刚开始写页面的时候,会出现很多问题,当然兼容性问题是最不容忽视的。然而就在刚刚我写代码的时候,在谷歌运行的很好的代码,突然转到360的三种模式的时候,就出现了各种问题。然而我也各种找解决办法,终于还是成功的解决了。
在谷歌上打开的页面:
看着是挺正常的,正常的背景图片,正常的页面,但一用360浏览器,就不一样了。
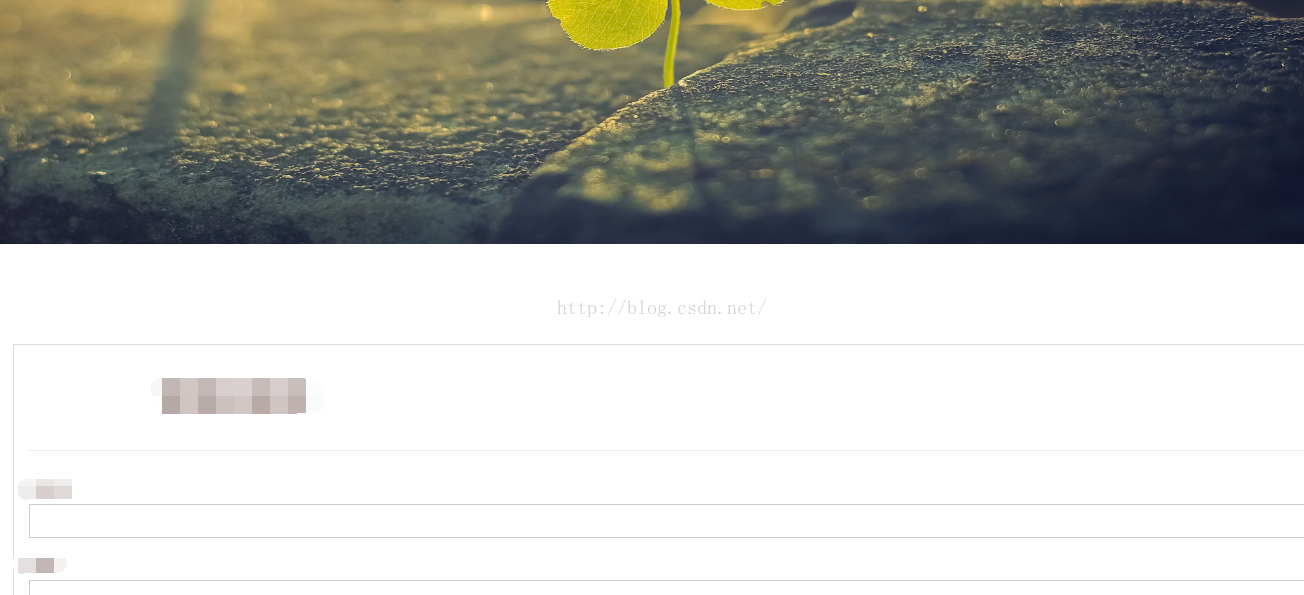
你有可能想问这是什么,没错这就是360显示的页面把两部分给我分开显示了。
当然也有解决办法了,那就是在页面的开始处加上这两句代码:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE10" /> <meta name="renderer" content="webkit|ie-comp|ie-stand">
content 的取值为 webkit, ie-comp, ie-stand 之一,区分大小写,分别代表用 webkit 内核,IE 兼容内核,IE 标准内核。
这样就不会出现那些问题了。
还有就是加上这句*{margin:0;padding:0;}解决不同浏览器之间因为margin和padding之间不同的兼容性问题 外补丁和内补丁























 5696
5696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








