地址:http://www.cnblogs.com/iceicebaby/archive/2012/02/21/2361686.html
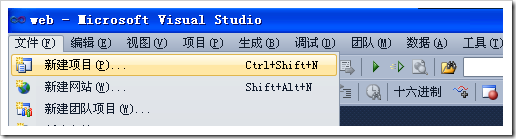
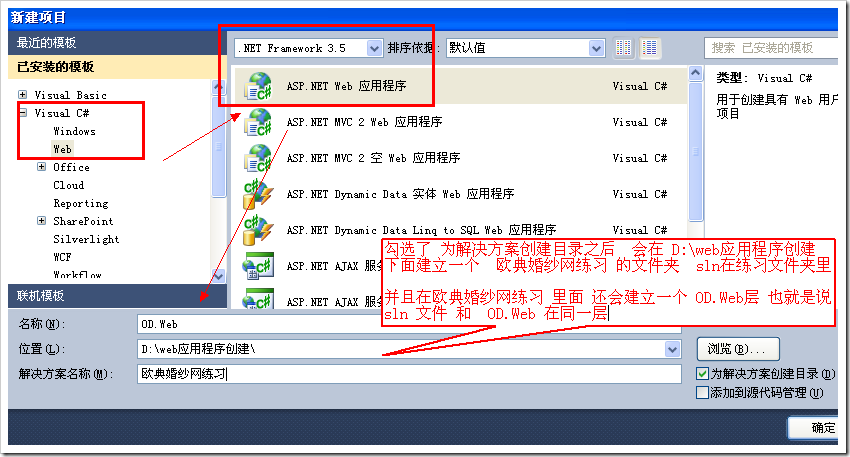
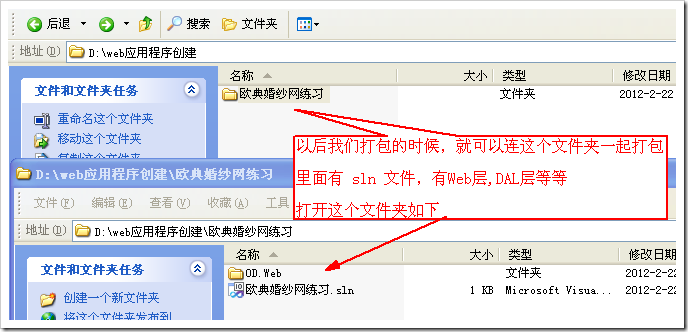
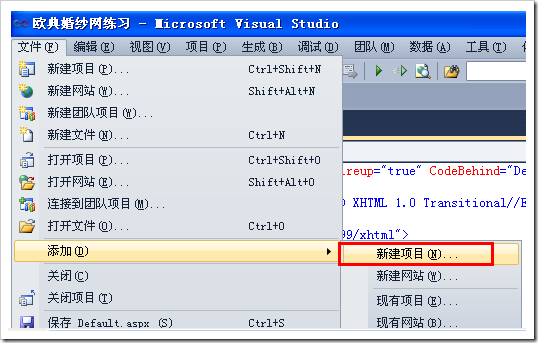
二:下面是 通过 新建项目 来创建 ASP.NET web 应用程序
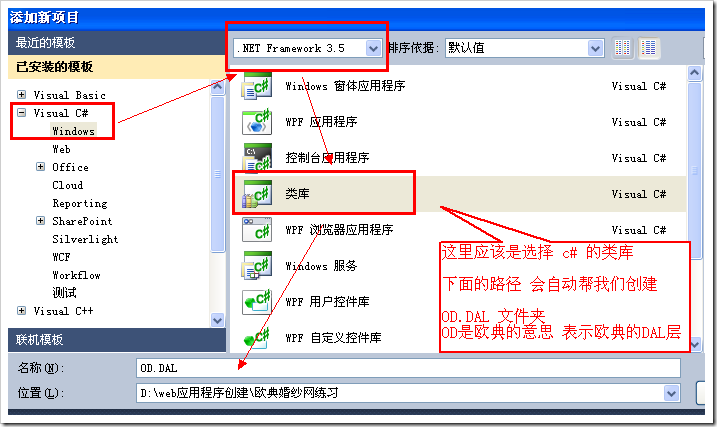
下面我们创建 数据库DAL层 和 实体类层 Model
他会自动生成 DAL 文件夹
我们继续 Model 层。方法同上,就不上图了。
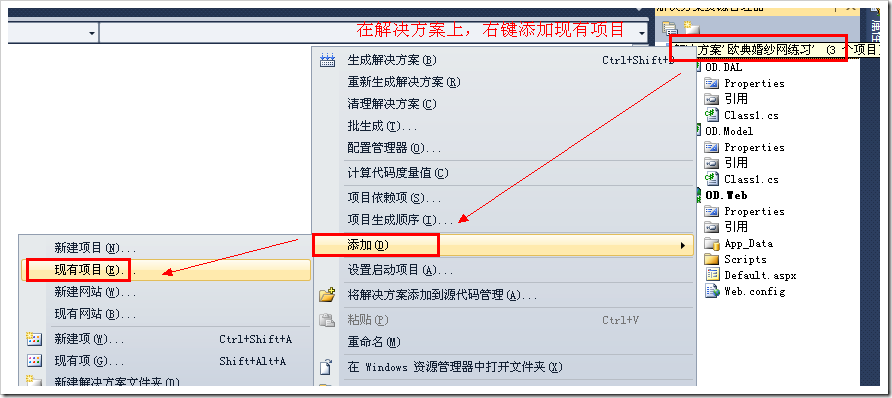
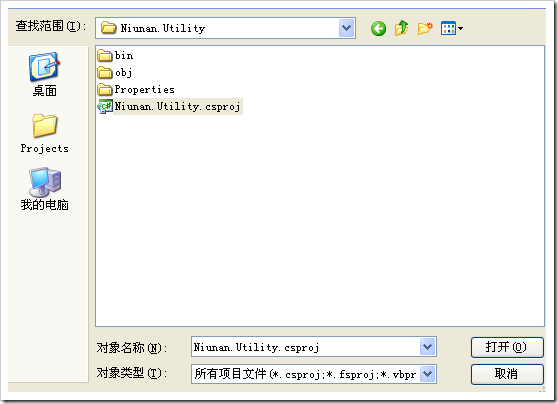
