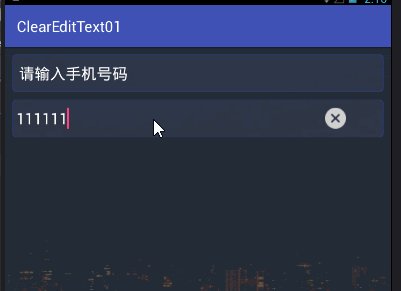
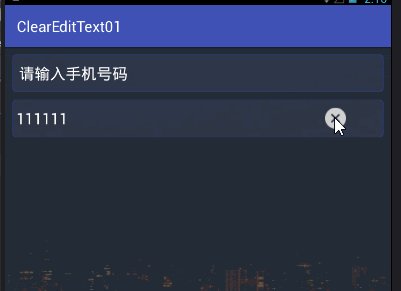
实现点击“删除”按钮,会清空EditText
基本实现
首先给给EditText设置drawableRight属性
<EditText
...
android:drawableRight="@drawable/edittext_delete"
android:paddingRight="50dp"
android:paddingRight="50dp"
...
/>android:paddingRight 设置删除按钮到右边距。
那么怎么判断你点击的是 “删除”,而不是EditText?答案是根据点击的x坐标来判断。
在
OnTouchListener()监听中判断drawableRight是否存在,不存在,不作处理。判断手势的action,只有手指离开屏幕的时候才清空EditText。
editText.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//如果drawableRight==null,就不做处理。
Drawable[] drawables = et2.getCompoundDrawables();
Drawable drawableRight = drawables[2];
if (drawableRight == null) {
return false;
}
//只有手指离开屏幕的时候才清空EditText
if (event.getAction() == MotionEvent.ACTION_UP) {
if (event.getX() > (et2.getWidth() - et2.getPaddingRight() - drawableRight.getIntrinsicWidth())) {
et2.setText("");
}
}
return false;
}
});完善
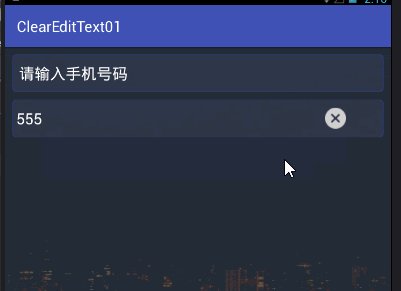
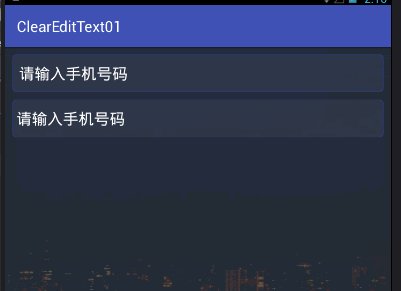
但是上面的有个缺点,由于设置了drawableRight,“删除”图标会一直存在。怎么实现“当输入的文字长度>0时,才显示删除按钮,文字长度=0时,不显示删除按钮 。” 这样的话,xml中就不能给EditText设置属性drawableRight了,需要动态的设置。也就是说:当输入的文字长度>0时,添加drawableRight属性,文字长度=0时,drawableRight属性为null 。
先获取drawableRight图片。
注意setBounds(...)方法一定要调用,否则setCompoundDrawables()无效,删除图片不显示。
Drawable[] drawables = et2.getCompoundDrawables();
et2.setCompoundDrawables(drawables[0], drawables[1], null, drawables[3]);
if (null == drawable2) {
drawable2 = getResources().getDrawable(R.drawable.edittext_delete);
}
drawable2.setBounds(0, 0, drawable2.getIntrinsicWidth(), drawable2.getIntrinsicHeight());再判断输入内容的长度
et2.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
setClearVisible(true);
} else {
setClearVisible(false);
}
}
@Override
public void afterTextChanged(Editable s) {
}
});setClearVisible(boolean visible)
public void setClearVisible(boolean visible) {
Drawable drawableRight = visible ? drawable2 : null;
Drawable[] drawables = et2.getCompoundDrawables();
et2.setCompoundDrawables(drawables[0], drawables[1], drawableRight, drawables[3]);
}还有的还需要设置,发现不设置也可以。
et2.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
if (et2.getText().length() > 0) {
setClearVisible(true);
} else {
setClearVisible(false);
}
}
}
});类ClearEditText
Demo: https://git.oschina.net/customView/ClearEditText.git
public class ClearEditText extends AppCompatEditText implements OnFocusChangeListener, TextWatcher {
/**
* 删除按钮的引用
*/
Drawable mClearDrawable;
/**
* 控件是否有焦点
*/
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
//这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.edittext_delete);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
setPadding(12, getPaddingTop(), 12, getPaddingBottom());
//默认设置隐藏图标
setClearIconVisible(false);
//设置焦点改变的监听
setOnFocusChangeListener(this);
//设置输入框里面内容发生改变的监听
addTextChangedListener(this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
*
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 当输入框里面内容发生变化的时候回调的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,
int after) {
if (hasFoucs) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 设置晃动动画
*/
public void setShakeAnimation() {
this.setAnimation(shakeAnimation(5));
}
/**
* 晃动动画
*
* @param counts 1秒钟晃动多少下
* @return
*/
public static Animation shakeAnimation(int counts) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(5000);
return translateAnimation;
}
public void setPaddingLeft(int paddingleft) {
setPadding(paddingleft, getPaddingTop(), getPaddingRight(), getPaddingBottom());
}
}已将把它发布到JitPack。
Step 1.Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Step 2. Add the dependency
dependencies {
compile 'com.github.s1168805219:ClearEditText:1.0'
}





















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








