最近需要用到cookies中的内容,索性看了一下:
Win7中cookies的存放位置:
C:\Users\你的用户名\AppData\Local\Microsoft\Windows\Temporary Internet Files
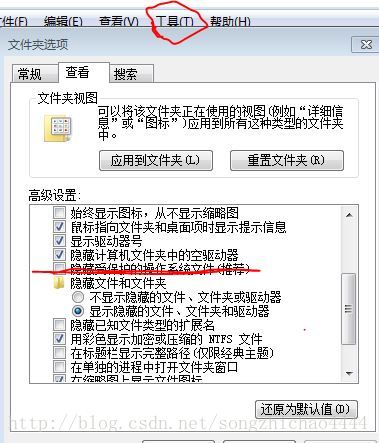
Temporary Internet Files:这个文件可能找不到,这和win7的设置有关到:下图所示的“工具“->文件夹选项->查看 将红线画的一览对号去掉,确定就行了。
或者使用IE浏览器进行查看。
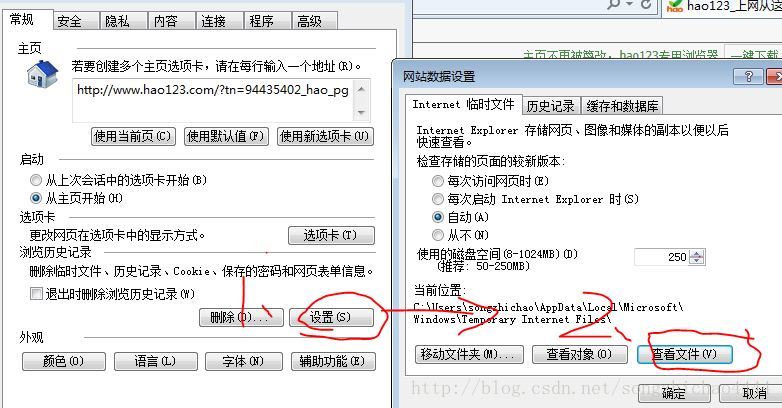
打开IE 打开”工具“栏,按照下图展示进行查看即可。























 2628
2628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








