HTML元素定位可以通过CSS的position属性进行设置,可选的定位方式包括:static(静态的)、absolute(绝对定位)、relative(相对定位)、fixed(固定定位)。
定位是指被定位的元素以上级元素为基来计算呈现的位置,其中,上级元素并不总是指包裹被定位元素的上层元素,如absolute总是以祖先元素中第一个非static定位的元素为基;fixed总是以body为基;relative总是以自身为基;定位后的偏移量是通过css的left、top、bottom、right来设定的。
1、static 静态定位
1)static是position的默认定位方式,即如果HTML元素未显示指定position的定位方式,则为static定位;
2)static按文档流的顺序定位。
2、absolute 绝对定位
1)absolute绝对定位是相对于其父元素中第一个非static定位类型元素计算呈现位置的,比如下面有如下结构,则div4是以div2为基来计算呈现位置的,具体的位置为显示在以div2左上角为基,往右移动10个像素,往下移动10个像素;如果div2存在padding-left和padding-top属性,则还需加上padding的值。
<body>
<div id="div1" style='position:static'>
<div id="div2" style='position:absolute'>
<div id="div3" style='position:static'>
<div id='div4' style='position:absolute; left:10px; top:10px'>absolute position div</div>
</div>
</div>
</div>
</body>
2)absolute绝对定位不占用文档流空间,即如果div4有一个排在后面的兄弟元素,则该兄弟元素的定位会无视div4的存在;
3)要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递,此时,absolute绝对定位仍然不占用文档流空间,只是在前一个对象之后立即被呈现。
3、relative 相对定位
1)relative相对定位是相对于元素本来的位置进行定位,其中,本来的位置可以理解成当定位方式为static类型时的位置
2)relative相对定位会占用文档流空间,这部分被占用的空间大小为1)中所描述的原来的位置所占用的空间。相当于将一个static元素垂直升空飘起来,然后在横向飘动一个偏移量,飘动的过程中不影响其他元素的布局,但未升空前的位置不能被其他元素占用。
4、fixed 绝对定位
1)fixed绝对定位总是以body的左上角为基来定位;
2)fixed绝对定位不占用文档流空间;
先按理解的写这么多,以后有了新的理解再补上,不一定正确。
最后应用定位做一个类似点击输入框弹出日历的弹出框,且滚动页面时,弹出框的位置仍然能相对于原来的输入框位置不变。代码如下,使用了jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="../CommonLib/jquery-1.7.1.js"></script>
<style type="text/css">
div {
border: 2px solid;
width: 50px;
height: 50px;
}
.container {
border-color: #999;
width: 200px;
height: 200px;
overflow: visible;
}
#popContainer {
padding: 0px;
margin: 0px;
width: 0px;
height: 0px;
position: relative;
left: 0px;
top: 0px;
overflow: visible;
border: none;
}
#pop {
background-color: #F90;
border: solid 2px #F33;
width: 180px;
height: 50px;
left: 0px; //此处可设置弹出框的相对弹出位置
top: 0px;
}
</style>
<script type="text/javascript">
var hasDrawed = false;
$(document).ready(function() {
$("#textInput").click(function() {
if (!hasDrawed) {
//将弹出框画出
var popContainer = $("<div id='popContainer'></div>");
var pop = $("<div id='pop'></div>");
popContainer.append(pop);
$(this).after(popContainer);
hasDrawed = true;
} else {
$("#pop").toggle();
}
});
});
</script>
</head>
<body>
<div style="height:500px;border:none"></div>
<div class="container">
<p>这里是一些文字描述或其他元素信息</p>
<input type="text" value="点我就能弹出框框哦" style='width:180px' id="textInput" readonly="readonly"/>
<p>我上面能弹出框框吗?弹出的时候可别把我踢到下边去了噢!</p>
</div>
<div style="height:500px;border:none"></div>
</body>
</html>
效果如下图所示:
未弹出框的效果:
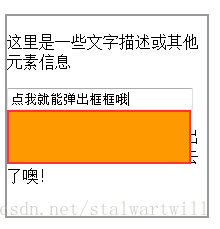
点击输入框弹出框的效果:























 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








