要控制文本的格式,除了可以设置标签的style属性,指定样式,还可以直接通过标签来执行样式,这些标签可以称之为 属性标签。
比如,要控制字体为粗体,可以用样式:style="font-weight:bold",也可以用标签b,比如:<b>粗体</b>
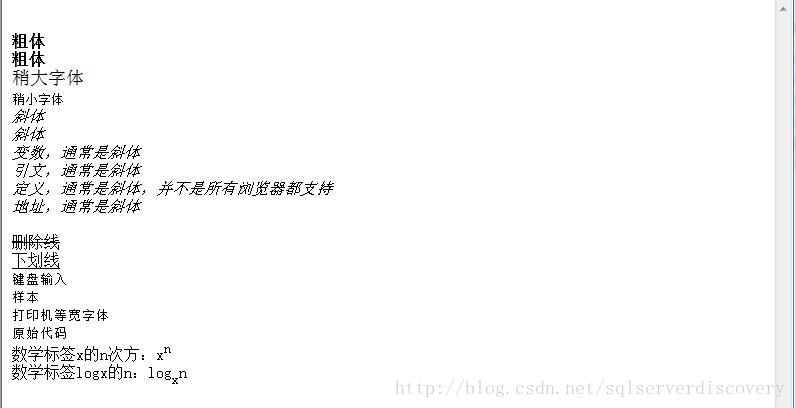
(1)改变字体样式的标签
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>文本样式标签</title>
</HEAD>
<BODY>
<br><strong>粗体</strong>
<br><b>粗体</b>
<br><big>稍大字体</big>
<br><small>稍小字体</small>
<br><em>斜体</em>
<br><i>斜体</i>
<br><var>变数,通常是斜体</var>
<br><cite>引文,通常是斜体</cite>
<br><dfn>定义,通常是斜体,并不是所有浏览器都支持</dfn>
<br><address>地址,通常是斜体</address>
<br><strike>删除线</strike>
<br><u>下划线</u>
<br><kbd>键盘输入</kbd>
<br><samp>样本</samp>
<br><tt>打印机等宽字体</tt>
<br><code>原始代码</code>
<br>数学标签x的n次方:x<sup>n</sup>
<br>数学标签logx的n:log<sub>x</sub>n
</BODY>
</HTML>

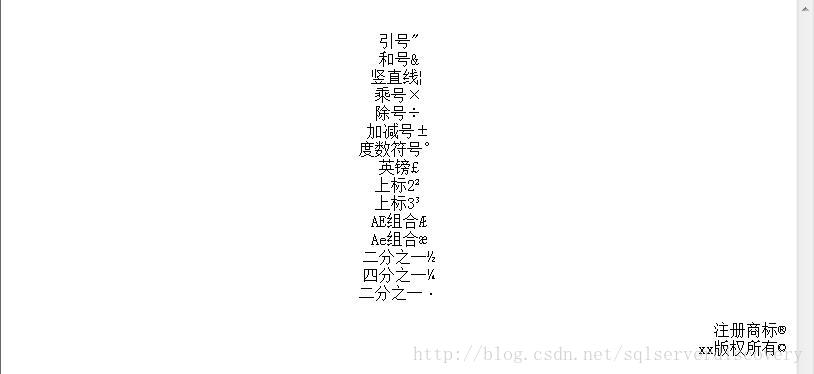
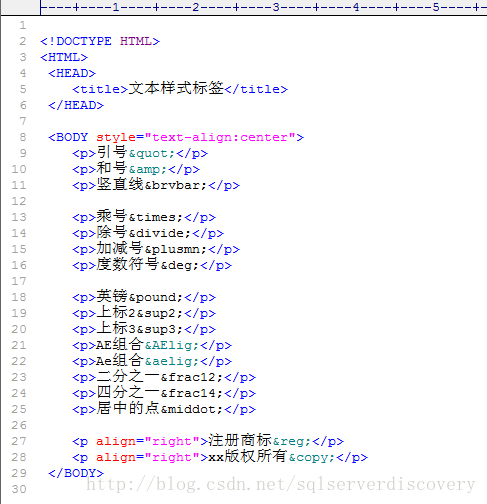
(2)特殊符号
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>文本样式标签</title>
</HEAD>
<BODY style="text-align:center">
<p>引号"</p>
<p>和号&</p>
<p>竖直线¦</p>
<p>乘号×</p>
<p>除号÷</p>
<p>加减号±</p>
<p>度数符号°</p>
<p>英镑£</p>
<p>上标2²</p>
<p>上标3³</p>
<p>AE组合Æ</p>
<p>Ae组合æ</p>
<p>二分之一½</p>
<p>四分之一¼</p>
<p>居中的点·</p>
<p align="right">注册商标®</p>
<p align="right">xx版权所有©</p>
</BODY>上面的代码,由于包含了特殊符号,复制到csdn这个博客编辑器里之后,就直接转成特殊符号了,原始的代码,如下,截图:
效果图:

(3)标注
acronym标签包含的文字,就是要解释的文字(比如下面例子中的 “html”),具体进行解释的文字是放到title属性中。
当鼠标移动到html上时,就会弹出一个方框,显示解释的内容。
<!DOCTYPE HTML>
<HTML>
<HEAD>
<title>文本样式标签</title>
</HEAD>
<BODY style="text-align:center">
<acronym title="html就是超文本标记语言,英文全称是:hypertext mark language。">html
</acronym>
是web开发中必须要掌握的一项技术。
</BODY>
</HTML>






















 1945
1945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








