业务需求
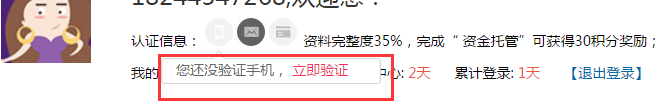
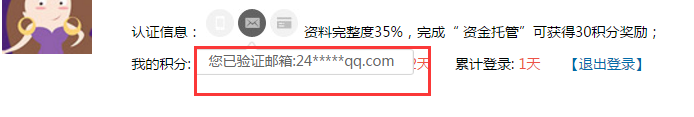
用户中心有三个图标:手机、邮箱、银行卡绑定。如果完成了相应的绑定工作,图标就显示深色,未完成图标就是浅色,气泡中提示相应的文字和链接。示意图如下,主要要实现气泡弹出功能。
实现思路
1.鼠标移到图片上,隐藏的div弹层属性改成:显示,弹层背景是一个类似qq会话的图片,如上图所示。
2.鼠标离开图片,关闭div弹层 。
3.鼠标移动到气泡内,显示文字,并关闭其他气泡。
4.鼠标移出气泡,关闭本气泡。
完成代码
html+beetl
<div class="phone_r">
<h1>${user.userName},欢迎您!</h1>
<P>认证信息:
<%if(phone==0){%>
<img src="${request.contextPath}/resources/img/htel.jpg" class="wimg" onmouseover="showdiv('p_01');closediv('p_02');closediv('p_03');" />
<%}else if(phone.certifiedStatus==1) {%>
<img src="${request.contextPath}/resources/img/ztel.jpg" class="wimg" onmouseover="showdiv('p_01');closediv('p_02');closediv('p_03');" />
<%}%>
<%if(email==0){%>
<img src="${request.contextPath}/resources/img/tb1.jpg" class="wimg1" onmouseover="showdiv('p_02');closediv('p_01');closediv('p_03')" />
<%}else if(email.certifiedStatus==1) {%>
<img src="${request.contextPath}/resources/img/z-mail.jpg" class="wimg1" onmouseover="showdiv('p_02');closediv('p_01');closediv('p_03')" />
<%}%>
<%if(bank==0){%>
<img src="${request.contextPath}/resources/img/htuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}else if(bank.bankCardStatus==2){%>
<img src="${request.contextPath}/resources/img/z-tuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}else if(bank.bankCardStatus==1){%>
<img src="${request.contextPath}/resources/img/z-tuoguan.jpg" class="wimg2" onmouseover="showdiv('p_03');closediv('p_01');closediv('p_02')" />
<%}%>
<span>资料完整度${percent!}%,完成“ ${unfishedPart!}”可获得${partialIntegral!}积分奖励;</span>
</P>
<div id="p_01" class="bubble1" onmouseout="closediv('p_01')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_01')" >
<%if(phone==0){%>
<span onmouseover="showdiv('p_01')" >您还没验证手机, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即验证 </a></span>
<%}else if(phone.certifiedStatus==1) {%>
<span onmouseover="showdiv('p_01')" >您已验证手机: ${strutil.subStringTo(phone.mobile,0,3)}****${strutil.subStringTo(phone.mobile,7,11)}</span>
<%}%>
</div>
<div id="p_02" class="bubble2" onmouseout="closediv('p_02')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_02')">
<%if(email==0){%>
<span onmouseover="showdiv('p_02')">您还没验证邮箱, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即验证 </a></span>
<%}else if(email.certifiedStatus==1) {%>
<span onmouseover="showdiv('p_02')">您已验证邮箱:${strutil.subStringTo(email.email,0,2)}*****${ strutil.split (email.email,"@")[1]}</span>
<%}%>
</div>
<div id="p_03" class="bubble3" onmouseout="closediv('p_03')" >
<img src="${request.contextPath}/resources/img/bubble.png" onmouseover="showdiv('p_03')">
<%if(bank==0){%>
<span onmouseover="showdiv('p_03')">您还没有绑定银行卡, <a href="${request.contextPath}/ssl/account/toSetting.htm">立即绑定 </a></span>
<%}else if(bank.bankCardStatus==2){%>
<span onmouseover="showdiv('p_03')">您已绑定银行卡: ${strutil.subStringTo(bank.bankCard,0,3)}***********${strutil.subStringTo(bank.bankCard,bankLength-5,bankLength-1)}</span>
<%}else if(bank.bankCardStatus==1){%>
<span onmouseover="showdiv('p_03')">您绑定银行卡正在认证中</span>
<%}%>
</div>
css
