刚刚接触js的面向对象思想,小试身手的写了个dome,实现鼠标移入移出,鼠标右下角出现备注的功能!
我引入的是jquery-1.9.1.min.js文件
第一步:创建html页面 选项卡.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>选项卡</title>
<link href="Tabcss/maincss.css" rel="stylesheet" type="text/css" />
<script src="Tabmouse/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="Tabmouse/mouse.js" type="text/javascript"></script>
<script src="Tabconfig/configure.js" type="text/javascript"></script>
</head>
<body οnlοad="initdiv()">
<div id="main" class="mainclass">
</div>
</body>
</html>
var jsonArray = [
{name:"点击1",divid:"div1",messagename:"消息1",messageid:"message1"},
{name:"点击2",divid:"div2",messagename:"消息2",messageid:"message2"},
{name:"点击3",divid:"div3",messagename:"消息3",messageid:"message3"},
{name:"点击4",divid:"div4",messagename:"消息4",messageid:"message4"}
]
function initdiv(){
for(var i=0;i<jsonArray.length;i++){
var json = jsonArray[i];
var html = '<div id="'+json.divid+'" name="selectdiv" class="divclass">'+json.name+'</div>';
html += '<div id="'+json.messageid+'" name="messagediv" class="meaageclass">'+json.messagename+'</div>';
$("#main").append(html);
}
new Tabswitch('main');
}第三步:css实现布局 maincss.css文件
.divclass{width: 50px; height: 20px;border: 1px solid; float: left;}
.selectdivclass{width: 50px; background:#CCC; height: 20px;border: 1px solid; float: left;}
.mainclass{width: 100%;height: 50px;}
.meaageclass{background:#FFEC8B;display: none;width: 50px;height: 20px; border: 1px solid;position:absolute;}第四步:js实现效果(核心部分)mouse.js文件
<span style="white-space:pre"> </span>Tabswitch = function(divobj){
var _this = this;
var div=document.getElementById(divobj);
this.divArray = div.getElementsByTagName('div');
for(var i=0;i<this.divArray.length;i++){
for(var j=0;j<jsonArray.length;j++){
if(this.divArray[i].id==jsonArray[j].divid){
this.divArray[i].index=i;
this.divArray[i].onmouseover = function(){
_this.divonmouseover(this);
}
this.divArray[i].onmouseout = function(){
_this.divonmouseout(this);
}
//this.divArray[i].onclick = function(){
//alert(this.id);
//}
}
}
}
}
Tabswitch.prototype.divonmouseover = function(odiv){
for(var i=0;i<this.divArray.length;i++){
for(var j=0;j<jsonArray.length;j++){
if(this.divArray[i].id==jsonArray[j].divid){
odiv.style = 'background:#CCC;';
}
this.divArray[odiv.index+1].style.display='block';
this.divArray[odiv.index+1].style.left=(odiv.offsetLeft+odiv.clientWidth /2)+'px';
this.divArray[odiv.index+1].style.top=(odiv.offsetTop +odiv.clientHeight+ 20)+"px";
}
}
}
Tabswitch.prototype.divonmouseout = function(odiv){
for(var i=0;i<this.divArray.length;i++){
for(var j=0;j<jsonArray.length;j++){
if(this.divArray[i].id==jsonArray[j].divid){
odiv.style = '';
}
this.divArray[odiv.index+1].style.display='none';
}
}
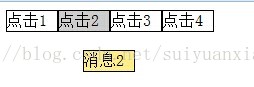
}第五步:效果如图
只是一个简单的js面向对象思想写的小dome,希望对大家有帮助!(个人认为写的很详细了)。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








