只要配置好路径和对应的包,代码直接能用!
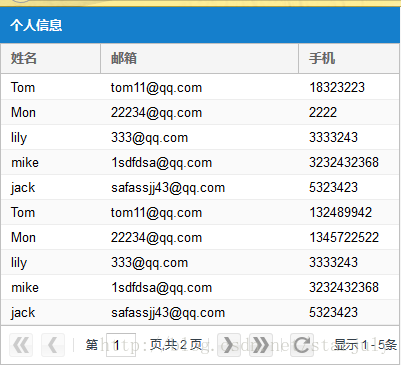
效果如图:
首先是JSON数据:
模拟表格要加载的内容
[
{
"name": "Tom",
"email": "tom11@qq.com",
"phone": "18323223",
},
{
"name": "Mon",
"email": "22234@qq.com",
"phone": "2222",
},
{
"name": "lily",
"email": "333@qq.com",
"phone": "3333243",
},
{
"name": "mike",
"email": "1sdfdsa@qq.com",
"phone": "3232432368",
},
{
"name": "jack",
"email": "safassjj43@qq.com",
"phone": "5323423",
},
{
"name": "Tom",
"email": "tom11@qq.com",
"phone": "132489942",
},
{
"name": "Mon",
"email": "22234@qq.com",
"phone": "1345722522",
},
{
"name": "lily",
"email": "333@qq.com",
"phone": "3333243",
},
{
"name": "mike",
"email": "1sdfdsa@qq.com",
"phone": "3232432368",
},
{
"name": "jack",
"email": "safassjj43@qq.com",
"phone": "5323423",
}
]
代码实现:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%--ext-all-neptune.css不支持IE6 --%>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/common/ext-4.2.1/resources/css/ext-all-neptune.css">
<script src="${pageContext.request.contextPath}/common/ext-4.2.1/ext-all.js"></script>
<script src="${pageContext.request.contextPath}/common/ext-4.2.1/locale/ext-lang-zh_CN.js"></script>
<script src="${pageContext.request.contextPath}/common/ext-4.2.1/shared/example.css"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/common/ext-4.2.1/shared/include-ext.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/common/ext-4.2.1/shared/options-toolbar.js"></script>
<title>分页</title>
<script type="text/javascript">
Ext.onReady(function() {
// Ext.QuickTips.init();
var itemsPerPage = 5; // set the number of items you want per page
var store = Ext.create('Ext.data.Store', {
id:'simpsonsStore',
autoLoad: false,
fields:['name', 'email', 'phone'],
pageSize: itemsPerPage, // items per page
proxy: { //Proxy对象,用于访问数据对象。
type: 'ajax',
url: 'js/pagingstore.js', // url that will load data with respect to start and limit params
reader: { 处理数据对象的DataReader会返回一个Ext.data.Record对象的数组。其中的id属性会是一个缓冲了的键。
type: 'json',
root: 'items',
totalProperty: 'total'
}
}
});
// specify segment of data you want to load using params
//使用params指定要加载的数据段
store.load({
params:{
start:0,
limit: itemsPerPage
}
});
Ext.create('Ext.grid.Panel', {
title: '个人信息',
store: store,
columns: [
{ header: '姓名', dataIndex: 'name' },
{ header: '邮箱', dataIndex: 'email', flex: 1 },
{ header: '手机', dataIndex: 'phone' }
],
width: 400,
autoHeight: 125,
dockedItems: [{
xtype: 'pagingtoolbar',
store: store, // same store GridPanel is using
dock: 'bottom',
displayInfo: true
}],
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>






















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








