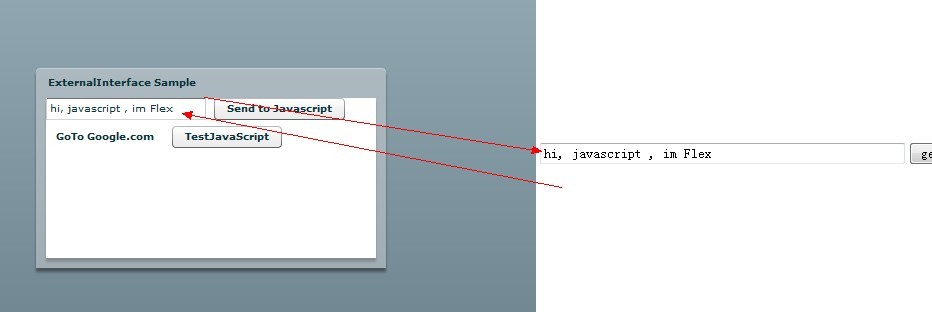
Flex 与 JavaScript 实现交互!!
FlexJavascript.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal" paddingTop="120" width="650" height="420" creationComplete="initApp()">
<mx:Style>
.style{ padding:5;}
</mx:Style>
<mx:Script>
<![CDATA[
import flash.external.ExternalInterface;
import mx.controls.Alert;
//初始化回调函数
public function initApp():void
{
this.setupCallbacks();
}
//JavaScript 中调用 Action Script
public function callFromJavascript(s:String):void
{
//Alert.show(s,"Flex Alert!!");
valueFromJavascript.text= s;
}
// Action Script 中调用 Javascript
private function sendToJavascript():void
{
ExternalInterface.call("getFromFlex", valueFromJavascript.text);
}
//回调函数
private function setupCallbacks():void
{
ExternalInterface.addCallback("callFromJavascript",callFromJavascript);
}
]]>
</mx:Script>
<mx:Panel title="ExternalInterface Sample" styleName="style" width="350" height="200">
<mx:HBox>
<mx:TextInput id="valueFromJavascript" text="Halo From Flex" />
<mx:Button click="this.sendToJavascript()" label="Send to Javascript" />
</mx:HBox>
<mx:HBox>
<mx:LinkButton id="linkbutton1" label="GoTo Google.com"
click="navigateToURL(new URLRequest('temple.html'),'_self')" />
<mx:Button id="button1" label="TestJavaScript"/>
</mx:HBox>
</mx:Panel>
</mx:Application>
FlexJavascript.html
<body scroll="no">
<form id="form1" name="form1">
<script language="JavaScript" type="text/javascript">
<!--
// Version check for the Flash Player that has the ability to start Player Product Install
(6.0r65)
var hasProductInstall = DetectFlashVer(6, 0, 65);
// Version check based upon the values defined in globals
var hasRequestedVersion = DetectFlashVer(requiredMajorVersion, requiredMinorVersion,
requiredRevision);
if ( hasProductInstall && !hasRequestedVersion ) {
// DO NOT MODIFY THE FOLLOWING FOUR LINES
// Location visited after installation is complete if installation is required
var MMPlayerType = (isIE == true) ? "ActiveX" : "PlugIn";
var MMredirectURL = window.location;
document.title = document.title.slice(0, 47) + " - Flash Player Installation";
var MMdoctitle = document.title;
AC_FL_RunContent(
"src", "playerProductInstall",
"FlashVars", "MMredirectURL="+MMredirectURL+'&MMplayerType='+MMPlayerType
+'&MMdoctitle='+MMdoctitle+"",
"width", "650",
"height", "420",
"align", "middle",
"id", "FlexJavascript",
"quality", "high",
"bgcolor", "#869ca7",
"name", "FlexJavascript",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else if (hasRequestedVersion) {
// if we've detected an acceptable version
// embed the Flash Content SWF when all tests are passed
AC_FL_RunContent(
"src", "FlexJavascript",
"width", "650",
"height", "420",
"align", "middle",
"id", "FlexJavascript",
"quality", "high",
"bgcolor", "#869ca7",
"name", "FlexJavascript",
"allowScriptAccess","sameDomain",
"type", "application/x-shockwave-flash",
"pluginspage", "http://www.adobe.com/go/getflashplayer"
);
} else { // flash is too old or we can't detect the plugin
var alternateContent = 'Alternate HTML content should be placed here. '
+ 'This content requires the Adobe Flash Player. '
+ '<a href=http://www.adobe.com/go/getflash/>Get Flash</a>';
document.write(alternateContent); // insert non-flash content
}
// -->
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
id="FlexJavascript" width="650" height="420"
codebase="http://fpdownload.macromedia.com/get/flashplayer/current/swflash.cab">
<param name="movie" value="FlexJavascript.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#869ca7" />
<param name="allowScriptAccess" value="sameDomain" />
<embed src="FlexJavascript.swf" quality="high" bgcolor="#869ca7"
width="650" height="420" name="FlexJavascript"
align="middle"
play="true"
loop="false"
quality="high"
allowScriptAccess="sameDomain"
type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer">
</embed>
</object>
</noscript>
<script language="JavaScript" type="text/javascript">
function getFromFlex(s)
{
alert(s.toString());
}
//发送到Flex
function sendToFlex()
{
thisMovie("FlexJavascript").callFromJavascript
(document.form1.valueForFlex.value);
}
function thisMovie(movieName)
{
if(navigator.appName.indexOf("Microsoft")!=-1)
{
return window[movieName];
}
else
{
return document[movieName];
}
}
</script>
<input type="text" name="valueForFlex" size="50" value="Halo from Javascript " />
<input type="button" value="getFromFlex" οnclick="sendToFlex()" />
</form>
























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