/*我的普惠----手机,邮箱,银行卡,鼠标滑动显示气泡*/
.phone_r{
position:relative;
}
.phone_r div.bubble1{
margin-bottom:10px;
display:block;
position:absolute;
left:30px;
bottom:-10px;
display:none;
}
.phone_r div.bubble1 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble1>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble1>span>a{
color:#ed345a;
}
.phone_r div.bubble2{
margin-bottom:10px;
display:block;
position:absolute;
left:62px;
bottom:-10px;
display:none;
}
.phone_r div.bubble2 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble2>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble2>span>a{
color:#ed345a;
}
.phone_r div.bubble3{
margin-bottom:10px;
display:block;
position:absolute;
left:95px;
bottom:-10px;
display:none;
}
.phone_r div.bubble3 img{
display:inline-block;
width:220px;
height:35px;
position:relative;
}
.phone_r div.bubble3>span{
position:absolute;
left:-35px;
top:20px;
color:#666666;
}
.phone_r div.bubble3>span>a{
color:#ed345a;
}
js
//显示气泡
function showdiv(obj){
if(obj==1){
$(".bubble1").hide();
}else if (obj==2){
$(".bubble2").hide();
}else if (obj==3){
$(".bubble3").hide();
}
document.getElementById(obj).style.display = "block";
}
//隐藏气泡
function closediv(obj){
document.getElementById(obj).style.display = "none";
}
字符串转换成数组(例如:2496868487转换成[2],[4]……[7])
StringbankCard=accountCapitalService.getCustBankByUserId(user.getId()).getBankCard();
char[] arrayBankCard=bankCard.toCharArray();//字符串转换成数组
int bankLength=arrayBankCard.length;
开发前二期的jsp代码
function authInfo(){
//实名认证
if("${realName.certifiedStatus}"==1){
$("#nameMsg").html("您已开通资金托管:"+'${fn:substring(realName.realName,0,1)}**');
$("#nameStatus").addClass("card_red");
$("#security").html("安全等级:高");
}else{
$("#nameMsg").html("您未开通资金托管,<a href=\"toSetting.htm?realName\" >立即开通</a>");
$("#nameStatus").addClass("red");
$("#security").html("安全等级:低");
}
//手机认证
if("${phone.certifiedStatus}"==1){
$("#telMsg").html("您已验证手机:"+'${fn:substring(phone.mobile,0,3)}****${fn:substring(phone.mobile,7,-1)}');
$("#telStatus").addClass("tel_red");
}else{
$("#telMsg").html("您还没验证手机,<a href=\"toSetting.htm?mobile\">立即验证</a>");
$("#telStatus").addClass("red");
}
//邮箱认证
if("${email.certifiedStatus}"==1){
$("#emailMsg").html("您已验证邮箱:"+'${fn:substring(email.email,0,2)}*****${fn:split(email.email,"@")[1]}');
$("#emailStatus").addClass("email_red");
}else{
$("#emailMsg").html("您还没验证邮箱,<a href=\"toSetting.htm?email\" >立即验证</a>");
$("#emailStatus").addClass("red");
}
//银行卡认证
if("${bank.bankCardStatus}"==1){
$("#bankMsg").html("您绑定银行卡正在认证中");
$("#bankStatus").addClass("red");
}
else if("${bank.bankCardStatus}"==2){
$("#bankMsg").html("您已绑定银行卡:"+'${fn:substring(bank.bankCard,0,3)}**********${fn:substring(bank.bankCard,14,-1)}');
$("#bankStatus").addClass("bank_red");
}else{
$("#bankMsg").html("您还没有绑定银行卡,<a href=\"toSetting.htm?bank\" >立即绑定</a>");
$("#bankStatus").addClass("red");
}
}
个人感受
思路很重要,有很多细节是需要基础的。比如一些截取字符串subString ,分割字符spilt,这些都是我们学习的基础。不管是js,beetl还是el,jstl,这些都是很核心的东西,学会一个思路,下一个再用的时候变通一下就好啦!























 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








