一.块级标签的上下边距
注意:上下排放的盒子,两盒子之间的间距取最大值
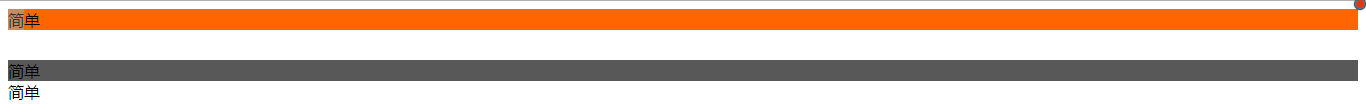
<style> #div1{ background-color: #FF6500; margin-bottom: 30px; } #div2{ background-color: #585858; margin-top: 20px; } </style>
<body> <div id="div1">简单</div> <div id="div2">简单</div> <div id="div3">简单</div> </body>

上面的实例,两个盒子之间的距离为30px
二.行级标签的外边距
注意:行内边距是累加的
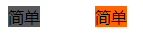
<style> #span1{ background-color: #585858; margin-right: 20px; } #span2{ background-color: #FF6500; margin-left: 30px; } /*行内边距是累加的,两个之间距离为50px*/ </style><body> <span id="span1">简单</span> <span id="span2">简单</span> </body>上面的实例,中间的间距是50px三.负边距----对由文档流控制的作用是会使他们在文档流中的位置发生偏移,这样它后面文档流中其他元素就会“流”过来填充这部分空间。<div style="width: 500px;margin: 0 auto;border: 10px dotted red"> <div style="border: 1px solid yellow;margin: 0 -50px"> 9999999 </div> </div>注意:上面的实例,引起内容的溢出。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








