想要实现一个listview初始化时和数据变化后显示到列表的最末,简单地说就是像聊天窗或者是日志输出那样的情景。
开始没去仔细看listview对象的属性,按照惯性思维就去 调用 listView.scrollTo(offset_x,offset_y);
然后又被一篇奇怪的日志误导了什么外层容器和 内层两个view …干!浪费我时间。
其实listView元素直接在xml里就可以简单定义实现好这个效果,附带实现的方法三个。
方法1:直接在layout里对listView的属性定义
StackFromBottom: true
Transcript Mode: alwayScroll
方法2: 把上面的方法改为java代码的方式声明
listView.setTranscriptMode(ListView.TRANSCRIPT_MODE_ALWAYS_SCROLL);
listView.setStackFromBottom(true);
方法3: 变通的做法 把焦点focus去listView的最后一个item,那自然就是显示最底部
每次适配器 adapter.notifyDataSetChanged() 之后要记得调用,略麻烦
注意要用 post的方法确保listview的数据已经加载完毕
private void scrollMyListViewToBottom() {
listView.post(new Runnable() {
@Override
public void run() {
// Select the last row so it will scroll into view…
listView.setSelection(listAdapter.getCount() - 1);
}
});
}
1、一个属性
ListView有一个属性叫做stackFromBottom,你可以在xml文件中定义该属性,就像这样子:
android:stackFromBottom="true|false"
- 1
- 2
ListView默认该属性是false。该属性的含义是列表是否从ListView的最底部开始展示,若为true,则从最底部展示,否则从最顶部开始展示。看一下下面的效果就知道是什么意思了。
