学习CSS的单位之前我们要知道CSS都可以填哪些值呢?
1.数 :例如:width:25px
2.百分比:相对于默认值或着父容器而言,例如:width:70% 占父容器宽度的70%。font-size:150%,是默认字体的150%。
3.颜色:
直接填单词,例如:color:red
填写十六进制码,例如:color:#ff3366
填写RGB函数,(红色0~255,绿色0~255,蓝色0~255)例如:color: rgb(255,0,0);
填写HSL函数,与RGB不同的是HSL代表的是(色相0~360,饱和度%,透明度%)例如:color: hsl(255,36%,50%);
RGB和HSL都可以添加另外一个参数透明度,RGBA和HSLA。透明度的范围是0~1 。例如:color: hsla(255,36%,50%,0.5);
当然透明度也可以单独设置,使用opacity关键字,范围也是0~1 例如:opacity:0.5;
4.函数:例如:background-image:url('photo.png')
CSS单位:
px:像素,像素相对于显示器屏幕分辨率。最常用单位。
em:相对于当前对象内文本的字体尺寸。如当前行内文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸。
ex:相对于字符“x”的高度,通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被设置,则相对于浏览器的默认字体尺寸。
in英寸,cm厘米,mm毫米,pt点,pc派卡
1 in=2.54 cm=25.4 mm=72 pt=6 pc
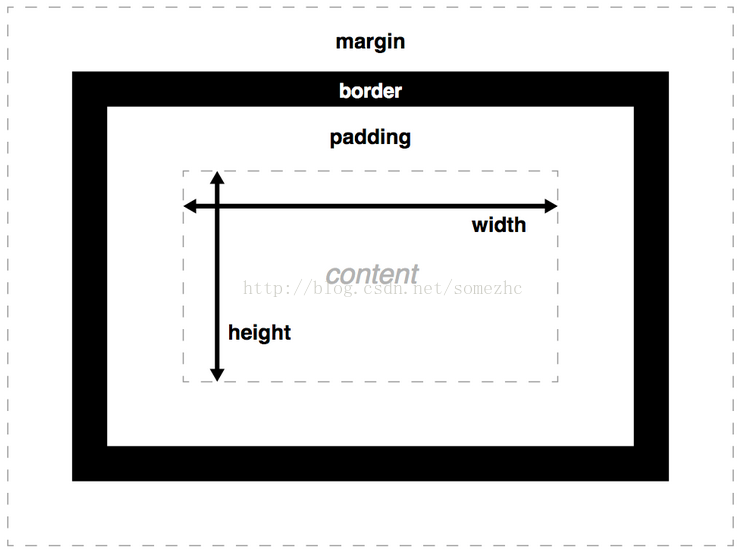
CSS的盒模型:
为了调试网页的CSS样式,我们把HTML的大部分元素都看成一个盒子,这样我们就容易设置该元素出现的位置。
大多数的元素结构如下图:

margin外边距,padding内边距,border边框,width宽度,height高度
每个属性又有上下左右四个区域。
以margin来言:margin-top顶部外边距,margin-bottom底部外边距,margin-left左边外边距,margin-right右边外边距。除了width宽度,height高度都可以如此拆分。
然后我们来看看,
盒子的实际宽度=margin-left左边外边距+border-left左边边框+padding-left左边内边距+width宽度+padding-right右边内边距+border-right右边边框+margin-right右边外边距
那么盒子的实际高度你也一定会计算了。记住这个法则,你以后就会避免很多类似于,两个盒子的高度设置的一样为什么他们的高度不一样的问题。
明天开始我会学习DIV+CSS的网页基础布局,进度慢的话请大家理解。





















 4269
4269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








