用户注册信息验证在Web开发中使用的非常多,只要涉及到用户注册,就会涉及到注册信息的验证。下面将介绍使用Jquery实现用户注册信息的验证,在这我就是以验证用户名是否已经在数据库中存在为例来介绍用户注册信息验证。
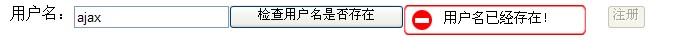
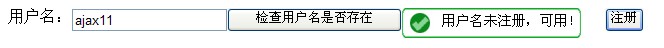
在IE和Firefox中运行效果截图:
用户名已经存在:

用户名可以注册:

1、在使用Jquery之前,确认您是否下载了Jquery框架的库文件,如果没有下载可以到Jquery官方网站http://jquery.com/下载最新的版本。
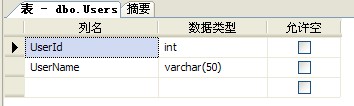
2、这个DEMO使用的开发环境是vs2008+SQL Server2005,首先新建一个网站,数据库名为Ajax,数据库里只有一个Users表,

3、新建一个Jquery.ASPx页面,前端代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Jquery.aspx.cs" Inherits="Jquery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>用户验证</title>
<%-- 连接需要使用的js文件,jquery.min.js文件为Jquery库文件,jqueryCheck.js文件中写了checkUsers()函数--%>
<script src="js/jqueryCheck.js" type="text/JavaScript"></script>
<script src="js/jquery.min.js" type="text/Javascript"></script>
<%-- 控制验证信息返回结果的样式--%>
<link href="css/CheckUser.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="input"> 用户名:</div> <div class="input"> <input id="txtUserName" type="text" runat="server" /></div>
<div class="input"><input id="btnCheck" type="button" value="检查用户名是否存在" onclick="checkUsers()"/></div> <div id="checkMsg"></div>
<asp:Button ID="btnReg" runat="server" Text="注册" onclick="btnReg_Click" />
<asp:Label ID="lblMsg" runat="server" ForeColor="Red"></asp:Label>
</form>
</body>
</html>
Jquery.ASPx.cs 页面代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.XML.Linq;
using System.Data.SqlClient;
public partial class Jquery : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnReg_Click(object sender, EventArgs e)
{
//在这使用了<input type="text" id="txtUserName" runat="server"/>主要是考虑到可以使
//用 onblur等事件,不一定使用button的onclick事件触发JavaScript文件中函数。
string UserName = txtUserName.Value;
//自己到web.config文件中配置ConnStr
SqlConnection conn = new SqlConnection(ConfigurationManager.AppSettings["ConnStr"].ToString());
conn.Open();
try
{
//由于自己也在学习存储过程,所以在这都使用存储过程O(∩_∩)O~
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "InsertUser";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add(new SqlParameter("@UserName", SqlDbType.VarChar, 50));
cmd.Parameters["@UserName"].Value = UserName;
cmd.ExecuteNonQuery();
lblMsg.Text = "注册成功!";
}
catch (Exception ex)
{
lblMsg.Text = "注册失败!";
}
finally
{
conn.Close();
}
}
}
4、下面是jqueryCheck.js文件的代码:
function checkUsers()
{
var userName = document.getElementById("txtUserName").value;
$(document).ready(function(){
$.ajax({
type:"GET",
url:"CheckUrl.ASPx?userName="+userName,
data:null,
success:function(result){
if(result=="UserError")
{ //从CheckUrl.aspx页面中返回的数据为UserError时,表示用户名已经存在!
$("#checkMsg").removeClass("checkRight");
$("#checkMsg").addClass("checkError");
$("#checkMsg").text("用户名已经存在!");
//当输入的用户名已经存在,让注册按钮变灰,不能使用
$("#btnReg").attr("disabled",true);
}
else if (result== "UserRight")
{ //从CheckUrl.aspx页面中返回的数据为UserRight时,表示该用户名还为注册!
$("#checkMsg").removeClass("checkError");
$("#checkMsg").addClass("checkRight");
$("#checkMsg").text("用户名未注册,可用!");
//当输入的用户名未被注册,让注册按钮可使用
$("#btnReg").attr("disabled",false);
}
}
});
});
}
5、新建一个验证信息处理页面,即jqueryCheck.js页面中调用的CheckUrl.ASPx页面,前台页面只留下如下代码即可:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CheckUrl.aspx.cs" Inherits="CheckUrl" %>
后台CheckUrl.aspx.cs页面代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.XML.Linq;
using System.Data.SqlClient;
public partial class CheckUrl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string userName = Request["userName"].ToString();
SqlConnection conn = new SqlConnection(ConfigurationManager.AppSettings["ConnStr"].ToString());
conn.Open();
//继续使用存储过程
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "CheckUser";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add(new SqlParameter("@UserName", SqlDbType.VarChar, 50));
cmd.Parameters["@UserName"].Value = userName;
int result = Convert.ToInt32(cmd.ExecuteScalar());
if (result > 0)
{ //上面提到的验证页面返回结果
Response.Write("UserError");
}
else
{ //上面提到的验证页面返回结果
Response.Write("UserRight");
}
conn.Close();
}
}
}
6、控制页面的Css页面代码如下:
.checkError
{
background-image:url(../images/error.jpg);
padding-left:40px;
font-size:14px;
height:24px;
padding-top:6px;
background-repeat:no-repeat;
float:left;
width:160px;
}
.checkRight
{
background-image:url(../images/right.jpg);
padding-left:40px;
font-size:14px;
height:24px;
padding-top:6px;
background-repeat:no-repeat;
float:left;
width:160px;
}
.input
{
float:left;
}
7、上面两个文件中涉及到的储存过程代码如下:
CREATE PROCEDURE [dbo].[CheckUser]
@UserName varchar(50)
AS
BEGIN
SELECT count(*) from Users where UserName=@UserName
END
CREATE PROCEDURE [dbo].[InsertUser]
(
@UserName varchar(50)
)
AS
BEGIN
INSERT INTO Users (UserName) values(@UserName)
END
8、这个DEMO的讲解结束。























 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








