视频为:传智播客2014年第四期3-6月份(MJ老师的视频) – 第三天(应用管理小项目)课程
1.新建一个继承UIView的自定义view,假设类型叫做(MJAppView)
注意:新建MJAppView时,要继承自UIView,否则xib文件无法关联
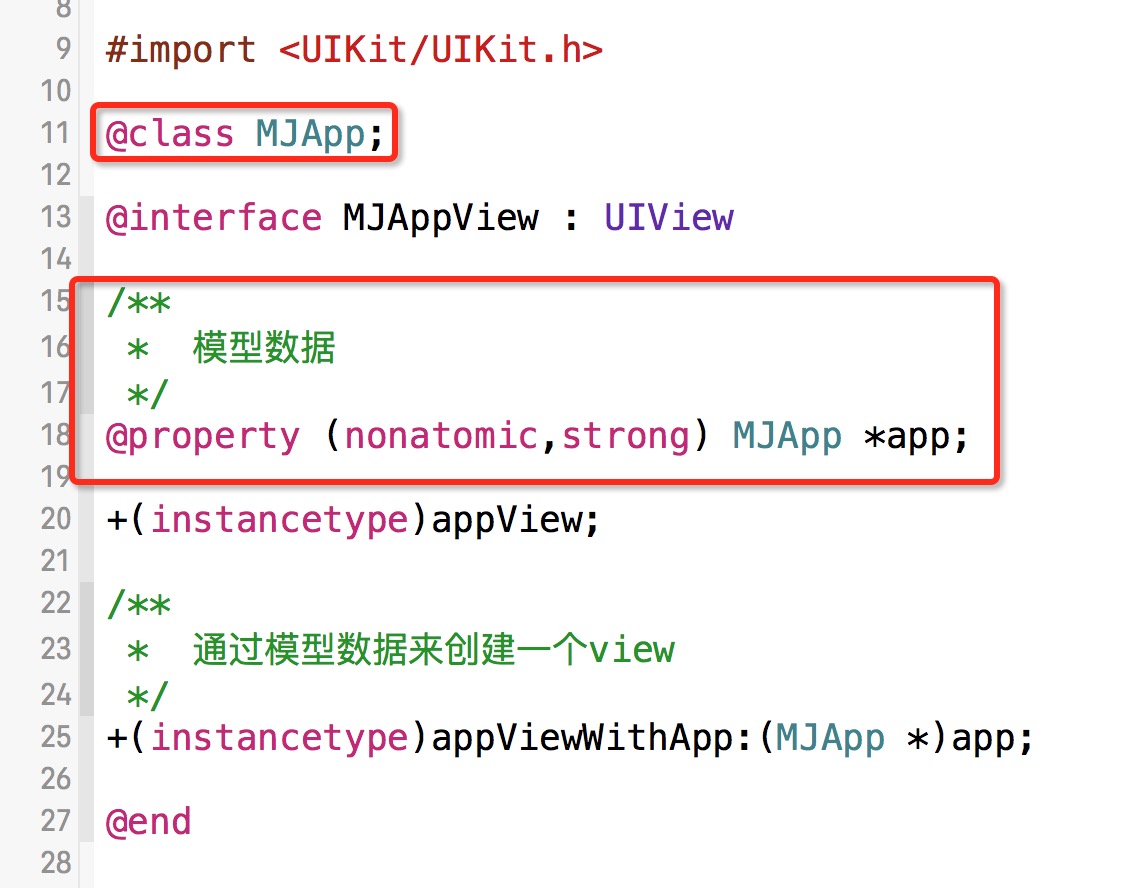
MJAppView.h 文件代码
#import <UIKit/UIKit.h>
@class MJApp;
@interface MJAppView : UIView
/**
* 模型数据
*/
@property (nonatomic,strong) MJApp *app;
+(instancetype)appView;
/**
* 通过模型数据来创建一个view
*/
+(instancetype)appViewWithApp:(MJApp *)app;
@endMJAppView.m 文件代码
#import "MJAppView.h"
#import "MJApp.h"
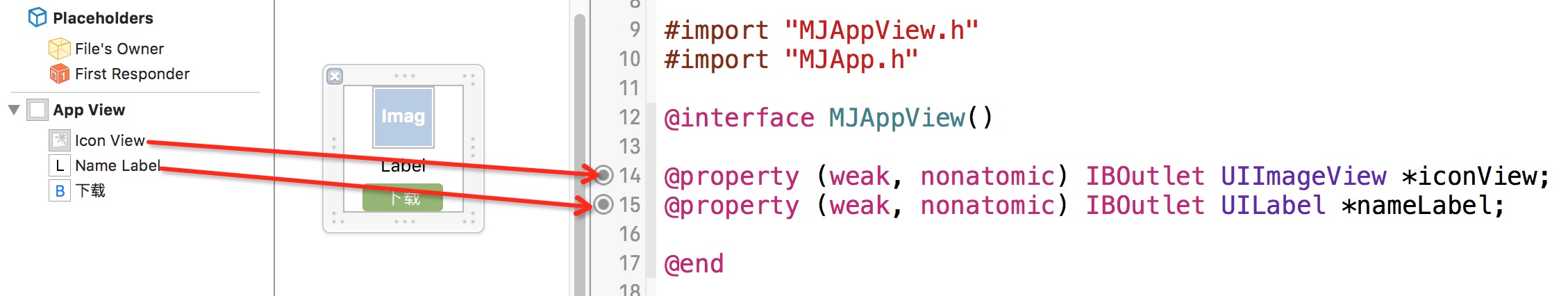
@interface MJAppView()
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@end
@implementation MJAppView
+(instancetype)appViewWithApp:(MJApp *)app{
NSBundle *bundle = [NSBundle mainBundle];