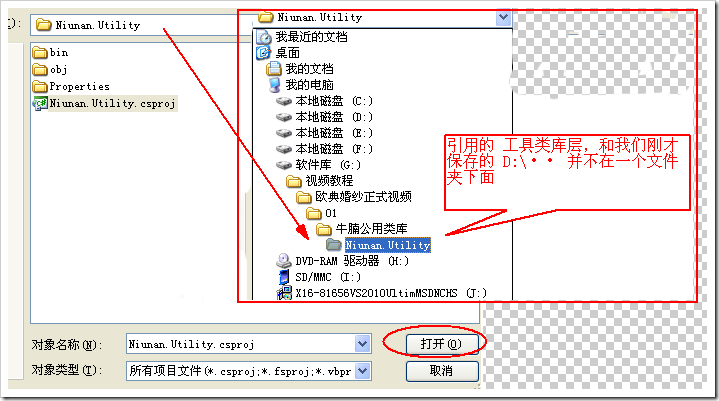
然后我们来添加一个 工具类库 。这个工具类库,不是现在创建的,而是一个已经存在的项目,所以我们在解决方案上 右键选择添加 现有项目
在之前的项目中,我们总是把 Web层,DAL层,BLL层等项目都放在一个文件夹里面,在这里,我们把公用类库,直接从其他的文件夹 添加进来。
实际上,这个类库的文件夹还是在其他的盘的文件夹里面,
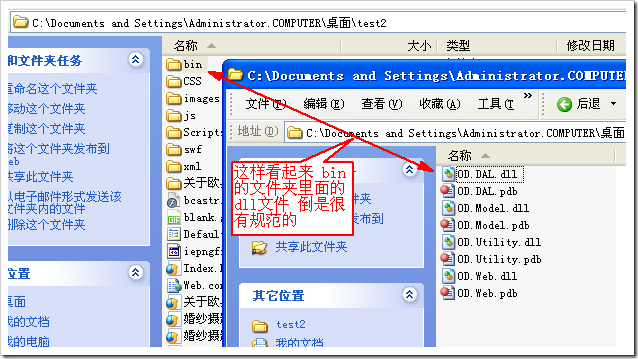
但是他生成的DLL会生成在我们的Web项目的BIN文件夹里面(需要在Web层引用Utility工具类库层)
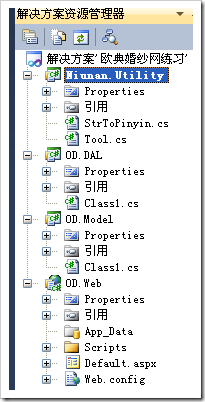
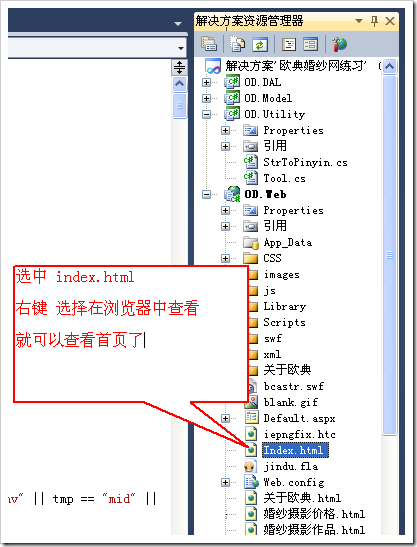
最后来看看 VS2010 右侧的模样和 本地文件夹的模样
由于我们的 Utility 这个工具类库是引用的其他的盘里面的,所以不会在这里新建一个文件夹.其实最后他也会生成bin在bin文件夹的.
