一、AjaxPostDemo.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxPostDemo.aspx.cs" Inherits="WebApp.AjaxPostDemo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(function () {
$("#btnPost").click(function () {
var xhr;
if (XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("post", "GetDate.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=zhangsan&pwd=123");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
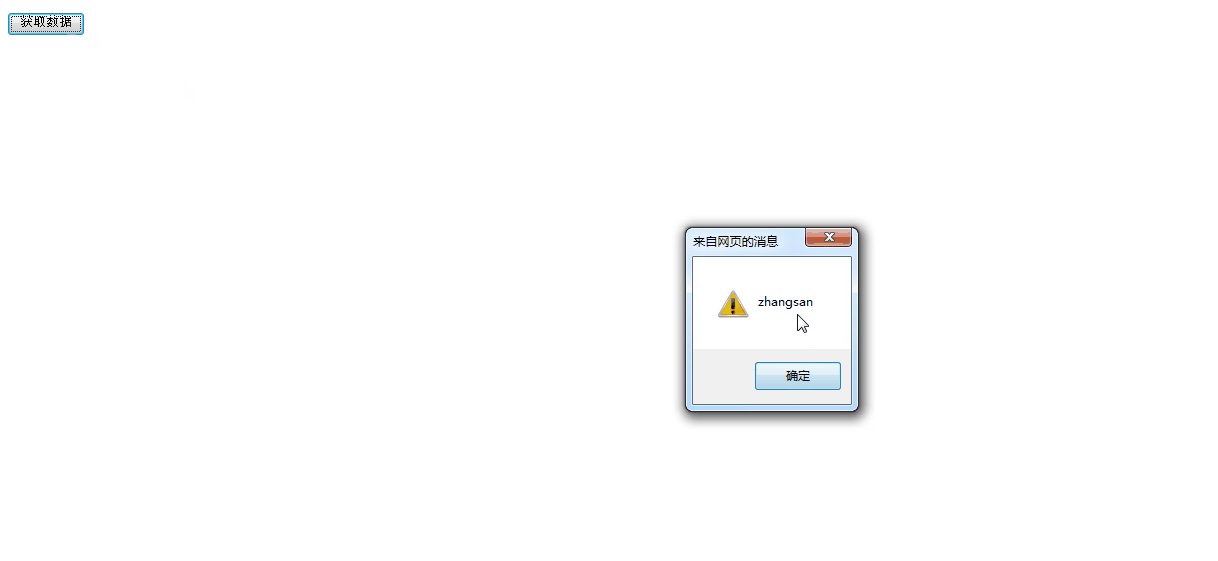
alert(xhr.responseText);
}
}
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" value="获取数据" id="btnPost" />
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApp
{
/// <summary>
/// GetDate 的摘要说明
/// </summary>
public class GetDate : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(context.Request["name"]);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}





















 2237
2237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