NSArray *objs = [bundle loadNibNamed:@"MJAppView" owner:nil options:nil];
MJAppView *appView = [objs lastObject];
appView.app = app;
return appView;
}
+(instancetype)appView{
return [self appViewWithApp:nil];
}
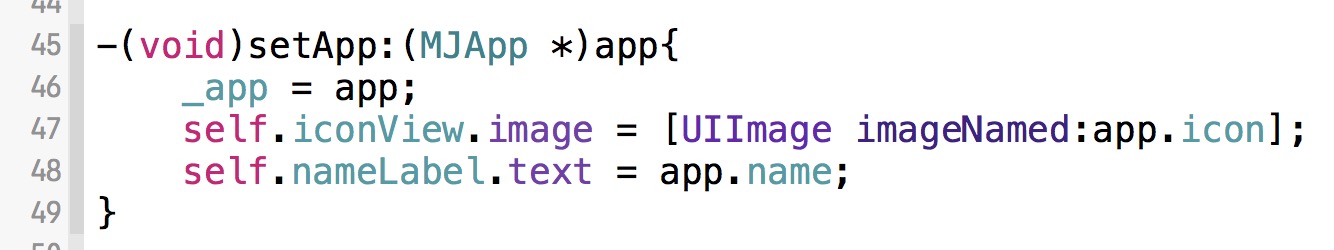
-(void)setApp:(MJApp *)app{
_app = app;
self.iconView.image = [UIImage imageNamed:app.icon];
self.nameLabel.text = app.name;
}
@end
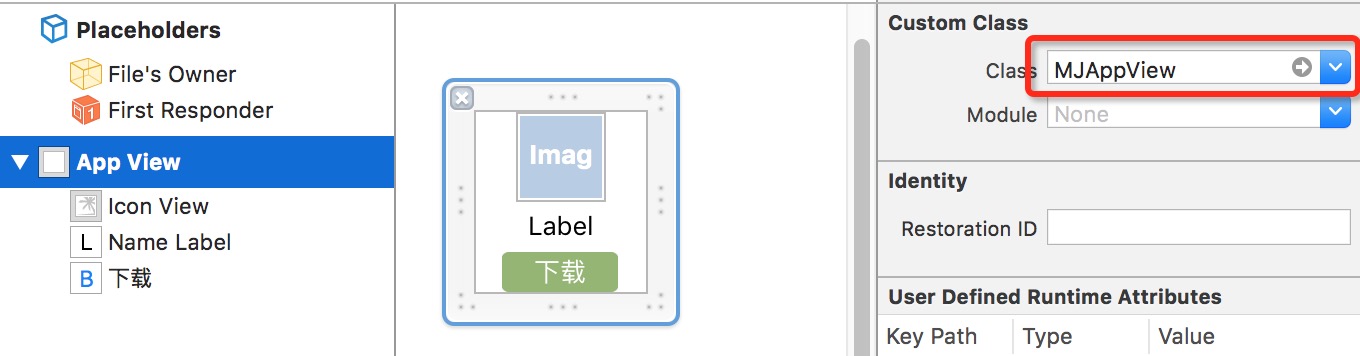
2.新建一个MJAppView.xib文件来描述MJAppView内部的结构
3.修改UIView的类型为MJAppView
4.将内部的子控件跟MJAppView进行属性连线
5.MJAppView提供一个模型属性
6.重写模型属性的set方法,因为在set方法中可以拿到外界传递的模型数据
7.把模型数据拆开,分别设置数据到对应的子控件中
8.补充:提供一个创建MJAppView的类方法,将读取xib文件的代码屏蔽起来





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








