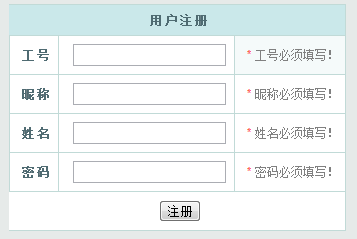
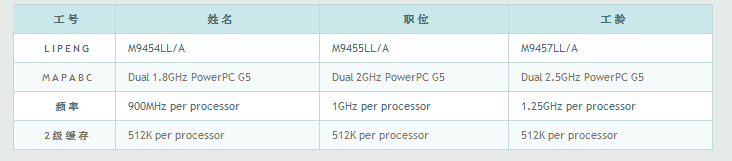
先上2张图片、如果不是游客想要的就别浪费时间看了
上代码:
style.css
body {
font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica,
sans-serif;
color: #4f6b72;
background: #E6EAE9;
}
a {
color: #c75f3e;
}
#mytable {
width: 700px;
padding: 0;
margin: 0;
cellpadding: 0;
cellspacing: 0;
}
#mytable {
padding: 0;
margin: 0;
cellpadding: 0;
cellspacing: 0;
}
th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: center;
padding: 6px 6px 6px 12px;
background: #CAE8EA;
}
td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
font-size: 11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
}
td.alt {
background: #F5FAFA;
color: #797268;
}
th.spec {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
}
th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #797268;
}
/*---------for IE 5.x bug*/
html>body td {
font-size: 11px;
}index.jsp
<table id="mytable2" cellspacing="0">
<tr>
<th colspan="3">
<strong>用户注册</strong>
</th>
</tr>
<tr>
<th scope="row" class="spec">
工号
</th>
<td>
<input type="text" name="userid" id="userid" />
</td>
<td class="alt">
<font color="red" size="1ps">*</font>
<font color="gray" size="1ps">工号必须填写!</font>
</td>
</tr>
<tr>
<th scope="row" class="spec">
昵称
</th>
<td>
<input type="text" name="nickname" id="nickname" />
</td>
<td>
<font color="red" size="1ps">*</font>
<font color="gray" size="1ps">昵称必须填写!</font>
</td>
</tr>
<tr>
<th scope="row" class="spec">
姓名
</th>
<td>
<input name="realname" type="text" id="realname" />
</td>
<td>
<font color="red" size="1ps">*</font>
<font color="gray" size="1ps">姓名必须填写!</font>
</td>
</tr>
<tr>
<th scope="row" class="spec">
密码
</th>
<td>
<input type="password" name="password" id="password" />
</td>
<td>
<font color="red" size="1ps">*</font>
<font color="gray" size="1ps">密码必须填写!</font>
</td>
</tr>
<tr>
<td colspan="3">
<div align="center">
<input type="button" name="regist" id="regist" value="注册"
οnclick="dosubmit()" />
</div>
</td>
</tr>
</table>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








