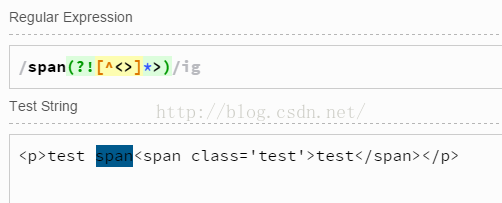
对于html页面结构字符串,形如"<p>test span<span class='test'>test</span></p>".
搜索tag内容中的关键字,如搜索span,结果为"<p>test span<span class='test'>test</span></p>"中高亮的部分,而忽略span标签。
可用如下正则表达式完成
data = "<p>test span<span class='test'>test</span></p>";
data = data.replace( new RegExp("span(?![^<>]*>)", 'g'), "<b>$1</b>");
其中正则表达式的后半部分(?!exp) 零宽负向断言,排除关键字出现在tag内部的情况





















 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








