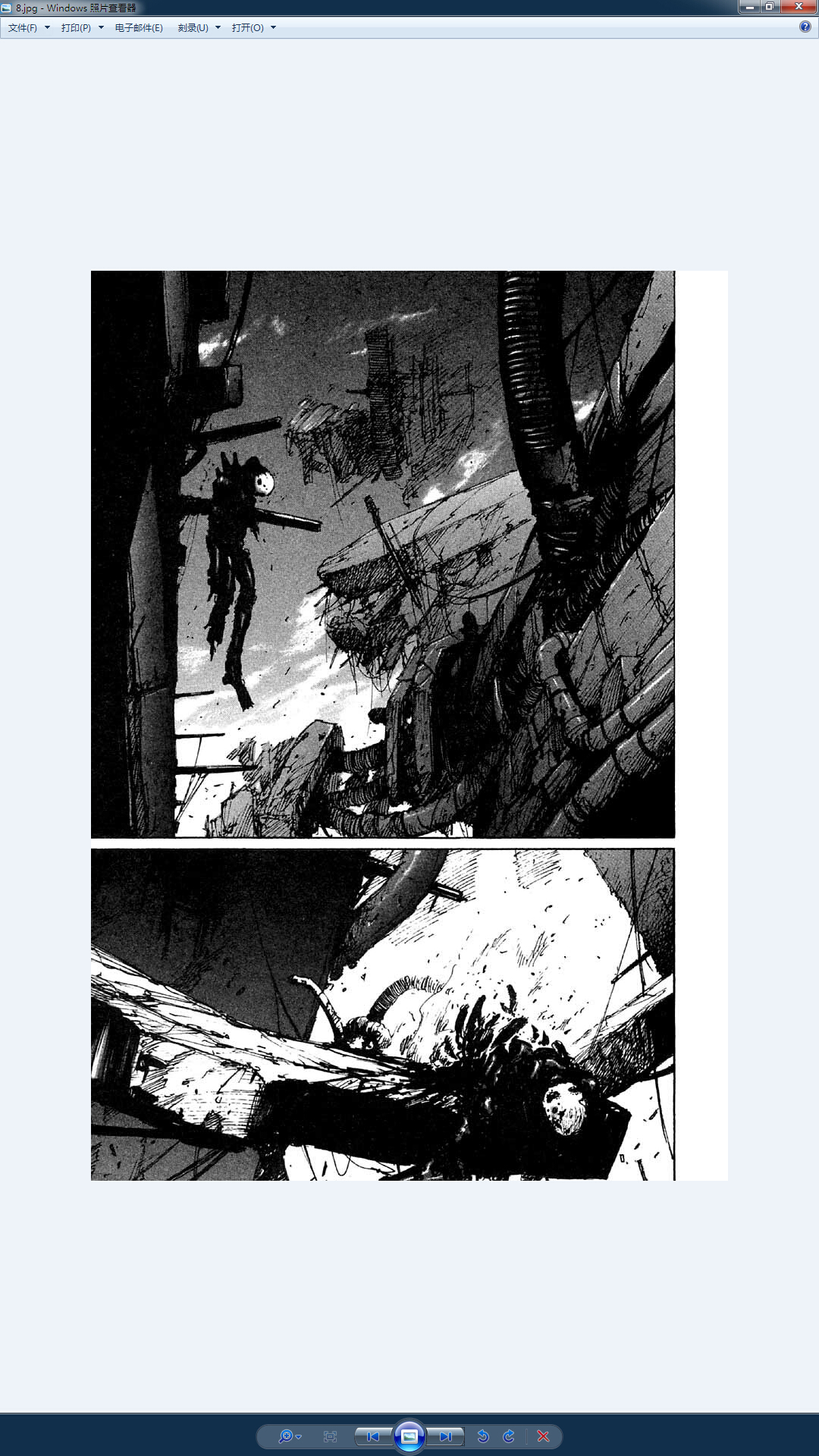
win7的照片查看器下看起来是这样的:

而看图专用软件acdsee的全屏查看下看起来是这样的:

其实对我来说问题都是一样的,图片横向没有撑满屏幕,白白的留了个黑边;图片浏览器确实可以对图片进行放大,但是翻到下一幅图片时,图片尺寸又回到原始尺寸大小了,不舒服。
3、还是自己动手吧
1)代码:新建一个html文件,填写代码如下:
<html>
<body style="background:black;overflow:hidden;" />
<img id="img" onload="adjust()" style="width:100%;position:aboslute;" />
</body>
</html>
<script>
var base_path=prompt('请输入图片集的路径:')+'/';
var current_page=prompt('请选择从第几张图片开始观看:');
var o=document.getElementById('img')
o.src=base_path+current_page+'.jpg';
//mouse wheel event handler
var onscroll=function(e){
var direct=0;
e=e || window.event;
if (e.wheelDelta>0) {
current_page--;
} else {
current_page++;
}
o.src=base_path+current_page+'.jpg';
}
//put the image to screen center
var adjust=function(e){
o.style.paddingTop=(document.body.clientHeight-o.height)/2;
}
//bind mouse wheel event handler
if(document.addEventListener){ //w3c
document.addEventListener('DOMMouseScroll',onscroll,false);
}
window.onmousewheel=document.onmousewheel=onscroll; //IE/Opera/Chrome
</script>2)使用效果(Chrome下用F11全屏):
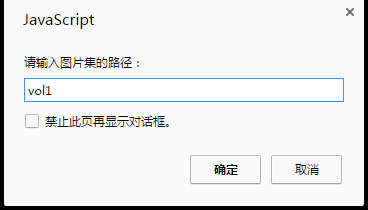
参数输入界面:
选择目录:
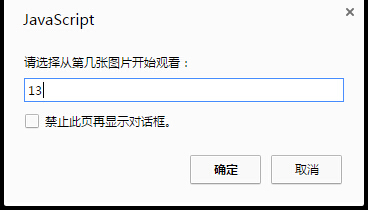
选择起始浏览位置:
漫画浏览效果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








