(自己学习之用)
原理:将当前网页地址存于session中,在页面中进行获取。
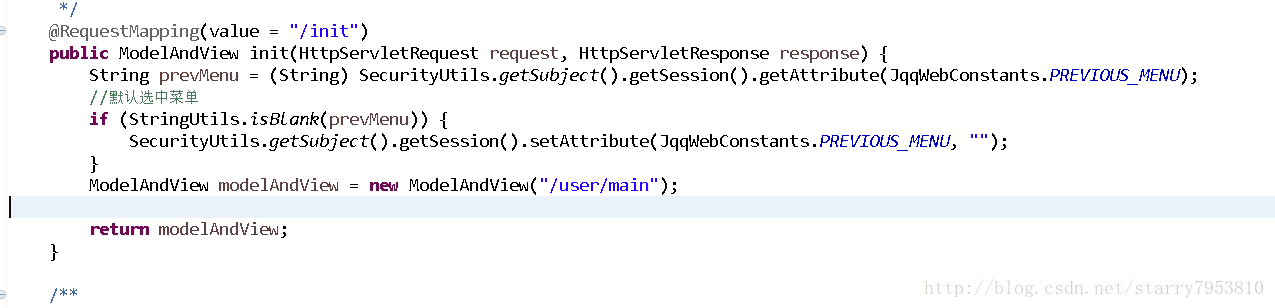
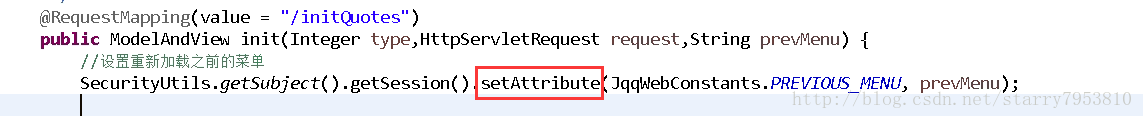
1.请求传过来之后:
例如:http://localhost:8080/user/portalUrl/init?otherType=1&orderNo=1
从session中获取当前的菜单,跳转到main页面

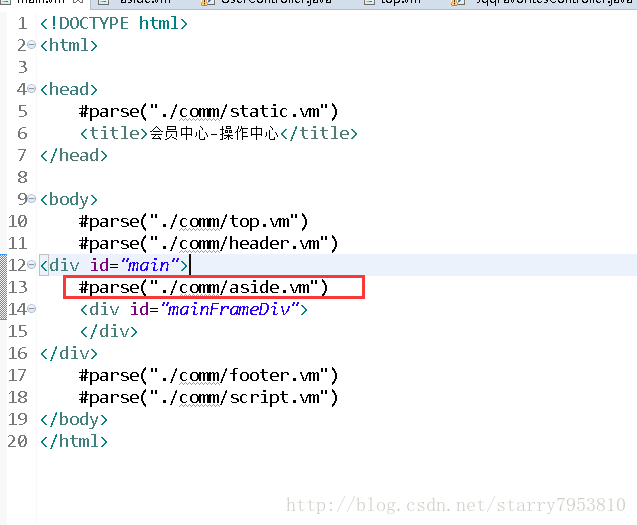
2.main页面的写法
aside页面(获取页面地址,进行跳转)

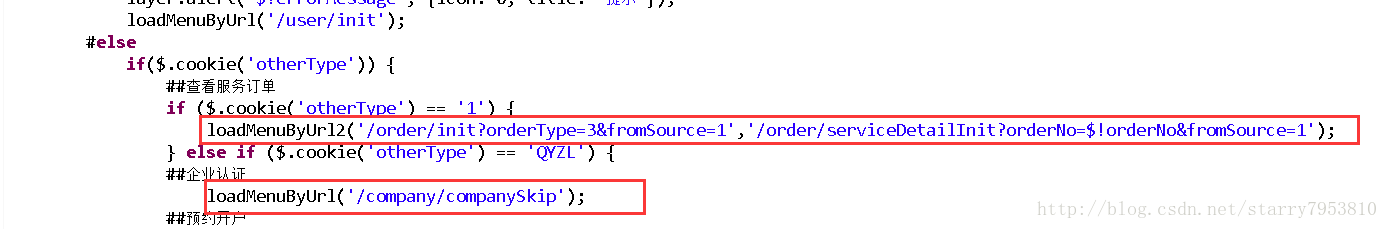
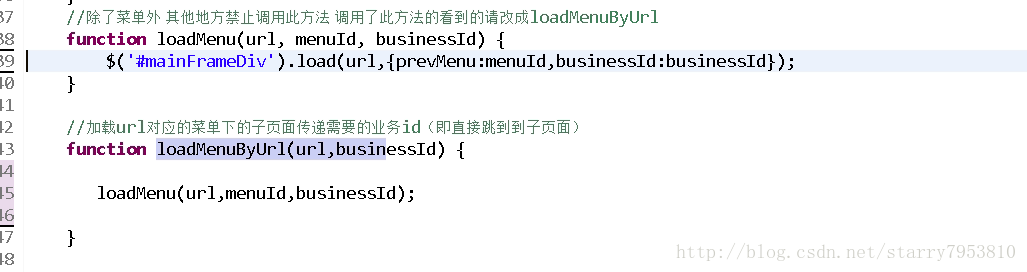
3.aside页面的js
例如:mainframeDiv加载下面这个页面
4.使用load加载到这个页面的时候,在把当前的页面存入session中,然后下次刷新的时候在从第一步开始获取。





























 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