假设我们定义了一个main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview"
android:stackFromBottom="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
其对应的MainActivity.java文件如下:
package com.example.willenhuang.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView listView = (ListView) findViewById(R.id.listview);
listView.setStackFromBottom(false);
List<String> dataList = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
dataList.add("test" + i);
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, dataList);
listView.setAdapter(adapter);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
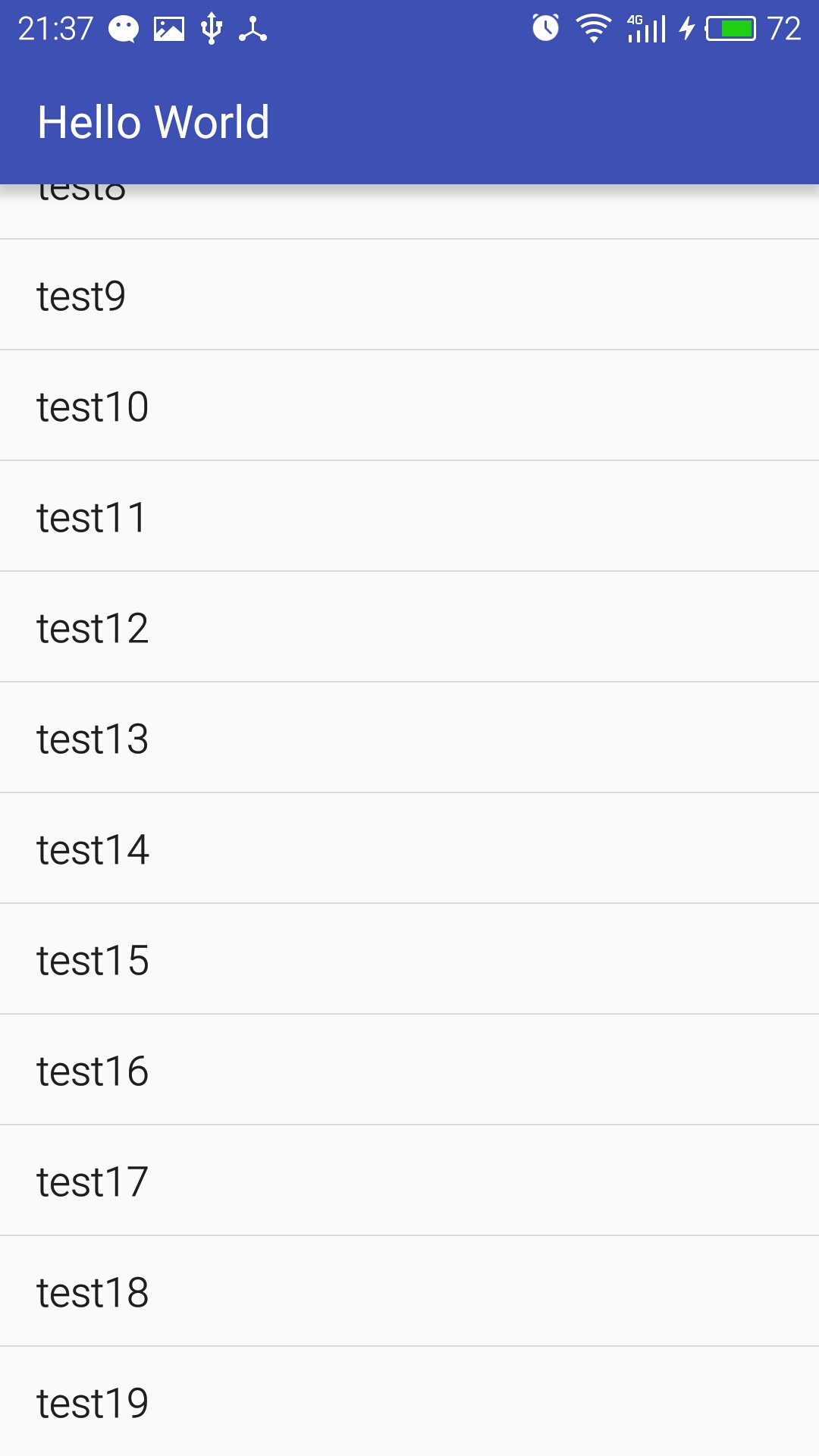
当我们将android:stackFromBottom设置为true时,得到的效果如下图:
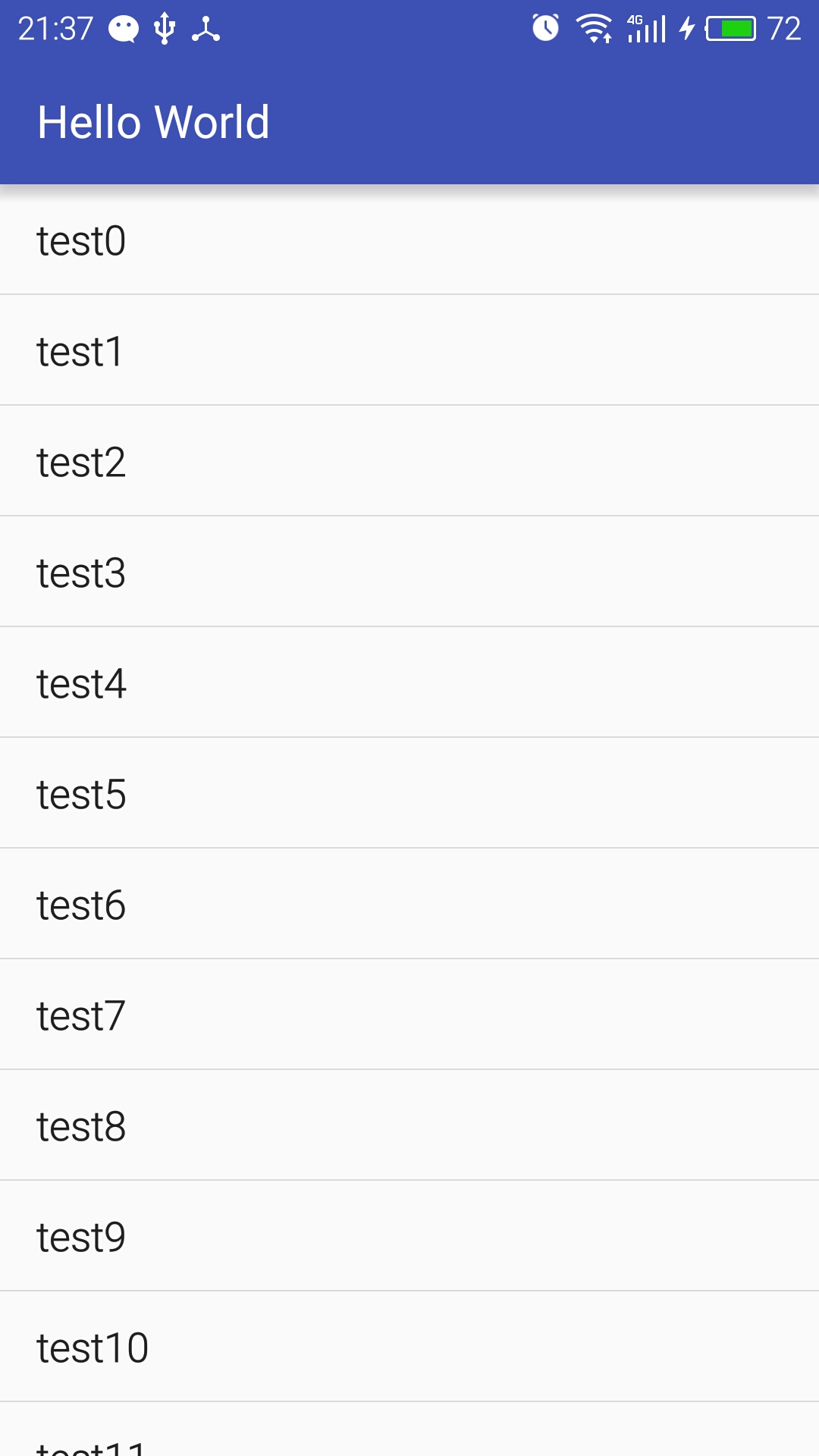
我们可以看到列表的排列顺序并没有变化,但是却是从底部开始向上展示。当然当我们去掉该属性后,就可以见到正常的效果,如下图所示,这和我们平常的ListView就是一样的了。
2、如何滑动到顶部
使用下面的代码可以将你的ListView滑动到顶部:
if (!YourListView.isStackFromBottom()) {