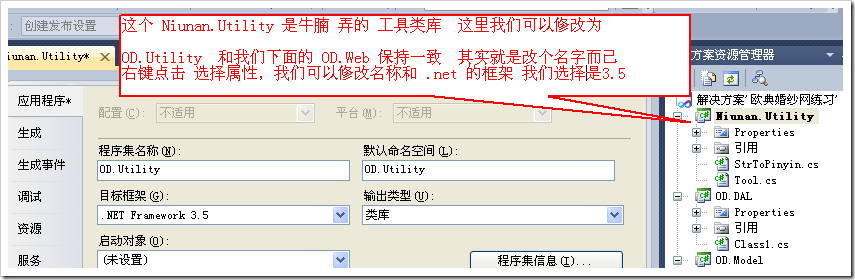
如果我们想修改这个引入的 Niunan.Utility 工具类库的名字的话,需要修改3个地方
(1):点击 Niunan.Utility 右键属性,修改程序集名称和默认命名空间 例如为 OD.Utility
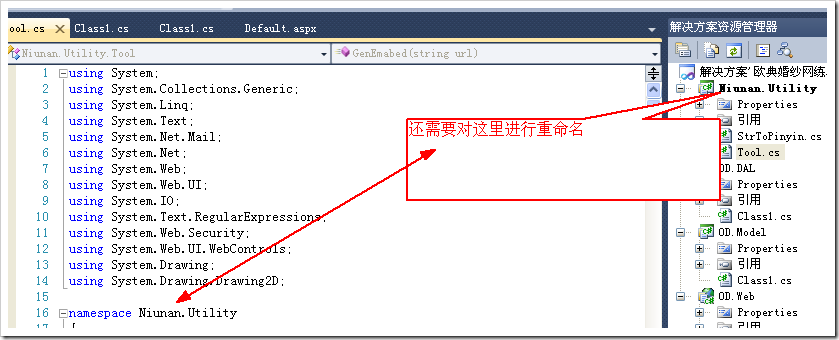
(2):点击 Niunan.Utility 右键重命名
(3):对于这个项目下已经存在的 StrToPinyin.cs 和 Tool.cs 修改原来的 命名空间为 OD.Utility
注意:因为我们修改了,所以原来的 Niunan.Utility 所拥有的sln 可能就需要修改了。
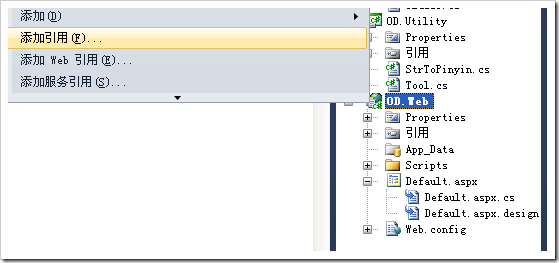
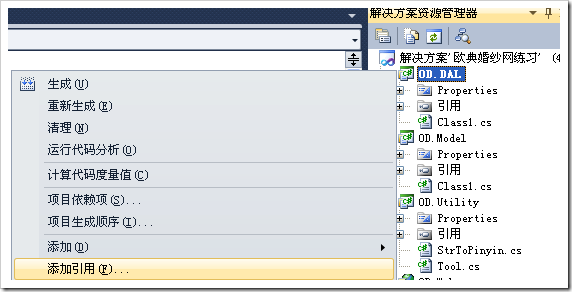
最后我们把引用添加一下.
