文件路径提示 —auto filename
1、点击菜单“preferences”——“package control”;
2、在弹出的下拉框中选择“install package”;
3、等待几秒中,在弹出的新下拉框中,输入“autofilename”,下拉框会自动更新列表。点击列表项“autofilename”进行安装。
4、安装完后,我们可以查看“autofilename”插件已经安装成功。点击菜单“preferences”——“package setting”,可以看到“autofilename”插件已经安装到编辑器中;
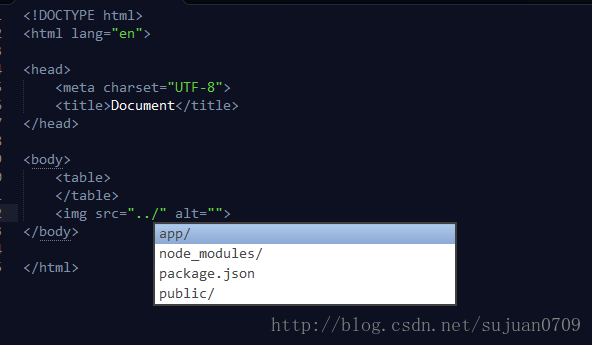
5、效果如下图

Sublime text3 代码格式化插件—–HTML-CSS-JS Prettify
1、点击菜单“preferences”——“package control”;
2、在弹出的下拉框中选择“install package”;
3、等待几秒中,在弹出的新下拉框中,输入“HTML-CSS-JS Prettify”,下拉框会自动更新列表。点击列表项“HTML-CSS-JS Prettify”进行安装。
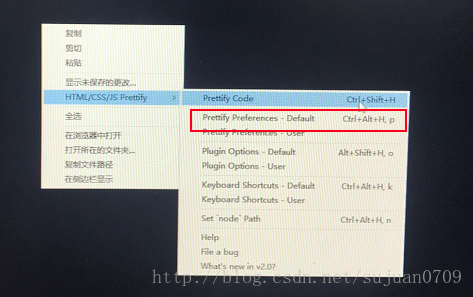
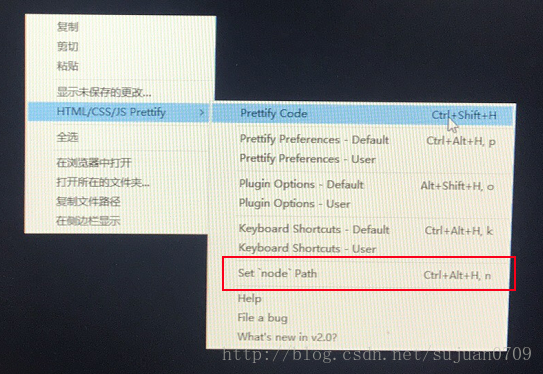
4.插件安装成功后,在需要格式化的HTML代码中,鼠标右键 对代码进行格式化。
注意:
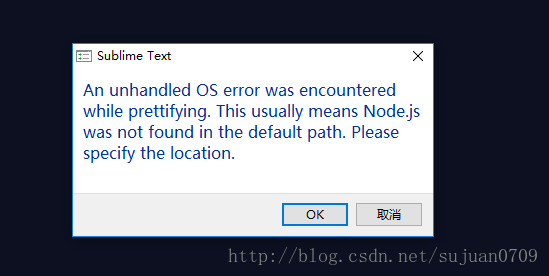
(1). 使用此插件需先安装node.js,windows默认安装在C盘,如果安装在其它地方,需额外配置node.js安装目录。
安装目录错误提示
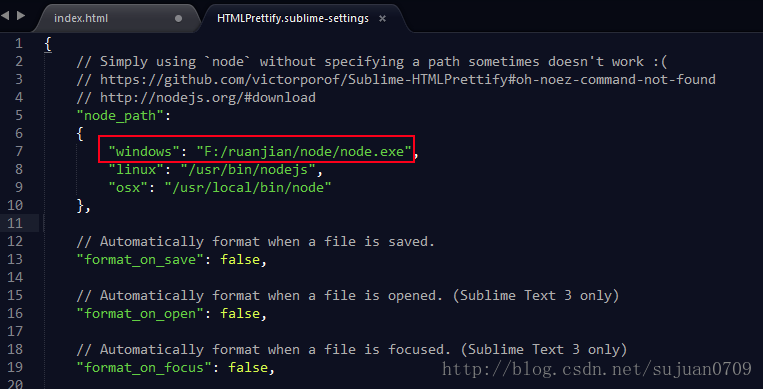
配置node.js安装目录
例如我的node目录为F:/ruanjian/node/node.exe

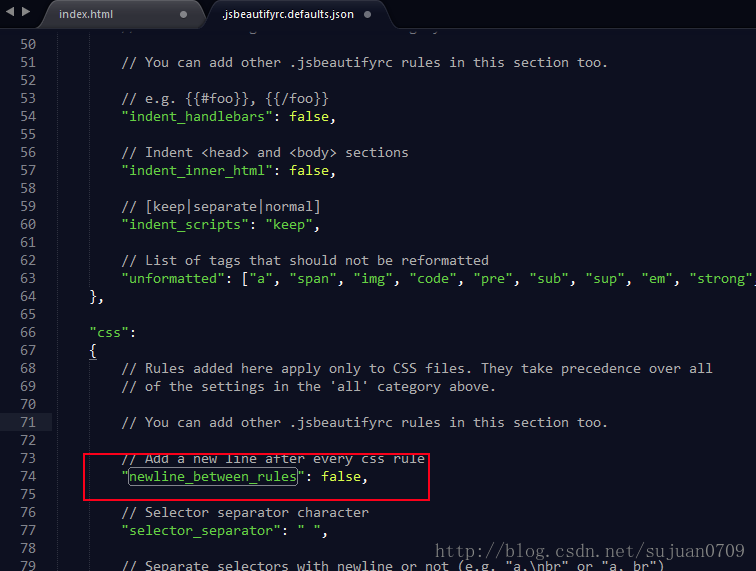
(2). “html-css-js prettify” 格式化CSS会在每个CSS后面都添加一个换行,若想取消该换行:
1.鼠标右键

2.修改设置 “newline_between_rules” 的参数为 false。

























 2996
2996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








