一、简介
需求: 将HTML5的内容保存为图片
思路: 通过Canvas绘图生成base64图片,长按即可保存到本地
问题: canvas禁止跨域、安卓微信长按不能保存base64图片、服务器拉取的图片被压缩
二、具体问题
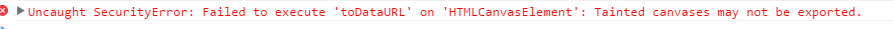
问题1:canvas是禁止跨域的,如果图像来自其他域,调用toDataURL()会抛出一个错误

解决:<img>标签通过引入 crossorigin 属性能解决跨域, 即crossOrigin="Anonymous" 或 crossOrigin="*" 请注意手q环境下设置 ‘Anonymous’不支持,需要设置为 '*',如果使用 crossorigin="anonymous",则相当于匿名 CORS
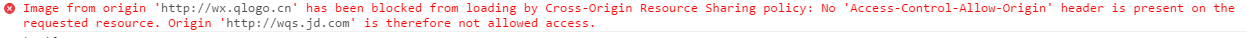
问题2:设置了”crossOrigin”的<img>标签不能拉下跨域的图片,无法触发img.onload

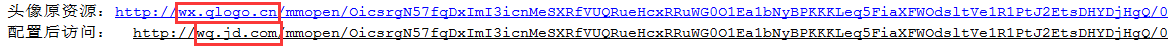
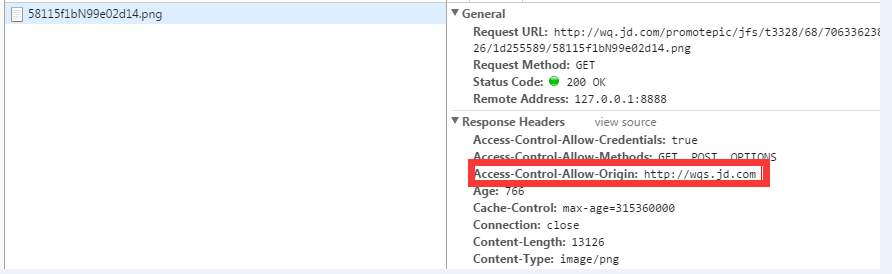
解决: 后台转发或nigix代理,设置Access-Control-Allow-Origin:“wx.qlogo.cn”,允许静态资源服务器图片跨域这种设置 解决获取图片跨域的问题。(此处图片为用户头像域名wx.qlogo.cn,存在跨域问题)


问题3:安卓手机微信h5长按不能保存base64图片
解决:将canvas绘制的base64图片上传到







 本文介绍了如何利用HTML5的Canvas元素将绘制的图形转换为图片,并保存到本地,包括关键步骤和技术要点。
本文介绍了如何利用HTML5的Canvas元素将绘制的图形转换为图片,并保存到本地,包括关键步骤和技术要点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