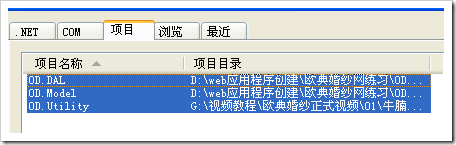
首先给web层添加引用,web层是需要对所有的层,进行引用的
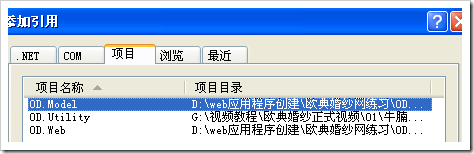
接下来,DAL层,需要引用 Model 实体类层
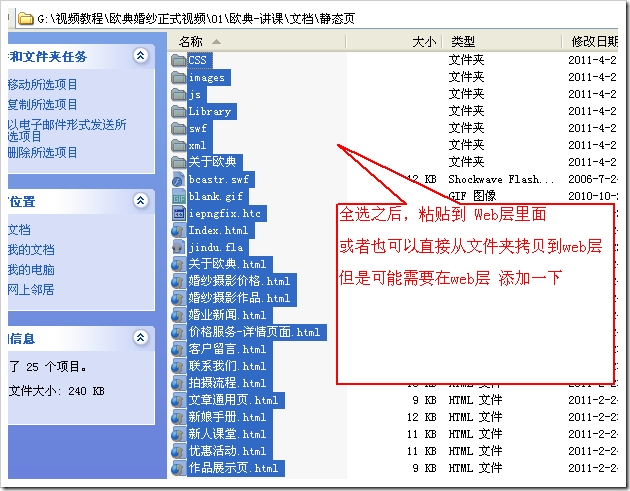
我们把 欧典婚纱网的静态html页面,拷贝到 Web层里面。
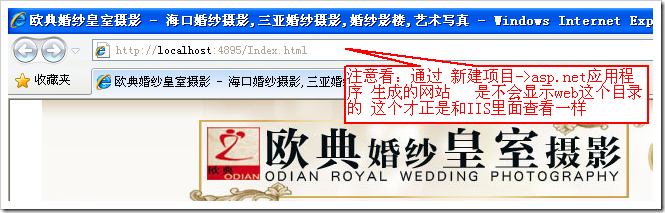
注意:通过 新建项目 –> asp.net web应用程序 生产网站,url是不会显示 web 这个目录的,这样才是真正和IIS里面运行网站一样
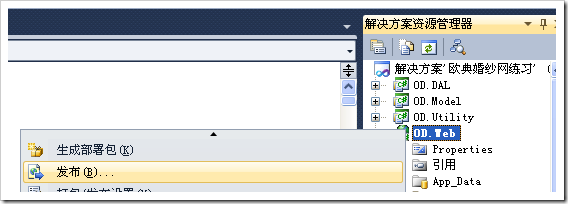
我们来发布一下这个网站看看。 选中 web层,右键 发布。












































 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








