RT,近日使用百度地图API,需要在本地做一个html文件承载,加载本地文件时出现该异常,百度了一下,搜到一个适用于IIS的方案
1.将文件放入IIS,使用网络路径,即将下面的路径改为IIS地址
ChooseBrowser.Navigate(new Uri(Environment.CurrentDirectory + "/Map/CreatMap.html", UriKind.Absolute));可惜我是CS架构软件,使用不了啊...
后来看网上有很多解决方案,这个最有效.
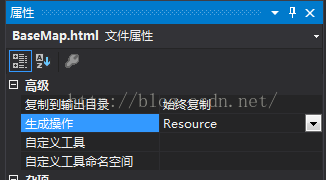
将html文件设置属性设置为Resource,

Uri uri = new Uri(@"pack://application:,,,/Map/CreatMap.html");
Stream source = Application.GetResourceStream(uri).Stream;
ChooseBrowser.NavigateToStream(source);





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