YourListView.setStackFromBottom(true);
}
YourListView.setStackFromBottom(false);
- 1
- 2
- 3
- 4
- 5
说明:从上面的分析和效果图可以知道,stackFromBottom的属性如果为true,则表示列表从最下面开始显示要展示的内容。如果为false,则表示列表从最下面开始显示要展示的内容。这里要特别说明一下,如果你认为最终都要执行YourListView.setStackFromBottom(false);这一语句,那么YourListView.setStackFromBottom(true);就没有啥意义了。其实并不是这样的,当我们将YourListView.setStackFromBottom(true);该语句去掉的时候,会发现并没有任何效果,列表并没有滑动到顶部。所以我这里猜测是不是这样的原因:本来列表的属性是setStackFromBottom(false),然后你继续执行YourListView.setStackFromBottom(false);应该是没有任何效果的。必须要将列表的属性先改变,然后再改回来才会达到滑动到顶部的效果。所以必须要执行YourListView.setStackFromBottom(true);这一语句。
3、如何滑动到底部
if (YourListView.isStackFromBottom()) {
YourListView.setStackFromBottom(false);
}
YourListView.setStackFromBottom(true);
- 1
- 2
- 3
- 4
- 5
道理和滑动到顶部是一样的,这里就不再讲一遍了。
4、总结
相比于其他方式进行ListView的自动滑动到顶部(底部),使用setStackFromStack还是挺好用的。但是使用过程中有不理解的可以自己写一个demo出来比对比对。这样就更能加深对新知识的理解了。























 5550
5550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








